
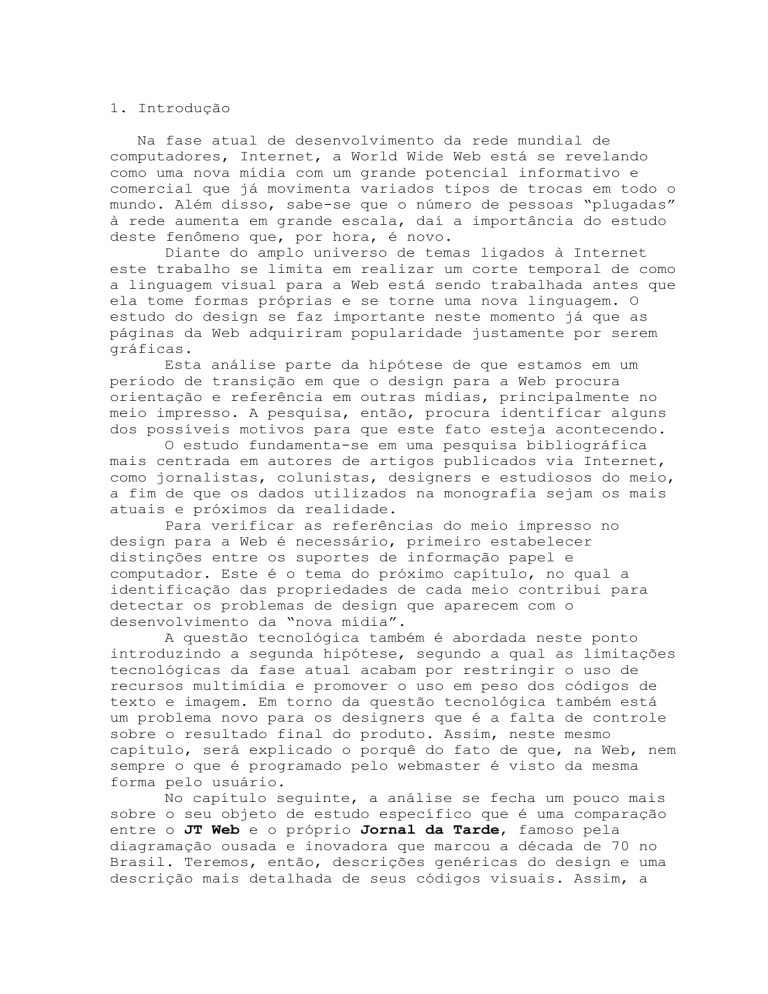
1. Introdução
Na fase atual de desenvolvimento da rede mundial de
computadores, Internet, a World Wide Web está se revelando
como uma nova mídia com um grande potencial informativo e
comercial que já movimenta variados tipos de trocas em todo o
mundo. Além disso, sabe-se que o número de pessoas “plugadas”
à rede aumenta em grande escala, daí a importância do estudo
deste fenômeno que, por hora, é novo.
Diante do amplo universo de temas ligados à Internet
este trabalho se limita em realizar um corte temporal de como
a linguagem visual para a Web está sendo trabalhada antes que
ela tome formas próprias e se torne uma nova linguagem. O
estudo do design se faz importante neste momento já que as
páginas da Web adquiriram popularidade justamente por serem
gráficas.
Esta análise parte da hipótese de que estamos em um
período de transição em que o design para a Web procura
orientação e referência em outras mídias, principalmente no
meio impresso. A pesquisa, então, procura identificar alguns
dos possíveis motivos para que este fato esteja acontecendo.
O estudo fundamenta-se em uma pesquisa bibliográfica
mais centrada em autores de artigos publicados via Internet,
como jornalistas, colunistas, designers e estudiosos do meio,
a fim de que os dados utilizados na monografia sejam os mais
atuais e próximos da realidade.
Para verificar as referências do meio impresso no
design para a Web é necessário, primeiro estabelecer
distinções entre os suportes de informação papel e
computador. Este é o tema do próximo capítulo, no qual a
identificação das propriedades de cada meio contribui para
detectar os problemas de design que aparecem com o
desenvolvimento da “nova mídia”.
A questão tecnológica também é abordada neste ponto
introduzindo a segunda hipótese, segundo a qual as limitações
tecnológicas da fase atual acabam por restringir o uso de
recursos multimídia e promover o uso em peso dos códigos de
texto e imagem. Em torno da questão tecnológica também está
um problema novo para os designers que é a falta de controle
sobre o resultado final do produto. Assim, neste mesmo
capítulo, será explicado o porquê do fato de que, na Web, nem
sempre o que é programado pelo webmaster é visto da mesma
forma pelo usuário.
No capítulo seguinte, a análise se fecha um pouco mais
sobre o seu objeto de estudo específico que é uma comparação
entre o JT Web e o próprio Jornal da Tarde, famoso pela
diagramação ousada e inovadora que marcou a década de 70 no
Brasil. Teremos, então, descrições genéricas do design e uma
descrição mais detalhada de seus códigos visuais. Assim, a
7
análise vai tratar mais de padrões de design, seguidos
diariamente pelo site e pelo jornal, do que de itens
isolados. Através dos anexos 5 (CD) e 6 (jornal) será
possível verificar todos os exemplos apontados durante a
análise.
A partir deste capítulo será desenvolvida, então, uma
comparação entre as versões impressa e online do Jornal da
Tarde. Para isso foram analisadas as duas versões do veículo
publicadas no dia 31 de outubro de 1999. Esta comparação
procura testar uma terceira hipótese: se os códigos
principais que compõem o ambiente gráfico da Web coincidem
com aqueles do impresso, os princípios básicos de design no
papel também servem para o webdesign. O capítulo tem como
base os princípios de design descritos por Robin Williams.
Outra parte importante desta pesquisa foi a visita à
sede do Jornal da Tarde, do Grupo Estado. Durante três dias
(31 de outubro, 1 e 2 de novembro) foram realizadas
entrevistas com a equipe do JT Web (Lenita Outsuka, editora,
Roberto Romano Taddei, assistente de edição e Marcio
Annunciato, webdesigner) e também com o Editor de Arte do
Jornal da Tarde, Valter Pereira. A visita se deu para que
fosse observada a relação entre o jornal e o site e, também,
para verificar em que nível existe referência de design ou
não de um meio para o outro. As versões integrais das
entrevistas também estão anexadas a este trabalho.
Já no capítulo 4, o estudo de cada elemento de design
(espaço, imagem, texto, cor e tipo) nos diferentes meios vai
mostrar em que medida as disparidades entre os dois suportes
de informação interferem no tratamento do design em cada
meio.
Por fim, no último capítulo, será feita uma descrição
da pesquisa sobre a equipe e o ambiente de trabalho no JT Web
direcionada para a relação que a equipe estabelece com o
jornal impresso, buscando compreender as alterações que o
meio digital causa nas rotinas de trabalho.
2. Os suportes de Informação Impresso e Digital
O papel e o computador, como suportes de informação,
apresentam diferenças estridentes de naturezas física e
tecnológica que os colocam em patamares distantes, mas não
opostos. O papel, objeto portátil e de fácil manuseio, em sua
função de mídia suporta apenas informações gráficas, capazes
de ser impressas. Já o computador, objeto complexo, parte
composto por material rígido, parte por programável, é
resultado de uma evolução tecnológica nos campos da
eletrônica e informática. Ele armazena e transmite a
informação digital, que pode ser interpretada através de
diversas interfaces (ver glossário), mais ou menos complexas,
8
mais ou menos amigáveis.
Dentre as possíveis interfaces, a gráfica é a que está
mais aliada ao conceito de “amigabilidade” porque permite uma
proximidade maior entre usuário e máquina. Esta aproximação
se dá pelo contato visual e pelas possibilidades de
interferência do usuário sobre o meio.
Um conceito relacionado com a interatividade é o
de amigabilidade da interface para o usuário
(userfriendly). O termo amigável significa o
quanto o programa promove facilidades para o
usuário na sua interação com a máquina. Os
construtores de hardware e software têm uma
preocupação especial com a relação homemcomputador, já que, implicando o sucesso ou o
insucesso de muitas interfaces, envolve cifras
bilionárias. (Franco, p.50, 1996)
Este tipo de interface foi criado para que as pessoas
pudessem utilizar o computador sem a necessidade de entrar em
contato com comandos arbitrários. Trata-se da mesma qualidade
de interface empregada na WWW, World Wide Web, ou Web, uma
das responsáveis pela popularização da Internet (cf. Franco,
p.56, 1997). Ela é o segundo motivo pelo qual os usuários
mais procuram a Internet, de acordo com Christopher Harper,
pesquisador da área.
Uma em cada três pessoas tem como razão mais
importante de acessar a Internet o uso do correio
eletrônico. É a forma mais popular de usar a
Internet. Mas aproximadamente metade das pessoas
usam a Internet e a WWW para pesquisas. Uma em
cada seis pessoas está procurando por notícias ou
informações específicas, e uma a cada oito querem
informações financeiras ou sobre negócios. Uma em
cada doze usam a Internet para passatempos ou
divertimento. (Harper, p.2, 1998)¹
É importante lembrar que além da WWW e do e-mail existem
outras formas de transmissão de dados via Internet como FTP
(File Transffer Protocol), Telnet (comunicação remota), IRC
(Internet Relay Chat), ICQ (“I seek you”) e MOO.
A estrutura da informação para Web é disponibilizada e
organizada na forma chamada home page: "A home page é um
lugar em um servidor WWW representado por um endereço, onde a
informação é apenas armazenada ou indicada" (Franco, p.57,
1997).
A linguagem que mapeia cada home page é chamada HTML
(HiperText Markup Language), e se concretiza como gráfica
somente no momento em que é interpretada por um programa,
navegador ou browser. (cf. Morris, abc_html.html, s/d)
9
As diversas naturezas de suporte geram experiências de
interação com o usuário também diferentes, e interferem no
design para cada meio, a começar pela possibilidade que o
usuário tem de personalizar a apresentação dos sites. Ele
pode mudar defaults do seu browser que determinam as fontes,
as cores, o background. Além disso, é possível desabilitar o
carregamento de imagens e de recursos como Java, Java Script
e Cookies, por exemplo. Esta é uma interferência que não
acontece nas edições impressas, nas quais o produto chega até
o usuário pronto e sem possibilidade de alterações.
