
Introdução ao ASP.net utilizando o MS Visual Studio 2003
Aula Nº. 02
Programação da Aula
Criar um ASP.net Web Application;
Criar um WebForm;
Conhecendo os componentes visuais do MS Visual Studio 2003;
Entendendo o Postback;
Conhecer e utilizar os Web Controls;
Validação de formulários com Validation Server Controls;
Exercício de fixação utilizando os conceitos dos tópicos anteriores.
Tutorial da Aula Nº. 02
1. Criando um ASP.net Web Application
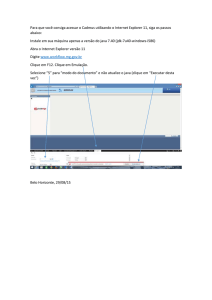
Para criar um novo projeto clique no menu File -> New -> Project,
conforme a figura abaixo.
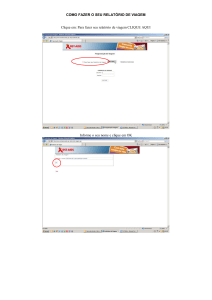
De acordo com a figura abaixo, escolha a opção ASP.NET Web
Application, e no campo “Location:” substitua o texto “WebApplication1” por
“NortWind” e clique em OK.
2. Conhecendo os componentes visuais do MS Visual Studio 2003
A Imagem 3 demonstra os componentes tipo Web Forms (Controles asp.NET)
que podem ser controlados via código VB.
A Imagem 4 demonstra os componentes tipo HTML, os mais comumente
usados para desenvolvimento de sites em outras linguagens como o ASP ou o
PHP.
A imagem 5 demonstra os componentes de interação com bancos de dados,
são os responsáveis por conectar-se no banco de dados, efetuar uma consulta,
procedimentos de INSERT, UPDATE, DELETE, entre outros.
Imagem 3
Imagem 4
Imagem 5
A imagem abaixo contém a “Solution Explorer”, onde ficam todos os
arquivos do nosso Web Project, bem como as referências necessárias para
que a aplicação funcione.
A imagem seguinte mostra a área editável da página, é nela que
inserimos os componentes que estarão visíveis para o usuário e terão
interação com o código fonte e com banco de dados.
3. Exemplo prático para a explicação dos conceitos
Neste item do presente tutorial, você irá aprender a criar uma
calculadora simples, com as quatro operações matemáticas básicas, utilizando
para tal, a inserção de Web Controls, a mudança de propriedades dos Web
Controls e a inserção da validação de campos.
Você aprenderá também com este exemplo, o conceito de “PostBack” e
a sintaxe básica de declaração de variáveis, de leitura dos valores dos Web
Controls, de operadores matemáticos e lógicos.
4.1 Inserindo um “label” na página “WebForm1.aspx”
Para inserir um label na página, basta clicar no item “Label” da palheta
“Web Forms” da ToolBox do MS Visual Studio 2003 (localizada à esquerda da
página - conforme a imagem 3) e arrastar para a área editável da página.
Agora que você já sabe como inserir um Web Control na página, você
deverá inserir 5 (cinco) “Label” na página, 2 (dois) “TextBox”, 1 (hum)
“DropDownList” e 1 (hum) “Button”.
Para acessar as propriedades de cada componente inserido na tela,
basta selecionar o componente desejado e pressionar a tecla “F4” do seu
teclado. Ao fazer isto, uma janela denominada “Properties” como demonstra a
figura acima, surgirá na tela, contendo então todas as propriedades do
componente.
Você deverá alterar as propriedades dos componentes que você inseriu
da seguinte maneira.
a) label1
No campo da propriedade “Text”, digite o seguinte texto: “1º Valor:”;
b) label2
No campo da propriedade “Text”, digite o seguinte texto: “2º Valor:”;
b) label3
No campo da propriedade “Text”, digite o seguinte texto: “Operação:”;
c) label4
No campo da propriedade “Text”, digite o seguinte texto: “Resultado:”;
d) label5
No campo da propriedade “Text”, simplesmente deixe o campo em
branco;
e) button1
No campo da propriedade “Text”, digite o seguinte texto: “Calcular”;
Agora basta dispor os componentes inseridos conforme a figura abaixo,
antes de iniciarmos o desenvolvimento do código da nossa calculadora.
