
Acesso a Dados VS.NET 2005 - Smart Client (Windows Application)
Por Renato Haddad, Microsoft Most Valuable Professional .NET Mobile
Devices. Editor da revista MSDN Magazine Brasil, autor de diversos
livros e ministra palestras e treinamentos sobre a tecnologia .NET.
Tecnologias Utilizadas
- Framework 2.0
- ADO.NET 2.0
- Windows Application
O acesso a dados no SQL Server, assim como qualquer outra fonte de dados tornou-se
no VS.NET 2005 uma verdadeira brincadeira, nunca foi tão fácil criar um formulário
em poucos segundos. O ADO.NET 2.0 implementa diversas novas classes, o qual
encapsulou o que fazíamos via código no VS.NET 2003. Desde o DataBind até a
navegação de registros no 2005 mostra que a Microsoft está cada vez mais preocupada
com a produtividade, deixando o trabalho manual (leia-se codificação) automático e o
desenvolvedor focado na solução.
O objetivo deste artigo é mostrar como acessar uma tabela no SQL Server através dos
recursos existentes no Windows Application.
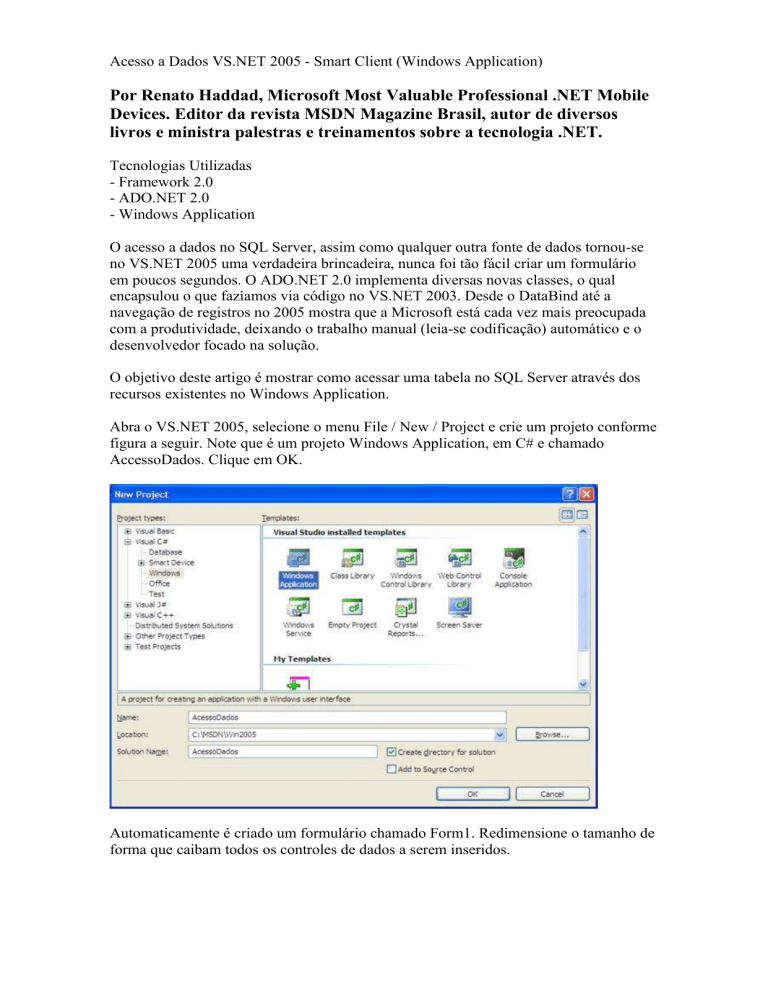
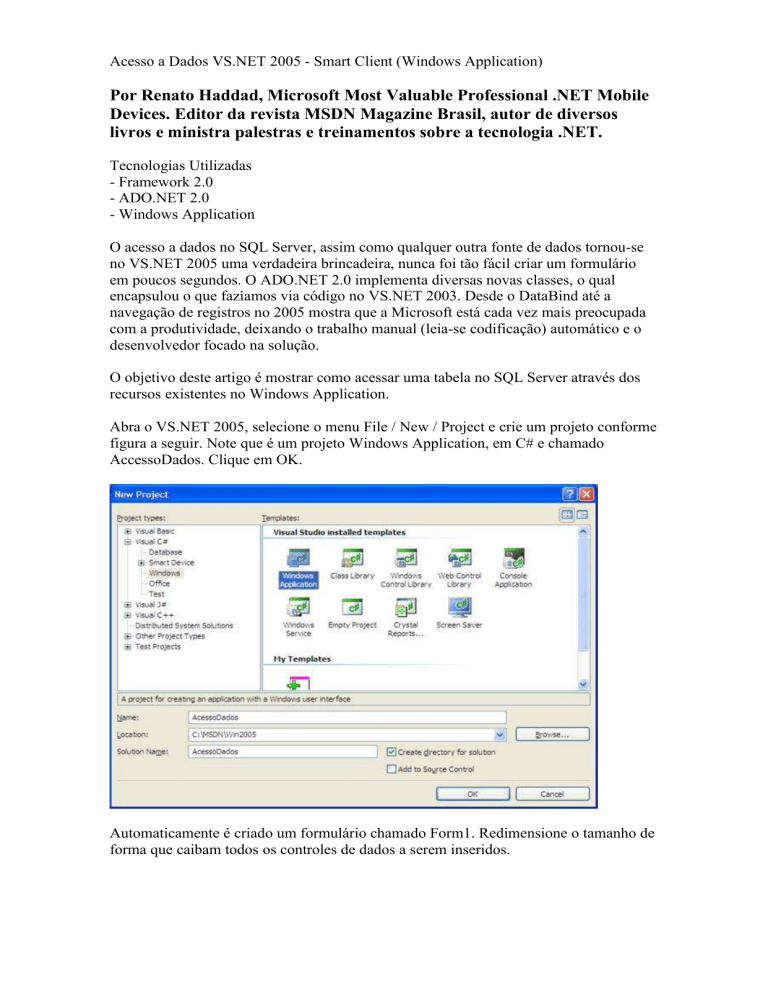
Abra o VS.NET 2005, selecione o menu File / New / Project e crie um projeto conforme
figura a seguir. Note que é um projeto Windows Application, em C# e chamado
AccessoDados. Clique em OK.