A dimensão de cada suporte também exerce influência sobre
o design. De acordo com Jakob Nielsen, fundador do Nilsen
Normam Group, grupo de pesquisas ligado à Apple, e colunista
do site Web Usability, há diferentes dimensões para cada
suporte:
O design de materiais impressos é bidimensional,
com destaque para o layout. (...) De uma maneira
geral, cada vista é uma unidade de design criada
para uma “boneca” de tamanho fixo – geralmente
uma “boneca” grande, quando destinada a jornais
ou posters. Por outro lado, o design para a Web é
simultaneamente unidimensional e n-dimensional.
(Nielsen, 990124.html, 1999)²
Tamanho e formato também são pontos que se contrastam nos
dois suportes e que determinam um tratamento diferenciado do
design para cada meio. O tamanho, que para o jornal é fixo,
na Web é variável. Esta é uma das principais características
do suporte online para Roger Black, webdesigner da
Interactive Bureau.
Uma das grandes coisas sobre hipertexto é que as
principais seções podem ser divididas em páginas
separadas de tamanhos diferentes, em lugar de
folhas de papel de comprimento fixo. (Black,
p.68, 1997)
Como o formato interfere na disposição dos elementos, no
jornal a informação é organizada verticalmente, em várias e
grandes páginas cobertas por textos intercalados com peças
publicitárias, fotos, títulos e fios. O jornal online, por
sua vez, deve ser lido numa pequena tela de formato
horizontal e rolante, conforme descreve Nadine Hutton,
jornalista e pesquisadora.
Dessa forma, segundo Nielsen, o exercício do olhar e do
manuseio se dão de formas diferentes para cada meio:
O design de materiais impressos é baseado em
deixar os olhos deslizarem livremente sobre a
informação, olhar seletivamente as peças
informativas e usar justaposições espaciais para
10
fazer com que os elementos da página se destaquem
e se expliquem uns aos outros. O design para a
Web funciona por meio de se deixar as mãos
moverem a informação (por “rolagem”, ou por
“cliques”); e a relação entre as informações são
expressas provisoriamente como parte da interação
e dos movimentos do usuário. (Nielsen,
990124.html, 1999).³
O movimento simples de rastrear uma página com os olhos
em segundos, possível em um jornal, é difícil para o leitor
da Web. De acordo com Hutton não há como “escanear” uma
publicação online com os olhos como se faz freqüentemente com
o jornal.
O contato visual que o usuário tem em cada suporte gera
noções de limite diferentes. No jornal, o leitor tem a
percepção do tamanho do papel, é capaz de identificar volume
de páginas, cadernos e suplementos. Em um site isso não
acontece. Os limites são muito mais abstratos do que no
papel. Para que o usuário conheça um site é necessário que
ele transite por entre as suas camadas que são ligadas por
links. Ainda assim, a rede de ligações faz com que o usuário
navegue em profundidade de forma que ele nem sempre tenha a
noção dos limites. Segundo Harper, as camadas de um site
constróem um caminho lógico, mas também permitem a leitura
das páginas digitais em qualquer ordem.
Se considerarmos a leitura de um jornal há também a
possibilidade de o leitor transitar por entre os cadernos e
editorias de forma desordenada de acordo com o seu interesse,
porém a lógica de organização impressa é linear, com começo
meio e fim, seqüenciados pela paginação e sucessão de
editorias. Já para veículos online, a característica
hipertextual de como a informação é disposta permite uma
tramitação não-linear dentro do site. Para Hutton, já na
primeira página é que inicia este movimento não-linear:
Ler um livro ou uma revista é, em geral, uma
progressão lógica do início ao fim. Mas, na forma
online, a primeira tela parece mais uma árvore
com ramos se desenvolvendo, enquanto as manchetes
são links de hipertextos tornando disponíveis, de
forma segura, complementos lógicos aos
textos.(Hutton, diff.html, s/d)i
Este movimento acrescenta à Web um novo elemento de
design que é a navegação.
2.1 Navegação
A navegação é a essência da Web, segundo Jakob
11
Nielsen.
No material impresso, a navegação consiste,
principalmente, de mudanças de páginas, ou seja,
uma interface super simples para o usuário, e um
dos grandes benefícios deste meio. Tendo em vista
que trocar de página é algo tão limitado,
geralmente nem é pensado como um elemento de
design. Por outro lado, a navegação no hipertexto
é o componente mais importante do design para a
Web, exigindo decisões como:
- aparência dos links
- como explicar onde os usuários podem ir e para
onde cada link conduz
- visualização da localização atual do usuário
- arquitetura da informação (Nielsen,
990124.html, 1999)ii
Estas decisões listadas por Jakob Nielsen estão ligadas à
preocupação de como fazer com que o usuário compreenda sobre
o que é apresentado em um site. É necessário que o visitante
esteja informado sobre onde está e para onde cada link o
leva. Seguindo a mesma linha de pensamento, Black ressalta a
necessidade de uma organização clara do site:
Esta (organização) é uma parte importante do
design ou redesign. E, de certo modo, como as
pessoas estão menos familiarizadas com a Web, a
clareza da apresentação é ainda mais importante
neste caso. E tudo isto depende da navegação.
(Black, p.85, 1997)
O link é o elo entre as diversas camadas de um site. É a
razão de ser do hipertexto e, portanto, ele deve estar
claramente disponível para o usuário, pois é a partir dele
que o visitante poderá prosseguir a navegação. Porém, o
conceito de clareza gera discussões entre estudiosos da área.
Na visão de Oscar Cisneros, colunista da Wired Digital, os
links devem conservar a aparência sublinhada para tornar a
navegação mais simples para novos usuários. Mas, segundo Rick
Bruner, jornalista e publicitário, colunista da revista
Advertising Age, não se deve subestimar a capacidade de
entendimento do usuário diante das pistas de navegação:
Somente porque um link não tem bordas com uma
linha azul não significa que os usuários não
possam deduzir para onde ir a partir de outras
pistas, como quando seus cursores se transformam
em um dedo. Demonstrações idiotas de navegação
custam para você em termos de sofisticação e
elegância de design. É um equilíbrio delicado.
(Bruner, p.83, 1998)
12
Apesar de o link ser o principal elemento do hipertexto,
o uso arbitrário deste recurso pode tornar a navegação
confusa e interromper seqüências lógicas de pensamento. Isso
acontece principalmente se ele aparece no decorrer de um
texto, segundo descreve Jeffrey Veen, diretor de interfaces
da Wired Digital.
Designers acrescentam links impondo marcas azuis
sublinhadas, que retalham os padrões de
parágrafos. O resultado ? Uma distração
impositiva para o subconsciente do leitor.
Repentinamente, este leitor deve decidir: Paro
aqui e “clico” na direção do link ? Termino a
sentença e volto? Termino o texto e volto até o
item de navegação? É uma grande confusão. (Veen,
index0a.html, 1998)iii
Uma solução para evitar a interrupção da leitura seria,
segundo Veen, retirar os links do texto e movê-los para as
margens ou para o fim da página.
Alguns sites, incluindo o HotWired e o Feed
Magazine, fizeram experiências com links e os
moveram para a margem, criando um efeito parecido
com uma anotação. Uma vantagem desta estratégia é
que os links podem ganhar um novo contexto ao
serem empurrados para fora do corpo do texto. O
New York Times tentou um método diferente,
colocando todos os links no final dos textos.
(Veen, index0a.html, 1998)iv
Para Roger Black, outro ponto contra o bom funcionamento
do site é o uso excessivo de hipertextos porque isto pode
tornar caótica a navegação do site. Assim, ele prega o uso
limitado de links:
Um dos segredos de se manter a navegação simples
para o usuário é limitar o uso de hipertexto. O
uso excessivo de ligações diretas (hot
links)lançando pessoas a partir do site em várias
direções vai resultar, no mínimo, em uma certa
tonteira. É usado em nome da novidade com
demasiada freqüência. Apenas coloque hipertexto
ou links se isto fizer sentido. (Black, p. 81)
Tornar a navegação simples e compreensível implica também
em sempre informar o visitante para onde cada link leva. Como
os sites da Web são visuais, uma tela por vez, a tarefa de
incentivar o visitante a encontrar o que está por trás das
camadas, ou até mesmo mostrar que há mais informações está
nas mãos de designers (cf. Black, p.15, 1997). Se os
13
projetistas de sites encaram diagramação desta forma, fica
mais difícil o visitante perder seu precioso tempo carregando
páginas desnecessárias ou distantes de seu interesse.
A legibilidade do site também está ligada à sua
arquitetura. Organizar a estrutura de uma home page é
hierarquizar informações. Através da ordenação de idéias os
usuários progridem por camadas dentro de uma árvore lógica de
conteúdo. (cf. Bruner, p.84, 1998)
Pelo fato de os sites serem constituídos de camadas
ligadas por links, uma das tarefas mais importantes para o
designer é planejar a arquitetura do site de forma que o
visitante não se perca por entre os possíveis caminhos dentro
deles. Neste caso, segundo Black, a funcionalidade estaria à
frente da forma ou layout.
Devemos considerar seriamente a arquitetura do
site. Por várias razões, a maneira com que você
organiza a informação é a parte mais importante
de design do site. De nada vale ter páginas com
uma aparência maravilhosa que ninguém pode
encontrar. (Black, p.80, 1997)
A propriedade hipertextual da Web fez com que emergissem
elementos de design como menus, mapas, barras de navegação e
instruções de ajuda a fim de solucionar problemas de
navegação.
Para David Siegel, a apresentação de menus é um recurso
que contribui para a organização da informação e se tornou
característico de sites de “segunda geração”. Agora, segundo
Siegel, já estamos na terceira geração de sites, o que
apresenta outras possibilidades de navegação, como o uso de
metáforas visuais. (Siegel, p.21, 1997)
Mapas são, como Bruner afirma, um recurso válido mais
para localizar o usuário e auxiliá-lo na navegação, do que
para organizar a informação:
Outro auxílio de navegação popular é o mapa do
site. Consistindo de um índice completo ou das
linhas gerais de todas as subseções do site,
estes mapas são particularmente úteis para sites
complexos com muitas páginas, onde a amplitude do
material não é facilmente representada em apenas
alguns botões no lado superior ou inferior da
página. (Bruner, p.84, 1998)
As barras de navegação são, para Black, outro instrumento
de navegação importante porque informam sempre onde usuário
está. Elas consistem de uma listagem dos principais links
relacionados ao site e aparecem em todas as páginas. Bons
exemplos são as barras de navegação das home pages abrigadas
no Universo Online e Zaz.