O próximo passo será inserir as opções de operações matemáticas no
componente “DropDownList1“.
Para isto, clique sobre o referido componente e pressione F4 caso a
janela de propriedades não esteja aberta. Na janela de propriedades procure
pela propriedade “Items (collection)” e clique no botão ao lado da palavra
“collection”.
Na janela que se abrirá, clique sobre o botão “Add” para adicionar um
novo item à colação de opções. Note que ao fazer isto, à direita desta janela
surgem 3 propriedades do item adicionado, são elas:
a) Selected: que corresponde à opção padrão selecionada ao carregar
a página em algum browser;
b) Text: que corresponde ao texto da opção que estará visível ao
usuário;
c) Value: que corresponde ao valor da opção, e que será lido pelo
servidor ao clicarmos no botão “Calcular”.
Você deverá então inserir 4 itens, da seguinte maneira:
a)
b)
c)
d)
Selected: False | Text: Somar | Value: 1
Selected: False | Text: Subtrair | Value: 2
Selected: False | Text: Multiplicar | Value: 3
Selected: False | Text: Dividir | Value: 4
Veja na figura abaixo o resultado destes passos.
Para asseguramos que o usuário não tente fazer cálculos sem informar
os valores, devemos validar os campos correspondentes, para isto utilizaremos
o componente “RequiredFieldValidator”.
Insira então dois componentes do tipo “RequiredFieldValidator” na
página e posteriormente altere as seguintes propriedades.
a) RequiredFieldValidator1
ErrorMessage: Informe o 1º Valor!
ControlToValidare: TextBox1
b) RequiredFieldValidator2
ErrorMessage: Informe o 2º Valor!
ControlToValidare: TextBox2
Veja na figura abaixo como ficará o nosso formulário.
Feito isto, sempre que o usuário clicar no botão “Calcular” sem informar
os valores, este componente o alertará que é necessário preencher os campos.
Vamos agora para o código fonte da nossa calculadora, para isto, dê um
clique duplo sobre o “Button1”.
Note que a seguinte janela se abrirá, com o cursor posicionado dentro
do evento “onClick” do “Buton1”, evento este que efetuará as operações
matemáticas da nossa calculadora.
Segue na figura abaixo uma sugestão de código para que a nossa
calculadora funcione. As linhas iniciadas com um ‘ (apóstrofo) representam os
comentários sobre cada linha de código, descrevendo qual a finalidade de cada
passo.
4. Exercício proposto
Crie um novo “WebForm” e monte um programa em ASP.NET que receba o valor do
salário mínimo, o número de horas trabalhadas, o número de dependentes do
funcionário e a quantidade de horas extras trabalhadas.
Calcule e mostre o salário a receber do funcionário de acordo com as regras a seguir:
1) O valor da hora trabalhada é igual a 1/5 do salário mínimo;
2) O salário do mês é igual ao número de horas trabalhadas multiplicado pelo valor da hora
trabalhada;
3) Para cada dependente acrescentar R$ 32,00;
4) Para cada hora extra trabalhada calcular o valor da hora trabalhada acrescida de 50%;
5) O salário bruto é igual ao salário do mês mais o valor dos dependentes mais o valor das
horas extras;
6) Calcular o valor do imposto de renda retido na fonte de acordo com a tabela a seguir.
IRRF
Isento
10%
20%
Salário Bruto
Inferior a R$ 200,00
De R$ 200,00 a R$ 500,00
Superior a R$ 500,00
7) O salário líquido é igual ao salário bruto menos IRRF;
8) A gratificação conforme a tabela a seguir:
Salário Líquido
Até R$ 350,00
Superior a R$ 350,00
Gratificação
R$ 100,00
R$ 50,00
9) O salário a receber do funcionário é igual ao salário líquido mais a gratificação.