
4.4.3 – Ajax e PHP - Carregando dados sem refresh (novo exemplo):
Vamos fazer agora outro exemplo prático utilizando PHP e Ajax junto com o
Banco de Dados MySQL. O acesso aos dados será sincronizado com o Banco de
Dados. Assim que um usuário for selecionado, os dados serão buscados no banco de
dados e exibidos na tela.
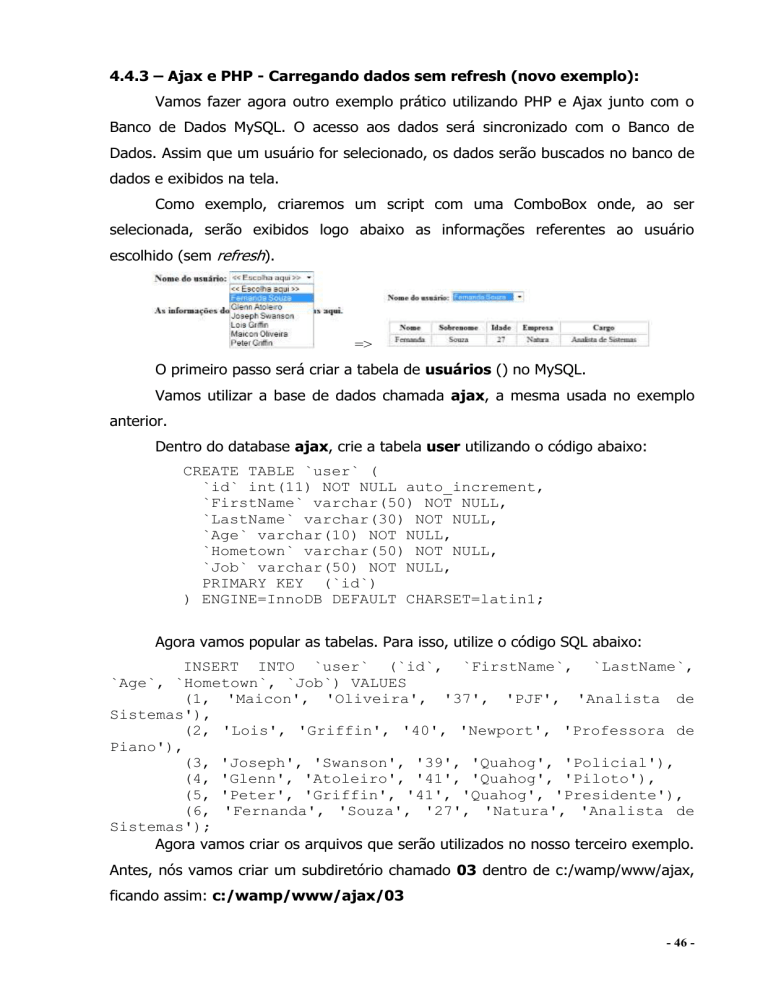
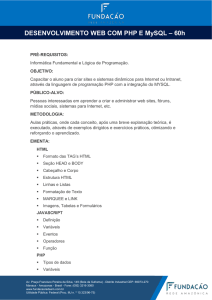
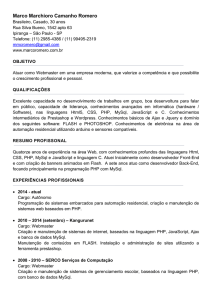
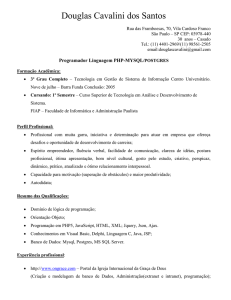
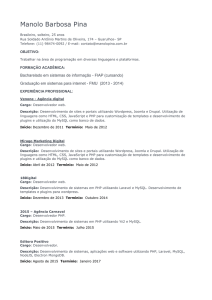
Como exemplo, criaremos um script com uma ComboBox onde, ao ser
selecionada, serão exibidos logo abaixo as informações referentes ao usuário
escolhido (sem refresh).
=>
O primeiro passo será criar a tabela de usuários () no MySQL.
Vamos utilizar a base de dados chamada ajax, a mesma usada no exemplo
anterior.
Dentro do database ajax, crie a tabela user utilizando o código abaixo:
CREATE TABLE `user` (
`id` int(11) NOT NULL auto_increment,
`FirstName` varchar(50) NOT NULL,
`LastName` varchar(30) NOT NULL,
`Age` varchar(10) NOT NULL,
`Hometown` varchar(50) NOT NULL,
`Job` varchar(50) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Agora vamos popular as tabelas. Para isso, utilize o código SQL abaixo:
INSERT INTO `user` (`id`, `FirstName`, `LastName`,
`Age`, `Hometown`, `Job`) VALUES
(1, 'Maicon', 'Oliveira', '37', 'PJF', 'Analista de
Sistemas'),
(2, 'Lois', 'Griffin', '40', 'Newport', 'Professora de
Piano'),
(3, 'Joseph', 'Swanson', '39', 'Quahog', 'Policial'),
(4, 'Glenn', 'Atoleiro', '41', 'Quahog', 'Piloto'),
(5, 'Peter', 'Griffin', '41', 'Quahog', 'Presidente'),
(6, 'Fernanda', 'Souza', '27', 'Natura', 'Analista de
Sistemas');
Agora vamos criar os arquivos que serão utilizados no nosso terceiro exemplo.