14
De acordo com Black, as barras de navegação servem como
um auxílio amigável ao usuário e, para isso, devem sempre
apresentar a mesma aparência de forma a serem simples,
funcionais e, acima de tudo, consistentes e previsíveis. Já
os sites repletos de instruções de ajuda denotam uma má
organização do conteúdo e pouco aproveitamento dos recursos
de navegação, ainda segundo Black.
As piores coisas são sites que têm camadas e
camadas de páginas com material e instruções de
navegação. Um importante aspecto da navegação é
simplificar o site: destilar tudo para o mínimo
de páginas possível – com conteúdo em todas elas.
O próximo passo é organizar estas páginas da
forma mais simples que se possa imaginar. (Black,
p.80, 1997)
2.2 HTML e a falta de controle sobre o design
Um grande obstáculo para os designers de sites são as
diferentes formas pelas quais os browsers interpretam o
código HTML. Isto significa que o design de uma mesma página
pode ser visto de formas diferentes - nem sempre aquela
prevista pelo projeto gráfico - , dependendo de um conjunto
de variações tecnológicas de equipamentos, programas e de
configurações que o usuário estiver usando. Isto gera uma
falta de controle do designer sobre o produto final.
O desafio central de um designer é ter o maior
controle possível sobre a diagramação dos
elementos na página. (...) O uso da HTML não dá
aos designers de sites um ambiente para a
manipulação direta bidimensional. Em lugar disso,
fazer design de um site da Web é como trabalhar
com algo disforme. Logo que o passamos a outra
pessoa, adota uma outra configuração. O designer
não tem como saber as dimensões da tela do
visitante, o tamanho ou o estilo de suas fontes,
o número de cores que possui, nem a velocidade da
conexão. (Siegel, p.65, 1997)
Isto acontece porque a linguagem em HTML serve apenas
como marcação, segundo explica Charlie Morris, colunista do
site Webdevelopers:
Um arquivo HTML é apenas um conjunto de
instruções para criar uma página numa tela de
computador. Assim, os fabricantes de browsers
podem fazer seus produtos interpretarem estas
instruções da maneira que eles escolherem. Este
caos de sistemas operacionais diferentes, versões
15
de browsers diferentes e tipos de código HTML
diferentes significa que o design para a Web é
uma ciência muito menos exata do que o design
para as mídias mais tradicionais. Como um criador
para a Web você nunca pode ter certeza de como o
seu material vai aparecer nos diversos sistemas
por aí afora. (Morris, abc_html.html, s/d)v
Diante desta limitação imposta aos designers, o desafio é
encontrar soluções que burlem as propriedades do HTML e
tornem o design das home pages mais próximos do ideal. Em
função disto, David Siegel publicou o livro Criando Sites
Arrasadores na Web a fim de levar, até os designers, técnicas
que pudessem enganar o código HTML. Os sites que sobrevivem a
essas limitações ele chama de “sites de terceira geração”.
“Um site de terceira geração é forjado pelo design, não pela
competência tecnológica”, diz. As técnicas publicadas pelo
autor são verdadeiros truques para compensar a ausência de
comandos em HTML que permitam o controle sobre o
aproveitamento do espaço, a disposição exata de elementos e
para tornar o site legível da mesma forma em diversos
browsers.
Mesmo com as diversas variações de códigos para
confeccionar home pages como DHTML, SCML e XML, que são
também códigos de marcação como o HTML, a preocupação com o
controle do designer sobre o resultado final do site continua
sendo um tema relevante, pois, por mais avanços que o código
tenha sofrido até hoje, ele ainda está sujeito às variadas
interpretações dos browsers. Outras ferramentas usadas para
criar páginas mais interativas e independentes do código de
marcação são VRML e Flash. Porém estes recursos são ainda
usados de forma muito restrita pelo fato de exigirem não só a
instalação de plug-ins específicos na máquina do usuário,
como um tempo de espera maior para o carregamento e, ainda,
por não funcionarem em qualquer computador.
A linguagem HTML vem sofrendo evoluções de forma que a
Web pode hoje, potencialmente, disponibilizar toda a sorte de
recursos multimídia via Internet, e trabalhar com os mais
variados tipos de código. Porém, na atual fase de
desenvolvimento da Internet, estes recursos ainda não são
usados amplamente. Segundo Jakob Nielsen, isso acontece
porque é necessária uma tecnologia fora do padrão usado pela
maioria dos usuários para que estes recursos cheguem até
eles.
Os designs atuais para a Web são pouco
interativos e fazem um uso extremamente pobre da
multimídia. É raro ver uma animação para a Web
16
que tenha qualquer outro objetivo além de chatear
o usuário. (...) Informações gráficas altamente
interativas exigem um usuário de tecnologia fora
do padrão e, portanto, não são atualmente
recomendadas para páginas importantes da Web.
(Nielsen, 990124.html, 1999)vi
Jared Spool, orientador de um grupo de pesquisa sobre
Web, acredita que o mais importante dentro de um site é a
informação. De acordo com esta pesquisa, gráficos e fotos,
muitas vezes, não fazem diferença para o usuário.
A atividade número um da Web é a recuperação de
informações. (...) Nosso trabalho surpreendeu um
grande número de designers gráficos. Por meio de
pesquisas, o grupo de Spool descobriu que
grafismos nem atrapalham nem ajudam o usuário a
ter sucesso na busca de informação. Na realidade,
a maioria das peças gráficas estudadas fizeram
pouca ou nenhuma diferença, incluindo aí seu
número total, tamanho e cor dos grafismos, além
da cor do fundo. (Brown, spooltut.html, 1998)vii
Spool prega, contudo, que fotos contribuem para o
conteúdo do site, já que, em certos casos elas são a própria
informação. Consequentemente, os principais códigos hoje
usados para Webdesign ainda são o texto e a imagem. Nielsen
define o design atual como pouco ambicioso, com gráficos
pequenos e em número reduzido, textos curtos e uso de pequena
variedade de fontes e, ainda, prediz que o design permanecerá
desta forma por pelo menos dez anos, quando a tecnologia
ampliar as possibilidades de design para Web:
Nós, eventualmente, poderemos ter:
- uma largura de banda que seja rápida o
suficiente para descarregar uma página da Web de
forma tão veloz quanto o ato de virar uma página
de jornal.
- resolução de tela nítida o suficiente para
fazer os tipos tão legíveis que a velocidade de
leitura na tela chegue àquela do papel.
- telas enormes do tamanho de um jornal aberto –
na realidade, penso que telas do tamanho de
jornais estão próximas do limite no qual não fará
muito sentido fazer telas maiores. (Nielsen
990124.html, 1999)viii
Para ele, a imprensa ainda é imensamente superior à Web
em questão de velocidade, qualidade tipográfica e de imagens,
e em tamanho visível do espaço. Mas segundo ele, essas
diferenças não são fundamentais já que certas limitações
17
poderão ser eliminadas com a evolução tecnológica.
Se existe uma tendência à repetição de elementos gráficos
vindos da mídia impressa, o designer Mario Garcia, consultor
e designer de jornais e sites, crê que este sintoma esteja
mais relacionado à “síndrome da velha mídia” do que às
limitações técnicas impostas ao meio.
Este não é um fenômeno novo. Nos seus primórdios,
a TV consistia basicamente de pessoas com
experiência de rádio lendo em frente à uma câmera
em vez de um microfone. Demorou vários anos antes
que a TV quebrasse a velha maneira (radio) de
fazer as coisas, e a programação que começou
então a ser criada fosse apropriada para o novo
meio e não para o antigo. (Outing, st062298.html,
1998)ix
3. Princípios Básicos de Design
Tanto a diagramação de materiais para o suporte impresso
quanto para o online está submetida a princípios básicos de
design. A questão é saber em que grau os princípios válidos
para papel estão sendo aproveitados também na Web.
A designer Robin Williams destaca quatro destes
princípios que regem o design gráfico de páginas em geral.
São eles: proximidade, alinhamento, repetição e contraste.
3.1 Proximidade
O princípio da proximidade é baseado no agrupamento
de itens que têm relação entre si.
Itens relacionados entre si devem ser agrupados e
aproximados uns dos outros, para que sejam vistos
como um conjunto coeso e não como um emaranhado
de partes sem ligação. Itens ou conjuntos de
informações que não estão relacionados entre si
não deveriam estar próximos; isto oferece ao
leitor uma pista visual imediata da organização e
do conteúdo da página. (Williams, p.15, 1995)
Projetando este princípio para jornais temos que, na
divisão da edição como um todo, o conteúdo é agrupado em
editorias, cadernos, suplementos e seções. O Jornal da Tarde,
desde a última reforma gráfica realizada por Murilo
Felizberto e Fernando Mitre, em 1998, tem as seguintes
editorias: Política, Economia, Internacional, Geral, Esportes
e Variedades. Os suplementos que circulam, cada um, uma vez
por semana são: Seu Dinheiro, Informática, Jornal do Carro,
Turismo, Sábado e Domingo. O jornal apresenta ainda as
18
seções: Artigos, Editorial, São Paulo Pergunta e Advogado de
Defesa. Dentro de cada editoria há ainda a seção Dia-a-Dia.
A home page do JT acompanha a mesma divisão de editorias,
suplementos e seções. Assim, a arquitetura do site é muito
ligada ao princípio da proximidade, já que este é um
princípio que caminha junto com a hierarquização de
informações.