Automaticamente é criado um formulário chamado Form1. Redimensione o tamanho de
forma que caibam todos os controles de dados a serem inseridos.
Exiba a janela Data Source e siga os seguintes passos para
criar uma conexão com o banco de dados e a tabela que
utilizaremos neste formulário. Clique no link Add New Data
Source.
É exibido o assistente, clique em Next.
Aqui você pode selecionar a fonte de dados, sendo um Database (entenda como
qualquer provider de .NET), um Web Service ou um Object, que pode ser um xsd, uma
class library, etc. Deixe Database selecionado e clique em Next.
A seguir você deverá selecionar qual é a conexão a ser utilizada. Se já tiver uma
definida, esta aparecerá na lista, caso contrário, clique em New Connection para definir
toda a string de conexão.
Você deverá informar todos os dados para estabelecer a conexão. Clique em OK para
retornar a tela de conexão e clique em Next.
Aqui vem um pedido de muito
tempo que fizemos ao time de .NET.
Você tem a opção de salvar a string
de conexão em um arquivo de
configuração de forma que esta
mesma conexão possa ser
aproveitada futuramente, além, é
claro da facilidade de manutenção na
mesma. Clique em Next.
Em seguida, é exibida uma janela para você selecionar as Tables, Queries, Stored
Procedures ou Functions.
Selecione a Table Employees. Note
o nome do DataSet
(NorthwindDataSet) sugerido.
Deixe assim mesmo e clique em
Finish.
Observe na janela do Data Sources que a tabela Employees já é exibida com todos os
seus campos. A simbologia utilizada em cada campo identifica se o mesmo será um
textbox, um DateTimePicker ou qualquer outro controle existente.
Como o campo EmployeeID é chave
primária, clique no mesmo e altere-o para
Label. Já o campo Photo deverá exibir a foto
do empregado, portanto, clique no mesmo e
altere-o para PictureBox. Veja a seguir, como
ficaram as novas definições dos controles.
O próximo passo é definir como que a tabela será exibida no formulário. Clique sobre o
employees e selecione Details, pois queremos exibir todos os dados de cada empregado
por vez.
O melhor de tudo vem agora, portanto, prepare-se. Arraste a tabela Employees de dentro
do Data Sources para o formulário. Note que são exibidos todos os campos com os
devidos controles e também uma barra de ferramentas de navegação (controle
BindingNavigator). No rodapé são criados o northwindDataSet, o
employeesBindingSource, o employeesTableAdapter e o employeesBindingNavigator.
Selecione o EmployeesTableAdapter, o qual exibe uma seta com uma Smart Tag
contendo 3 opções.
Selecione Edit in Designer e note que é exibido um arquivo xsd contendo a estrutura do
schema, juntamente com o método Fill e o GetData().
Retorne ao formulário e selecione Preview Data
Clique no botão Preview para visualizar os dados. Clique em Close para fechar a janela.
Retornando ao formulário, note que o campo photo está pequeno demais para exibir
uma foto. Então, exclua o Label Photo, arraste o controle para a parte superior do
formulário e aumente o tamanho de forma a acomodar o tamanho da foto. Para os
demais controles, disponha-os na tela da melhor forma. É válido dizer que a maneira de
alinhar os controles no 2005 ficou muito melhor, pois é exibida uma linha de
orientação.
Salve o formulário e pressione F5 para executá-lo. Observe que o primeiro registro foi
exibido com todos os dados e o navegador já está habilitado para você navegar.