Antes, nós vamos criar um subdiretório chamado 03 dentro de c:/wamp/www/ajax,
ficando assim: c:/wamp/www/ajax/03
- 46 -
Dentro deste diretório (c:/wamp/www/ajax/03), vamos criar os 02 (dois)
seguintes arquivos:
Nome do Arquivo: index.php
<html>
<head>
<title>Exemplo 03 de Ajax</title>
<script type="text/javascript">
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseT
ext;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<b>Nome do usuário:</b>
<select name="users" onchange="showUser(this.value)">
<option value=""><< Escolha aqui >></option>
<?php
$con = mysql_connect('localhost', 'root', '');
if
(!$con)
{
die('Could
not
connect:
mysql_error()); }
mysql_select_db("ajax", $con);
$sql="SELECT * FROM user ORDER BY FirstName";
$result = mysql_query($sql);
while($row = mysql_fetch_array($result)) {
'
.
- 47 -
?>
<option value="<?php echo $row['id']; ?>"><?php echo
$row['FirstName'] . ' ' . $row['LastName']; ?></option>
<?php
}
?>
</select>
</form>
<br />
<div id="txtHint"><b>As informações do usuário serão
listadas aqui.</b></div>
</body>
</html>
Explicando o código do arquivo index.php:
Quando você seleciona um "Nome do usuário" na combobox, uma função
chamada "showUser ()" é executada. A função é acionada pelo evento "onchange":
A função showUser () faz o seguinte:
Verifica se um usuário é selecionado na combobox;
Cria um objeto XMLHttpRequest;
Chama o arquivo getuser.php, passando como parâmetro a variável q,
cujo conteúdo é o id do nome do usuário escolhido na combobox.
Observe que esta variável é enviada via GET (através da url) para o
arquivo getuser.php;
Nome do Arquivo: getuser.php
<?php
$q=$_GET["q"];
$con = mysql_connect('localhost', 'root', '');
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("ajax", $con);
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysql_query($sql);
echo "<table width='500' border='1'>
<tr>
- 48 -
<th>Nome</th>
<th>Sobrenome</th>
<th>Idade</th>
<th>Empresa</th>
<th>Cargo</th>
</tr>";
while($row = mysql_fetch_array($result))
{
echo "<tr>";
echo "<td align=center>" . $row['FirstName']
"</td>";
echo
"<td
align=center>"
.
$row['LastName']
"</td>";
echo "<td align=center>" . $row['Age'] . "</td>";
echo
"<td
align=center>"
.
$row['Hometown']
"</td>";
echo "<td align=center>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
.
.
.
mysql_close($con);
?>
Explicando o código do arquivo getuser.php:
Na segunda linha deste arquivo, a variável q ($q) recebe o conteúdo via GET;
Em seguida, é efetuada a conexão com o Banco de Dados MySQL e feita a
seleção do usuário cujo id é igual ao escolhido na combobox.
Esta consulta ao banco de dados MySQL retorna o resultado em uma tabela
HTML, preenchida com os dados do usuário selecionado.
- 49 -
4.4.4 – Exercício:
Com base no exemplo 2 ou 3 (4.4.2 ou 4.4.3 – Ajax e PHP - Carregando dados
sem refresh), crie uma aplicação Ajax com duas ou uma combobox, onde na primeira
deverá ser escolhido o Período do Curso de Análise de Sistemas (1º ao 8º períodos)
e na segunda ou em uma tabela html serão exibidos somente os alunos referentes
ao período escolhido (sem refresh).
Sugestão: Crie um Banco de Dados chamado ajax_exercicio com duas
tabelas:
Tabela 1: periodo
ID_PERIODO
DESC_PERIODO
INT
VARCHAR
3
100
AUTO INCREMENTO
* Adicionar nesta tabela, via PHPMyAdmin, os oito períodos do Curso de
Análise de Sistemas.
Tabela 2: alunos
ID_ALUNO
NOME_ALUNO
ID_PERIODO (FK)
INT
VARCHAR
INT
3
30
3
AUTO INCREMENTO
* Adicionar nesta tabela, via PHPMyAdmin, três nomes de alunos de cada
período criado anteriormente.
* Observe que o ID_PERIODO da tabela alunos é chave estrangeira (FK)
da tabela periodo.
Bom trabalho!!!
- 50 -