Numa observação mais fechada, vemos que, dentro de cada
página, os elementos são relacionados também por proximidade
de sentido, tanto no jornal quanto no site. Um dos exemplos
mais visíveis deste princípio no suporte impresso é quando
matéria, retrancas, boxes, gráficos e fotos correlacionados
ocupam a mesma página ou páginas sucessivas. Esta lógica
permite o aprofundamento do assunto e a visão de diversas
faces da questão abordada. É possível dizer que este é um
padrão seguido no Jornal da Tarde como um todo, mas a título
de ilustração, observemos a edição do Jornal da Tarde de
domingo, dia 31 de outubro de 1999 (ver anexo). Na página 7A,
da editoria de Política, duas matérias sobre o crime
organizado no Maranhão compõem juntas a mesma página com suas
respectivas fotos. A de maior destaque, “MA: políticos e
polícia comandam o crime organizado”, vem acompanhada da
retranca: “Dinheiro sujo financia campanhas”. Casos de
repercussão maior como o da rebelião na Febem, tiveram duas
páginas desta mesma edição (10A e 11A) ocupadas com matérias
ligadas ao fato.
A proximidade aparece também na home page, mas em outro
nível. Ao invés de as retrancas ocuparem a mesma página que a
matéria principal, há links que levam até elas. Na edição do
site correspondente à do jornal, a organização da página
interna acontece da seguinte forma: a matéria correspondente
à manchete do dia “Em dia ‘tranquilo’, 20 tentam fugir da
Febem e 2 conseguem”, que é a mesma do jornal, vem
distribuída como o único corpo de texto da página (ver cd
anexo). Este é o texto integral da edição impressa. A
diferença é que o texto das retrancas não estão disponíveis
na mesma página, como no jornal. A proximidade se dá, neste
caso, pelo agrupamento dos links das retrancas: “Rapaz que
matou menor diz que quis ser ladrão”; “Moradores são contra
presídio na Zona Leste”; “Imigrantes: transferência final à
noite”; “Cidade que não aceitar menores pode perder recursos”
e “Sindicato refuta suspeita da polícia”. Estes links são
separados do corpo do texto por um fio, e compõem uma coluna
na extremidade esquerda da tela. Este é um padrão que é
seguido pelo site ao apresentar suas matérias.
O caminho para se chegar em cada matéria é, basicamente,
sempre o mesmo: na página de abertura do site há links para
todas as editorias. Ao clicar em qualquer uma delas, o
visitante chega numa página de transição com uma foto central
19
sobre a chamada principal da editoria. Os outros links, que
vão para as demais matérias, cercam esta foto central. A
partir desta página de transição, o leitor chega até os
textos integrais da edição impressa, bastando apenas clicar
nos títulos dos textos, ou na foto central.
O princípio da proximidade também é obedecido na
composição da página de abertura do site nas referências para
as editorias do jornal. Pequenos logotipos coloridos das seis
editorias estão agrupados e alinhados num mesmo setor da
página e trazem links para as suas principais chamadas. Ainda
há um recurso de Java Script, que está no canto superior da
página, onde o princípio de proximidade também se faz valer.
O efeito permite que, quando o cursor estiver sobre as
palavras Notícias, Suplementos ou Opinião (que estão na parte
azul da barra de navegação), pequenas janelas se abram
mostrando links relacionados a cada palavra, separadamente. É
importante ressaltar que se o usuário tiver desabilitado seu
browser para a leitura do recurso Java Script, ou estiver
usando uma versão de navegador antiga (de 3.0 a inferiores)
não será possível chegar até as zonas dos Suplemento e
Opinião, já que o único caminho para estas páginas é através
do efeito. De acordo com o webmaster, Márcio Annunciato, isto
ocorre porque se acredita que a maioria dos usuários tenha um
browser compatível com o efeito. Em Notícias temos links para
cada editoria, Suplemento, para cada suplemento, e Opinião
para as seções: Artigos, Editoriais, São Paulo Pergunta,
Advogado de Defesa, Seu Dinheiro e E-mail. É a proximidade de
sentido que rege a lógica do uso de um recurso como esse.
3.2 Alinhamento
O princípio do alinhamento é, segundo Williams, uma forma
de conexão visual entre os elementos de um material gráfico,
e, portanto, nada deve ser colocado arbitrariamente em uma
página.
Quando os itens são alinhados na página, há uma
unidade coesa, mais forte. Mesmo quando os
elementos estiverem fisicamente separados uns dos
outros, se estiverem alinhados, haverá uma linha
invisível conectando-os, tanto em relação aos
seus olhos quanto a sua mente. (...) é o
princípio do alinhamento que avisará ao leitor
que, mesmo não estando próximos, os itens fazem
parte do mesmo material. (Williams, p. 27, 1995)
Um claro exemplo de como o alinhamento exerce uma
correlação entre os elementos gráficos está na página 1C do
caderno SP Variedades da edição de domingo, dia 31 de outubro
de 1999. A página traz quatro fotos de pessoas ligadas à
20
culinária. Através do alinhamento das mesmas, é possível
perceber, mesmo sem ler as legendas, ou a matéria, que existe
uma relação entre elas.
Este princípio também pode ser observado na home page em
diversos níveis, como na barra de navegação ou na abertura do
site, onde o alinhamento das chamadas para as editorias dão
mais consistência ao conteúdo. O mesmo exemplo usado para
mostrar o princípio de proximidade no site cabe aqui: quando
nas páginas internas do site temos texto corrido e links para
as retrancas concentrados à esquerda da tela, destacados do
texto principal através de um fio cinza, temos também a
aplicação do princípio do alinhamento. Este é um padrão que
se repete em toda a home page, mas como ilustração podemos
ver também novamente na edição de 31 de outubro, domingo, que
na seção Dia-a-Dia, da editoria de Economia, há links para
todas notas agrupados no canto esquerdo da página, numa
subseção entitulada “Leia mais”, que também é separada do
corpo do texto da página por um fio cinza. Os links são:
“Imóveis: mercado está se aquecendo”; “Crescem vendas de
brindes e champanhe”; “Autogestão: empresas devem ter lei
própria”; “Trabalho: GM reduz jornada de trabalho em
novembro”; “Aposentados: INSS: apoio a 5 mil jovens
carentes”. Estes links levam o leitor até regiões mapeadas da
mesma página, já que todas as notas estão agrupadas em uma
página só, apenas separadas por um fio entre elas.
A forma eleita pelo JT Web para apresentar suas retrancas
ao leitor não interrompe o fluxo de leitura, já que assuntos
correlacionados estão destacados do texto principal. Segundo
vimos no capítulo anterior, links durante o texto podem
atrapalhar a navegação, pois deixam o leitor em dúvida de
qual caminho seguir durante a leitura de um texto. Muitos
sites adotam links no canto da página, assim como o JT Web. A
solução de The New York Times foi agrupar os links no final
da página. Siegel também segue esta linha, pois acredita que
links em meio a um texto podem quebrar o fluxo central de
conteúdo:
Coloco hiperlinks em coisas que não sejam
pertinentes ao fluxo da menagem. Em um mundo não
linear, posso explorar todas as possibilidades,
mas também procuro guiar as pessoas pelo centro
do fluxo. Se elas quiserem visitar os fluxos
laterais, não há problema, mas procuro fazer com
que retornem à história principal. (Siegel, p.68,
1997)
3.3 Repetição
21
A repetição é o princípio que prega que algum aspecto do
design deve repetir-se no material inteiro, conforme diz
Williams. Este aspecto pode ser qualquer elemento que o
leitor reconheça visualmente.
O elemento repetitivo pode ser uma fonte em bold
(negrito), um fio (linha) grosso, algum sinal de
tópico, um elemento do design, algum formato
específico, relações espaciais etc. (Williams, p.
43, 1995)
A repetição acontece por todo o Jornal da Tarde. Exemplos
são o logotipo, os cabeçalhos de cada caderno, de cada
editoria e de cada página que sempre obedecem ao mesmo
critério de apresentação de elementos. O tipos dos textos e
títulos, numeração de páginas, largura de fios, apresentação
de selos sempre acontecem da mesma forma, obedecendo ao
projeto gráfico do jornal. Um exemplo de elemento forte de
repetição que surgiu depois da última reforma gráfica que
aconteceu em 1998, é a seção Dia-a-Dia. Ela foi a forma
encontrada para que se reunissem pequenas notas do dia em um
mesmo espaço, sem atrapalhar a fluência das notícias nas
colunas principais de cada página. Esta seção aparece em
todas as editorias do jornal. A seção Dia-a-Dia também existe
na home page mas, desta vez, não como um elemento forte de
repetição, mas como uma forma de agrupar pequenas notas em
uma mesma página.
A repetição contribui, ainda, para que sejam
estabelecidos padrões que identificam o material gráfico.
Ao olhar para um newsletter (jornal) de oito
páginas, é justamente a repetição de alguns
elementos – sua consistência – que faz com que
cada uma dessas oito páginas pareça pertencer ao
mesmo newsletter. (...)A repetição ajuda a
organizar as informações. Ela ajuda a guiar o
leitor pelas páginas e a unificar partes
distintas do design (da diagramação) do material.
(Ibidem, p.49)
Pela propriedade de promover uma unidade do material como
um todo, o princípio da repetição é importante para que os
designers tornem mais fácil para o leitor se localizar tanto
dentro de um jornal quanto de um site. Mas, nesse último
caso, a repetição serve também como uma forma de guiar o
visitante para que ele não se perca em meio aos conteúdos
dispostos na estrutura de hipertexto. As barras de navegação
são um bom exemplo de elemento repetitivo que guia o
visitante dentro de uma home page.
22
A barra de navegação deve aparecer sempre como um
auxílio amigável para o usuário. Deve sempre ter
a mesma aparência – simples, funcional, e acima
de tudo, consistente. Sem surpresas. (Black,
p.81, 1997)
No JT Web, a barra de navegação no alto da página é
sempre a mesma, e se repete em todas as páginas do site. Ela
contém links para Últimas Notícias, Divirta-se, Serviços,
Pesquise, Notícias, Suplementos e Opinião. Esta barra se
mantém até mesmo quando o link para Últimas Notícias leva o
visitante até outro produto online do Grupo Estado, no caso,
a Agência Estado.
3.4 Contraste
Contraste é o princípio que funciona como um atrativo
visual e cria uma hierarquia organizacional. Williams define
o contraste como algo que realmente faz com que uma pessoa
queira olhar para um determinado produto gráfico.
... para o contraste ser realmente eficaz, ele
deve ser forte. (...) Cria-se o contraste quando
dois elementos são diferentes. Se eles diferirem
um pouco mas não muito, não acontecerá contraste
e sim um conflito. (Williams, p.53, 1995)
Segundo Williams, o segredo do princípio do contraste é
diferenciar completamente dois itens se eles não forem
exatamente os mesmos. Há contraste de todo o gênero como cor,
tamanho, peso, e tipos. Porém limitemo-nos a observar o
contraste de tipos, que se dá de forma diferenciada nos dois
meios.
O contraste de tipos da versão impressa do Jornal da
Tarde se dá pelo uso de uma fonte sem serifa para títulos e
uma fonte serifada de estilo antigo para o corpo de texto, em
geral. O mesmo não acontece no site. No JT Web tanto os
títulos quanto o corpo do texto são compostos por tipos sem
serifa. O contraste entre os tipos do texto e dos títulos,
neste caso, acontece apenas em relação ao tamanho das fontes.
Outra diferença é que o recomendável para grandes extensões
de textos corridos, segundo Williams, são as famílias de
tipos de estilo antigo, mas o ideal para as propriedades da
tela de um computador, são fontes mais claras como as sem
serifa.
Há estudos que mostram que a leitura no papel com
uma fonte serifada é melhor do que na Internet.
Na Internet fica bem mais clara uma fonte sem
serifa, uma fonte limpa. (Annunciato, entrevista)
23
4. O tratamento de elementos de design em cada suporte de
informação
Apesar de a interface gráfica ser comum tanto para o
suporte impresso quanto para o online, e de alguns princípios
de design servirem para os dois suportes, suas diferenças
físicas e tecnológicas geram um tratamento diferenciado dos
elementos gráficos que são utilizados em suas respectivas
produções.
Como elementos de design principais trataremos do espaço,
da imagem, dos tipos, das cores e do texto.
4.1 O espaço
A base do design impresso é o espaço. Segundo
Valter de Souza, Editor de Arte do Jornal da Tarde, o espaço
é determinante durante o processo de escolha do que entra ou
não no jornal. Ele explica que, no início do dia, chegam até
a Editoria de Arte diagramas que marcam o espaço onde as
peças publicitárias vão ocupar em cada página. Em seguida,
todo o espaço restante do jornal é distribuído por editorias.
Novos diagramas são desenhados, desta vez, para demarcar
espaço para as matérias, levando em consideração a editoria à
qual elas pertencem. Na segunda reunião do dia, que acontece
às 15h, são selecionadas quais matérias serão incluídas na
edição. Segundo ele, é neste momento que o espaço se torna um
elemento definidor na escolha da quantidade de matérias que
serão publicadas.
Já para o veículo online, de certa forma, o espaço é um
limite vencido. Segundo Lenita Outsuka, editora do JT Web, o
espaço online além de ser muito maior é mais barato. O que
não cabe na edição impressa, como cadernos especiais de IPVA,
resultados de vestibulares ou íntegras de discursos, vai para
o JT Web, sem o menor problema. Este exemplo prático está de
acordo com a afirmação de Jakob Nielsen de que uma face
dimensional da Web é infinita. (Nielsen, 990124.html, 1998)
Outra característica do espaço, como elemento de design,
é o seu poder hierarquizador, já que o espaço em branco é um
recurso usado também para promover a clareza na distinção e
organização das informações.
O espaço em branco – o espaço entre os elementos
visuais – é parte integrante da mensagem. As
revistas dividem os parágrafos em grupos com
subtítulos; os romances usam parágrafos
sucessivos com divisões apenas em capítulos ou
subcapítulos. (...) o espaço em branco nos
informa onde termina uma seção e começa outra. Em
um site de terceira geração, o uso sistemático do
espaço branco pode melhorar imensamente a
24
apresentação do texto para uma leitura mais fácil
e uma melhor compreensão. (Siegel. p.65, 1997)
Em um jornal, a forma mais notável de organizar o espaço
é a distribuição dos elementos gráficos em colunas. Isto pode
limitar em muito o design, mas tornou-se um padrão aceito
para que a informação pudesse ser hierarquizada de forma
legível. Collaro sugere a variação da largura das colunas
para uma diagramação mais leve em jornais:
O projetista gráfico está sempre preso às formas
rígidas com que a colunas se apresentam,
limitando sua criatividade. Para fugir desta
rigidez e dinamizar a diagramação da página, um
dos recursos utilizados é a variação da largura
das colunas. (Collaro, p.86, 1996)
Na Web, percebe-se que o uso de colunas é muito menos
rígido. Cada página tem uma fluência de textos e elementos de
design diferente. Observando a primeira página do JT Web
temos a impressão de que há uma sutil divisão em colunas para
a organização do conteúdo, mas estas não têm tamanho fixo. No
interior do site há também o uso de colunas. Elas aparecem de
forma solta e contribuem para a distribuição dos elementos
gráficos. De acordo com Marcio Annunciato, as colunas têm uma
função mais imaginária de organizar o design do que concreta:
Nesta página (apontando para a primeira página do
site) nós também imaginamos colunas como no
jornal. Nas páginas internas também há esta
divisão. O conceito de colunas também é válido
para a web, mas neste caso eu não acho que seja
mais por questão de espaço, mas por uma questão
de layout e design. (Annunciato, entrevista)
Nas páginas de transição do site temos duas colunas
laterais estreitas cercando uma foto central, que também fica
em uma coluna, só que mais larga. Nas páginas internas temos
geralmente duas colunas: uma estreita à esquerda, que sempre
traz links, e outra que contém a massa de texto distribuída
em uma largura maior.
Outro padrão muito comum em jornais é o uso de fios para
separar assuntos ou destacar conteúdos específicos. Na Web
houve uma tendência de se usar linhas horizontais, desta vez,
para separar os parágrafos, já que o código em HTML não
permite uma determinação precisa do espaço em branco. Segundo
Siegel, as linhas horizontais vieram suprir a necessidade da
demarcação de um espaço em branco, mas não é a forma ideal.
Linhas horizontais – linha ao longo das páginas –
são usadas como separadores em milhões de páginas
na Web. As réguas horizontais tornaram-se um
25
elemento aceito na cultura da Web porque as
pessoas desejavam maior espaço em branco em suas
páginas. Quando se digitava uma cadeia de tags
<P> em seguida, não se conseguia mais espaço
vertical – todos os tags se fundiam em uma única
linha em branco. Para obter mais espaço, tinham
de colocar algo entre os tags <P>, e assim
digitavam <HR> e- puxa! – conseguiam mais espaço!
(Siegel, p.69, 1997)
De acordo com Siegel, esta prática interrompe a fluidez
da leitura e, além de tudo, ocupa um espaço desnecessário em
bites na rede.
Como separadores, as réguas horizontais são um
lixo visual flutuando no ciberespaço. Elas
destroem o caminho visual do leitor através da
página. Observe os livros com bom design; eles
não possuem réguas horizontais. Sites com bom
design também não. (Siegel, p.69, 1997)
No JT Web não foi observado o uso de linhas horizontais
como separadoras de parágrafo, apenas como separadoras de
textos de conteúdos diferentes. Exemplo é a seção Dia-a-Dia,
onde várias notas são dispostas numa única página do site.
Para dividi-las, a solução encontrada foi o uso de fios
horizontais entre elas.
A falta de controle do espaço é um dos grandes problemas
que o código HTML impõe para os designers de Web. Siegel
encontra soluções de design enganando o código. Um dos
“truques” que ele ensina é o chamado “truque do GIF de um
único pixel”. Ele consiste no uso de uma imagem GIF para
criar um espaço e afastar os elementos. Como o código HTML
permite a determinação de altura e largura de uma figura,
antes mesmo que ela se carregue, é possível inserir uma
imagem leve (um único pixel é o necessário) e especificar a
largura e altura no código fonte, de acordo com o espaço que
o designer desejar. No momento em que a página carregar, o
espaço da imagem aparecerá vazio.
Outro desafio para webdesigners é posicionar os elementos
gráficos num lugar exato, já que o código em HTML permite
apenas três alinhamentos (esquerda, centro e direita).
Simplesmente inserir figuras e texto lado a lado no código
HTML pode criar uma verdadeira confusão na página. Siegel,
então, sugere a combinação de tabelas sem bordas para
organizar o conteúdo da página como se fossem guias.
26
4.2 A Imagem
Em um jornal as imagens podem vir em qualquer tamanho
e com a melhor qualidade possível. A granulação da imagem em
retículas representa um dos maiores avanços já conseguidos
para promover a qualidade de imagem para o meio impresso.
Graças a isso, uma imagem pode ser publicada tranqüilamente
ocupando a página inteira de um jornal, sem perda de
qualidade e resolução.
Os grandes avanços tecnológicos obtidos no meio
gráfico foram sempre destinados à obtenção de
melhor reprodução da imagem, tanto no que diz
respeito à ilustração, como do texto, esse que
hoje, através da informática é lido como imagem.
A leitura perfeita na tradução da granulação
fotográfica aconteceu justamente para que as
imagens pudessem ter melhor definição, já que
tanto na publicidade quanto nas produções das
pinturas havia necessidade de se obter uma imagem
parecida com o original... (Azevedo, p. 105,
1996)
A realidade do uso de imagens para a Web é diferente. As
imagens são arquivos que podem demorar para carregar,
dependendo de sua resolução, qualidade e tamanho. Para que o
carregamento seja mais rápido, a imagem deve ser tratada de
forma a se tornar mais leve. Este tratamento pode variar
desde a redução do número de cores, a diminuição de
resolução, até a compressão de arquivo até chegar ao tamanho
ideal.
A compressão é a chave para se reduzir o tamanho
do arquivo e portanto o tempo de carregamento.
(...) Arquivos de tamanhos menores são uma
questão de se reduzir a imagem ao menor número
possível de cores necessárias, mas deixando-a o
mais possível compressível. (Siegel, p.49, 1997)
O cuidado e, de certa forma, a restrição que se têm em
relação ao uso de imagens, principalmente em movimento, na
Web, ainda hoje, se dá devido à insuficiente largura de banda
disponível para transmissão via Internet. No Brasil, as
transmissões via rede ainda acontecem majoritariamente
através das bandas estreitas, mas há investimentos no setor
para implantação de banda larga. No período atual, final de
1999, a banda larga está em fase de experimentação em cidades
do interior de São Paulo.
A corrida do ouro prometido pela Internet deve se
expandir ainda na primeira quinzena deste mês,
quando as operadoras começam a oferecer o acesso
27
bidirecional à Internet por banda larga (cabo,
microondas e satélite). (...) A “nova” Internet,
digamos assim, que virá com banda larga poderá
ser tão atraente quanto a televisão. Se antes se
gastavam até sete horas para capturar um clipe
musical pela rede, agora será quase como ligar a
TV. Pelo sistema pode-se atingir velocidade até
32 vezes superiores ao máximo permitido pelo
sistema convencional via telefone. (Junior, p.1,
dez.1999)
Porém, conforme diz o presidente da Abranet (Associação
Brasileira de Provedores de Internet) em entrevista à Gazeta
Mercantil, a banda é larga na capacidade, mas atinge um
universo de pessoas restrito. Com exceção de algumas
experiências do Universo Online, desde novembro, ainda não
existem provedores de conteúdo específico para banda larga no
país. Tavares acredita que os primeiros resultados só
aparecerão em um ano, no mínimo. Sendo assim, por enquanto, o
webdesign ainda está submetido às limitações da banda
estreita.
Assim, o uso de imagens pelo JT Web é nitidamente menor
do que no jornal. No site as fotos apenas aparecem nas
páginas de abertura de cada editoria, ou então, na seção
Divirta-se, onde o design é mais solto do que no restante do
site. Um outro fator que limita o uso de imagens pelo site,
segundo a editora, é a fase de renegociação dos contratos com
as agências de notícias, que não previam o uso de fotos e
informações via Internet. O JT já tem permissão para utilizar
o que é produzido pela AP (Associated Press), mas a Reuters e
a France Press ainda estão aguardando o fim das
renegociações.
As artes publicadas no jornal também aparecem no site,
com menor freqüência. Segundo o webmaster, as artes
utilizadas no site antes eram refeitas em formato de tabela
via código HTML, mas agora vêm direto da editoria de Arte e
são disponibilizadas no site através do recurso Flash.
4.3 As Fontes
As fontes são outros elementos que recebem um
tratamento especial para a Web. Se o designer simplesmente
utilizar o código de marcação HTML para especificar as fontes
a serem apresentadas no site, correrá o risco de o usuário
não ler os textos com esta mesma fonte. Isto acontece porque
o código de marcação, quando interpretado pelo browser, gera
uma ordem de procura nos arquivos de fontes instalados nas
máquinas de cada usuário. Se este usuário não tiver o arquivo
de fonte requisitado pelo site, este será substituído por um
28
outro equivalente à fonte default do navegador. É válido
lembrar que o usuário tem a liberdade de especificar todos os
defaults de seu browser, desde fontes até cores e
carregamento de recursos específicos.
Para solucionar este problema, Siegel sugere a
representação dos tipos através do uso de arquivos de imagem,
o que ele chama de “método da força bruta”:
Embora todos nós procuremos a solução dos tipos
perfeitos, continuamos a usar imagens GIF de
tipos, deixamos os arquivos o menor possível e os
prendemos nos sites usando o tag <IMG>. (...)
Pode não ser elegante, mas funciona em todos os
navegadores gráficos. Designers de terceira
geração em geral criam títulos com texto GIF.
Isto nos permite selecionar uma família de tipos
que a maioria das pessoas não teria em seus
sistemas e integrar as letras no tema geral ou na
metáfora do site. Os títulos são usualmente parte
da marca e da identificação do site. (Siegel,
p.66, 1997)
Desta forma, o browser deixa de procurar os tipos nos
arquivos de fonte, e interpreta o elemento como imagem. Este
é um recurso amplamente usado para títulos, mas não para
textos inteiros, já que ficaria inviável disponibilizar toda
uma grande área de texto em imagem.
Contudo, no JT Web, todas as fontes são determinadas via
código HTML, até mesmo as dos títulos. Não há uso de arquivo
de imagem para compor palavras no site, a não ser aquelas
inseridas na barra de navegação do site e da seção Divirtase, ou na imagem/foto/gráfico apresentada nas páginas de
transição de cada editoria. Porém no JT Web isto não causa o
mesmo problema de interpretação do código HTML, já que a
fonte principal do JT Web é a Arial, uma fonte padrão
amplamente difundida. Quando um sistema operacional, como o
Windows, é instalado em um computador esta fonte é sempre
instalada junto com as fontes padrão.
4.4 As cores
As cores, que na impressão são apenas três (ciano,
magenta e amarelo) e juntas formam uma infinidade de tons, na
Web podem ser milhões. O obstáculo em se usar tantas cores
está, mais uma vez, na capacidade de interpretação do
material impresso pelo browser e pela máquina do usuário.
Nem todos têm uma placa de vídeo de 24 bits como
aquela que você usou ao preparar seus grafismos
na Web. Assim, o que acontece quando um visitante
29
com um monitor de 8 bits pra 256 cores visita a
sua página e esbarra com aquelas imagens JPEG com
milhões de cores? O sistema de seu visitante cria
uma paleta de cores que ele pode exibir,
provavelmente descartando muitos dos matizes de
suas imagens cuidadosamente construídas (...) Os
visitantes reclamam de mudanças bizarras de
cores, manchas e outros efeitos estranhos que
nunca tinham se manifestado quando você viu suas
páginas (...) A solução: converta para imagens
que não precisem de nada além do formato de 8
bits para 256 cores (Bush, iworld.com, 1997)x
Desta forma, o recomendável é o designer trabalhar apenas
com um número limitado de cores, sem contar que, quando uma
imagem tem milhões de cores, o tamanho de seu arquivo fica
maior do que uma imagem com apenas 256 cores e, portanto,
leva mais tempo para ser carregado.
As cores exercem também a função de promover a identidade
visual de um material gráfico. Para isso, segundo o colunista
do site Webdeveloper, Heather Champ, o ideal é usar apenas
algumas “... só porque existem 216 cores não significa que
todas elas devem ser usadas. Escolhendo duas ou três cores é
possível criar uma forte identidade do material online”.
O Jornal da Tarde, por exemplo, limita-se a usar o branco
(fundo), preto (texto), azul marinho (títulos e barra de
navegação), cinza (fios), azul petróleo (cabeçalho interno
das editorias) e vermelho (destaques e logotipo) no conteúdo
geral do site. Na página principal, um número maior de cores
é usado em banners, em um boxe chamando para a seção Divirtase e também para promover uma identificação visual das
editorias, pois cada uma é apresentada com uma cor diferente.
Isto acontece também no efeito Java Script, que fica no canto
superior direito da página. Nota-se, porém, que no interior
do site, as cores de cada editoria apontadas na página
principal não se mantêm dentro do site, onde todas obedecem
ao mesmo padrão de apresentação de cor. O jornal impresso
também limita as suas cores e usa basicamente as mesmas do
site.
De acordo com Black, o uso do branco como fundo e preto
como texto, a mesma que verificamos no JT Web, compõe a
combinação ideal para sites:
Na impressão, o branco é a ausência de todas as
cores, embora em vídeo seja todas as cores
acionadas em força total. É a cor mais brilhante;
deveria ser usada muito mais em design. E é ainda
mais importante na Web. O branco é a melhor cor
de fundo.
30
O preto apresenta o maior contraste com o branco
e portanto é a primeira escolha para a definição
do tipo sobre um fundo branco.(Black, p.33, 1997)
O vermelho é, para Black, a terceira cor principal, já
que é legível tanto sobre branco, quanto sobre preto e ainda
gera uma resposta visual instintiva: “O vermelho é a cor da
natureza para o perigo e é uma maneira excelente de se
adicionar um destaque a uma página em preto e branco”.
(Ibidem, p.36)
4.5 O Texto
O texto, como um dos principais elementos de design,
também recebe tratamento diferenciado nos dois suportes. Esta
diferença de tratamento não está somente ligada às
capacidades tecnológicas dos equipamentos dos leitores, mas
também à relação do homem com a máquina. De acordo com Steve
Outing, colunista do site Mediainfo, os textos para a Web
devem ser menores em função da dificuldade de se ler em uma
tela de computador:
Como bem documentam os estudos de facilidade de
uso da Web, os leitores da Internet tendem a
olhar os sites meio por cima, em lugar de lê-los
com atenção. (Isso se deve parte à baixa
resolução das telas de computadores atuais; é
difícil para a vista ler durante muito tempo em
um monitor de computador, e a velocidade de
leitura em uma tela é em média 25% menor do que
em um página impressa). Isso significa que tudo
que você escreve precisa ser o mais resumido
possível. (Outing, par180699.htm, 1999)xi
Assim, Outing recomenda que se coloque o máximo de
significado nos textos em um espaço curto, de forma que os
leitores possam assimilar a mensagem no menor tempo possível.
Esta é uma regra que funciona também para impresso, mas a
diferença está no contexto. O espaço é o valor mais marcante
para as produções impressas, já que é caro dispor grandes
volumes de informação em um jornal ou revista. Para sites, a
preocupação se dá em torno da velocidade e da disponibilidade
de tempo que os usuários têm para acessar o conteúdo.
Nielsen constatou em suas pesquisas que as pessoas não
têm o costume de ler todo o conteúdo textual de uma página.
Elas apenas rastreiam os elementos dispostos nela:
As pessoas raramente lêem as páginas da Web
palavra por palavra; ao contrário, elas
“escaneiam” as páginas pescando palavras e
31
sentenças soltas. Em um estudo recente, John
Morkes e eu descobrimos que 79% de nossos
usuários de teste sempre “escaneiam” cada página
que eles encontram; somente 16% lêem palavra por
palavra. (Nielsen, 9710a.html, 1997)xii
Black reforça esta idéia quando recomenda a inserção de
conteúdo em todas as páginas, de forma a não permitir que o
leitor escape do site por falta de informação:
Ninguém lê nada. Pelo menos não tudo (...) Em
revistas ou em sites da Web, as pessoas passam os
olhos e folheiam. Se rapidamente não
apresentarmos nada a elas, as pessoas não
absorverão nada. Portanto temos que assegurar que
haja algum conteúdo em todas as páginas” (Black,
p.30, 1997)
Nielsen enumera uma série de medidas para viabilizar a
leitura nos sites. Segundo ele, as páginas da Web devem
apresentar textos “rastreáveis”. Para isso elas devem sempre:
conter palavras-chave “linkáveis”; apresentar subtítulos
compreensíveis e com forte significado; mostrar listas de
itens. Os textos devem ter sempre uma idéia por parágrafo,
sendo viável o uso da pirâmide invertida, apresentando sempre
a conclusão no início do texto e, finalmente, os textos devem
ser menores dos que os convencionais (a metade ou menos).
(cf. Nielsen, 9710a.html, 1997)
No caso do JT Web estas propriedades não são encontradas,
já que os textos das edições online correspondem aos mesmos
textos publicados na versão impressa. Com exceção da seção
Divirta-se e do site Defenda-se, que apresentam atualizações
independentes do jornal, todo o restante do conteúdo do site
reproduz o do jornal impresso.
32
4.6 Padrões e metáforas
Padrões estão presentes no design do jornal e do site
o tempo todo. Eles são o conjunto de pequenas regras, ou
regularidades, que contribuem para promover a consistência e
identidade do material determinadas pelo projeto gráfico.
Muitas vezes estes padrões coincidem em ambos os suportes,
como já foi visto no capítulo anterior, principalmente no que
se refere à organização, hierarquia de informações e aos
princípios de proximidade e repetição. Temos como exemplos o
uso de uma mesma fonte nas massas de texto de cada um dos
dois produtos (Arial, no suporte online, e uma de Estilo
Antigo, no suporte impresso); uso das mesmas cores principais
em ambos os suportes (azul, branco, preto, vermelho); a
apresentação da seção Dia-a-Dia em todas as editorias do site
e do jornal; a presença do logotipo do jornal também no JT
Web.
Estabelecer padrões de design garante uma coerência
lógica dentro do site, ou de qualquer material gráfico, e
permite que os leitores percebam com maior clareza a proposta
do produto, segundo Nielsen. (Nielsen, 990822.html, 1999) Por
isso, dentro de um site o uso de padrões é essencial, já que
nem todos os usuários estão familiarizados com a estrutura da
nova mídia, muito mais complexa que a impressa. O uso de
padrões também deve se espelhar em convenções ligadas ao
cotidiano e, assim, estabelecer uma aproximação com o
visitante. O resultado pode implicar em uma maior
simplicidade dos mecanismos do site, o que geraria também uma
maior clareza, de acordo com a webdesigner, escritora e
colunista do site Webreview, Jennifer Fleming.
Compare o sistema e o mundo real. O sistema deve
falar a linguagem dos usuários com as palavras,
frases e conceitos familiares a eles, em vez de
termos orientados para o próprio sistema. Siga as
convenções do mundo real fazendo as informações
surgirem de uma forma natural e lógica. (Fleming,
1998 webnav3.html)xiii
Se estes padrões também devem estar ligados ao “mundo
real”, o uso do jornal como parâmetro de design seria uma
prática natural e, de acordo com Harper, até mesmo
instintiva, até que não se crie uma linguagem própria do
meio.
Eu acredito que os instintos que nós seguimos são
os instintos que aprendemos com os jornais. Eu
acredito que estamos muito próximos de seguir
estes padrões que são testados e verdadeiros e
conduzem a um todo coerente e a uma boa exposição
33
dos fatos. Mas está claro para mim que no medida
em que crescemos como isso, temos que ampliar o
modelo porque estamos lidando com algo muito
maior. Esta é somente a infância deste meio.
Neste momento, estamos usando a velha fórmula de
como fazer isto em jornais, como fazer isto no
rádio e de como fazer isto na TV.(Harper p.4,
1998)xiv
Dois padrões amplamente utilizados na WWW, que também
podem ter tido sua origem no “mundo real”, são os menus e as
barras de navegação, já que podem ser comparados a um índice.
Estes, quando aliados ao princípio da repetição, se tornam
elementos fortes de listagem e localização de conteúdo, visto
que, em muitos sites, as barras e os menus aparecem em todas
as páginas. No caso do JT Web é a barra de navegação que
executa o papel de índice. Segundo a editora do site, isso
facilita a navegação para o usuário:
Temos sempre que facilitar a navegação, não se
pode deixar que a pessoa perca o interesse ou se
perca no meio daquele monte de informações,
porque além do conteúdo impresso nós temos
conteúdos nossos, do JT Web (...) E as pessoas
têm que achar essas coisas sem se perder pelo
meio, então nós partimos para essa barra de
navegação com várias seções que existem dentro do
site. A parte de noticiário nós dividimos em três
itens: Notícias, Suplementos e Opinião. (Outsuka,
entrevista)
Outro sistema também bastante usado em sites é o de
chamadas para outros conteúdos. Este padrão é encontrado no
projeto gráfico do JT Web e reflete a lógica da primeira
página de um jornal. A diferença é que nos jornais as
chamadas servem como indicações para as páginas internas, e
no site isto é disposto em forma de links. Nota-se também
que, no site do JT, estes links não vêm com um breve texto
referente ao assunto como nos jornais, apenas é apresentado o
título da matéria interna.
Tanto a barra de navegação como o uso de chamadas em
primeira página são recursos gráficos observados em grandes
sites de jornais como em O Globo (www.oglobo.com.br), Folha
de São Paulo (www.uol.com.br/fsp/) , Folha Online
(www.uol.com.br/fol/), O Estado de São Paulo
(www.estadao.com.br), Jornal do Brasil (www.jb.com.br), entre
outros. Até mesmo os chamados portais da Internet adotam
esses padrões, como no UOL (www.uol.com.br), ZAZ
(www.zaz.com.br), Starmedia (www.starmedia.com.br), e Zipnet
(www.zip.net). De acordo com Nielsen, o uso de convenções
34
também empregadas em outros sites pode contribuir para uma
navegação mais óbvia.
Os usuários gastam a maioria do seu tempo em
outros sites. Daí, tudo que é uma convenção e que
esteja sendo usado na maioria dos outros sites
será marcado na mente dos usuários e você só
poderá desviar-se disto à custa de graves
problemas na funcionalidade do site. (Nielsen,
990822.html, 1999)
O design do JT Web foi criado com a intenção de se
distanciar o máximo possível do que é feito em um jornal,
criando uma diagramação mais adaptada a uma “nova linguagem”
gráfica. De acordo com Romero, jornalista deste setor, é
preciso esquivar-se das referências para que o usuário se
adapte ao novo meio:
Nós tentamos evitar as referências porque a
Internet é um meio novo e você tem que acostumar
o leitor e ensiná-lo a navegar na Internet. Não
adianta apresentar para ele algo que seja
parecido com um jornal, se não ele nunca vai
aprender a navegar na Internet. Essa foi sempre a
briga do Jornal da Tarde: eliminar ao máximo a
referência gráfica a um jornal impresso. Existem
sites que colocam o desenho da página do jornal,
daí você clica e vai para a próxima página do
jornal. Estas são as referências gráficas
tradicionais e nós evitamos usar todas elas.
(Taddei, entrevista)
Contudo, o jornal ainda é a grande metáfora do site, já
que o conteúdo do JT Web é uma reprodução fiel do que é
publicado no impresso. De acordo com a editora de Web, Lenita
Outsuka, isso acontece para manter a coerência com o produto
impresso:
Principalmente na área de notícias, os sites
acabam sendo um reflexo do produto impresso,
porque a gente tem que manter uma certa coerência
com o produto impresso. Na verdade, no nosso
caso, se você for ver detalhes a gente não tem
muita coisa em comum, a não ser o conteúdo. O
conteúdo é exatamente o mesmo. (Lenita,
entrevista)
Assim, embora a apresentação deste conteúdo no JT Web
esteja nos moldes da nova mídia, aproveitando certas
peculiaridades que ela oferece (como, os já citados, links,
barras de navegação e uso de recurso em Java Script), o
conteúdo e o design acabam se mantendo intimamente ligados
35
devido à organização da informação. O conteúdo guia as
relações de proximidade e, por conseqüência, influencia
também na arquitetura do site e na sua diagramação.
Como no JT Web os textos são exatamente os mesmos do
Jornal da Tarde, toda a arquitetura do site acompanha as
associações estabelecidas pela diagramação do jornal. Como
exemplo temos que as divisões por Suplementos, Editorias e
seções do JT Web, assim como a organização das páginas
internas, como já foi visto, obedecem à mesma lógica do
jornal. Marcio Annunciato, webmaster do JT Web, foi
questionado em entrevista sobre se esta organização do
conteúdo do site repete a estabelecida pelo jornal
intencionalmente. Ele responde:
Sim, nós repetimos. Nós usamos a anotação de
retranca principal, sub-retranca e procuramos
colocar na mesma página links para todas as
sub-retrancas, afim de facilitar a navegação.
(Annunciato, entrevista)
David Siegel propõe o uso de metáforas como base para a
composição do ambiente de um site. Segundo ele, os atuais
“sites de terceira geração” (cf. Siegel, p.21, 1997) se
aproveitam de temas, e criam interfaces consistentes, que
conduzem os usuários. Para isso o uso de imagens é essencial,
levando-se sempre em conta as limitações tecnológicas de
hardware, software (browser) e velocidade de conexão do
usuário.
Uma forte metáfora pode guiar um visitante e
integrar um site. As metáforas devem ser
familiares, consitentes e apropriadas para as
velocidades de modem na Web. AS metáforas atraem
visitantes, fazendo com que sintam-se em casa
enquanto lhes apresentam atrações para explorar.
(Ibidem, p.21)
Siegel acrescenta que as metáforas funcionam como
veículos de exploração. Se o JT Web assumisse o jornal como
metáfora do site, sem se esquivar de suas referências,
talvez, a partir daí, teriam sido criados elementos visuais
capazes de reforçar a consistência do site e de promover uma
aproximação mais forte com o visitante.
5. A Equipe
A equipe do JT Web está instalada no mesmo prédio das
demais empresas do Grupo Estado. No período da visita (entre
31 de outubro e 2 de novembro) ela era uma parte da redação
do Jornal da Tarde, ocupando um espaço da redação equivalente
ao de uma editoria. A redação do Jornal da Tarde é uma grande
36
sala sem divisões físicas entre cada uma das editorias que,
na verdade, estão separadas por setores. A equipe do JT Web
ocupava o setor próximo ao da Editoria de Arte e, assim, os
profissionais podiam acompanhar tudo o que acontecia durante
a edição do jornal. Hoje, devido a um novo projeto
desenvolvido pelo Grupo Estado de unir todos os sites da
“casa” em um único “portal”, a equipe foi destacada para o
setor da Agência Estado.
A equipe do JT Web é composta apenas pelo pessoal
estritamente necessário para manter o site em funcionamento.
Lenita Outsuka, jornalista, é a editora do JT Web; Roberto
Romano Taddei, jornalista, é editor-assistente; Marcelo Tomaz
e Mirella Stivani, estudantes de comunicação, são assistentes
de redação. A parte técnica do site é responsabilidade do
webmaster Márcio Annunciato e do programador Renato Fernandes
Martins. Desta forma, a equipe é composta por quatro
profissionais da área de jornalismo, de onde surgem as
principais decisões, e dois de informática.
De acordo com Roger Black, equipes pequenas são ideais
para criar e administrar um site e elas funcionam melhor do
que as grandes porque eliminam o fator “intermediação”:
Quando os chips de computador são menores, os elétrons
têm de percorrer uma distância menor e chegam mais rápido ao
destino. O chip fica mais veloz. E funciona melhor. Acontece
o mesmo com os seres humanos; um grande número de pessoas não
funciona. (...) O que a editoração eletrônica nos deu foi a
capacidade de cortar intermediários, de modo que a pessoa que
tem a idéia realmente produz a página. (...) A equipe pequena
é perfeita para a Net. (Black, p.153, 1997)
Apesar de a equipe mesclar profissionais de áreas
distintas, pode-se dizer que todos os membros têm noções
gerais das demais áreas. Assim, a equipe do JT Web é
multidisciplinar, já que cada um dos integrantes, cada um com
sua formação específica, tem contato com o processo como um
todo. Eles obedecem a um perfil de equipe em que cada membro
transita entre diversos estágios do que é produzido e tem
consciência das possibilidades e limitações do meio.
Estar familiarizado com mais de uma disciplina é a chave
para fazer um site funcionar. Pessoas que têm experiência em
vários campos são valiosas. Não precisamos de mais designers
que estejam preocupados somente em fazer as páginas bonitas.
Todos precisam ser tão bons editores quanto são bons
designers. Estar atento a tudo que entra em um site é
extremamente importante.
(Black, p. 160)
Como o JT Web aproveita o conteúdo a ser publicado no
jornal, as tarefas dos jornalistas estão bem próximas
37
daquelas área de produção do site e de atualização, gerando
uma troca entre os dois setores.
O trabalho da equipe se inicia por volta das 15h quando os
estagiários começam a montar as páginas do material que
estiver pronto para ser impresso como, por exemplo, os
suplementos que, geralmente, são fechados com antecedência. É
importante lembrar que todo este material fica preparado para
ir ao ar, mas apenas são atualizados no momento em que o
jornal estiver fechado e impresso. Esta é uma forma de
garantir que o site não fure o jornal. Diz Márcio Annunciato:
Nós começamos a atualização fazendo algumas “coisinhas”
antes do jornal fechar. Por exemplo, tratar aquelas fotos as
quais já sabemos que serão usadas. Nós sabemos antes o que
vai entrar no jornal porque as páginas ficam todas
disponíveis pelo sistema Hermes enquanto ficam prontas. A
partir daí nós começamos a adiantar algumas coisas. Por
exemplo, nós atualizamos outras coisas como suplementos,
bancos de dados do Defenda-se, e os roteiros culturais.
Depois nós esperamos o fechamento da edição da capital do
jornal para preparar o resto e, só então, jogar no ar.
(Annunciato, entrevista)
Ao contrário dos conteúdos noticiosos e dos cadernos
semanais, o setor do site Divirta-se é atualizado no decorrer
do dia. Como já foi verificado, esta é a única área fixa do
site que traz um volume de conteúdo maior do que o do jornal.
O conteúdo restante é editado no formato online na medida
em que o jornal do dia seguinte vai ficando pronto, mas o
trabalho de edição é maior depois do último fechamento do
jornal, às 21h30min. Se o dead-line para o produto impresso é
rígido, para o site é um pouco mais flexível. O site pode ter
todo o seu conteúdo atualizado entre 1h e 3h do dia seguinte.
A principal exigência em relação a um horário limite
refere-se ao conteúdo enviado para o portal da Microsoft, com
o qual o JT Web mantém um convênio para o envio de matérias.
Neste caso o horário de fechamento é até 2h, segundo a
editora.
A equipe do JT Web não produz notícias de última hora. O
visitante que “clicar” na barra de navegação em busca de
informações constantemente atualizadas cairá em um frame da
Agência Estado. Dessa forma, o ritmo de atualização do site
ainda é semelhante ao do jornal, principalmente porque o
conteúdo principal do site está totalmente ligado ao que é
publicado no meio impresso. Assim, segundo Márcio Annunciato,
os esquemas de atualização do site e do jornal seguem os
mesmos critérios:
Assim como no jornal, há no site as editorias que são
atualizadas diariamente e semanalmente. A diferença do jornal
e do site é que você pode acessar o Jornal do Carro, que sai
38
nas quartas feiras, também na quinta, na sexta... Já quando
você compra o jornal só recebe o suplemento do dia.
(Annunciato, entrevista)
Em questão de conteúdo noticioso nada há no site
independente do jornal, porém existem seções paralelas à
notícia onde há publicação de dados que não cabem no jornal,
mas que têm espaço na rede. Divirta-se, que trata de
informações sobre a vida cultural na cidade de São Paulo, é
um exemplo. Ao buscar informações sobre determinado evento, o
visitante também poderá ter acesso a mapas das ruas de São
Paulo, saber sobre o que mais a região pesquisada oferece de
opções culturais, e, ainda, pode deixar o seu comentário
sobre filmes e peças em cartaz. De acordo com a editora,
essas novas possibilidades que a rede proporciona estão
relacionadas à questão do espaço:
Existem coisas que nós desenvolvemos para a Internet, por
exemplo, o Divirta-se, que é um suplemento do jornal. Aqui na
Internet ele é muito mais completo, por um motivo simples: a
Internet não tem limite de espaço. No jornal impresso falta
papel. Então nós temos roteiros completos, mapas das regiões
onde estão teatros, cinemas e o que tem em volta em termos de
restaurantes. (Outsuka, entrevista)
Outro produto que publica conteúdo além do que está no jornal
é o site Defenda-se. Ele, na verdade é um produto
independente do jornal, mas também é produzido pela equipe do
JT Web. Defenda-se é um site novo que se propõe a exercer a
função de serviço para a cidade de São Paulo, trazendo
esclarecimentos para as dúvidas mais comuns do cidadão
paulistano e indicando mecanismos de defesa para o consumidor
em geral.
6. Conclusão
Tendo em vista a fase atual de desenvolvimento
tecnológico da rede, foi possível observar que os recursos
amplamente utilizados no design para a WWW são ainda
limitados diante do que a Internet pode potencialmente
prover. A Web ainda não está, de fato, aproveitando os
recursos multimídia que são próprios do meio. Isso se dá
porque, apesar de os designers possuírem ferramentas
tecnológicas para dispor tais recursos, o limite está na
tecnologia de transmissão de dados e também na tecnologia
doméstica - aquela que depende das máquinas dos usuários para
que a mensagem a ser transmitida chegue até o receptor.
Assim, verifica-se, hoje, que os principais códigos usados
39
para construir as mensagens da Web continuam sendo o texto e
a imagem estática (os mesmos do papel).
Sendo os principais elementos de webdesign os mesmos de
um produto impresso, que também constituem um ambiente
gráfico, temos que alguns padrões de design servem tanto para
um meio quanto para outro, como, por exemplo, aqueles
descritos por Williams na obra Design para quem não é
designer: Proximidade, Alinhamento, Repetição e Contraste.
A prática destes quatro princípios, em ambos os meios,
foi testada nesta pesquisa através da amostra do site JT Web.
Dentre eles constatou-se que todos encontram aplicação tanto
no produto online quanto no impresso, mas especialmente os
princípios de Proximidade e Repetição estão mais ligados ao
estabelecimento de padrões de um projeto gráfico, já que
tratam da organização da informação e da criação de uma
identidade para o produto. Neste sentido, percebemos que, no
JT Web, a arquitetura (planejamento da estrutura do site de
acordo com uma hierarquia de informações) repete aquela
organização já elaborada para o jornal. Já alguns outros
recursos gráficos do jornal, como o uso de colunas,
agrupamento de matérias em uma mesma página e cabeçalhos
(para promover a identidade do material) têm pouca
correspondência no site.
Este distanciamento gráfico entre os produtos online e
impresso pode ser considerado proposital por parte da equipe
do JT Web, já que o jornalista Romano Taddei deixa bem clara
a intenção da equipe de adequar o design do produto online ao
seu suporte de informação e até mesmo fugir das referências
vindas do jornal impresso. Porém, ao mesmo tempo, com exceção
do Divirta-se, o conteúdo do site é exatamente o mesmo que o
veiculado pela versão impressa, como foi verificado na
observação dos produtos e pela entrevista. Sendo assim, por
mais que a aparência do site não tenha vínculos explícitos
com o jornal, toda a estruturação do design e arquitetura do
site não só estão ligados ao que aparece no impresso, como
repetem a lógica de distribuição de elementos por editorias,
suplementos, seções e páginas do jornal. Percebe-se, ainda,
que, da mesma forma que o jornal, o site usa padrões e
convenções que se repetem diariamente, tornando seu design
consistente e previsível. Se para o jornal o uso de padrões
cria uma unidade do produto, para um site, além de tudo, a
utilização de pequenas regras repetitivas ao longo do
material auxiliam a navegação por promover a identificação do
espaço. Além disso, tornam a navegação mais simples para o
leitor que, assim, é guiado intuitivamente de forma a não se
perder durante sua visita.
Apesar de os princípios básicos de design serem válidos
também para o veículo online, alguns problemas surgem com o
novo meio, como o da navegação, por exemplo, e geram a
40
necessidade de se criarem novas soluções (barras de
navegação, menus, mapas) e, também, a falta de controle sobre
o design.
Ao mesmo tempo em que a pesquisa pôde mostrar
aproximações em relação ao uso dos princípios de design, foi
possível notar que as diferenças básicas entre os dois
suportes de informação, papel e computador, impõem formas
diferenciadas de lidar com cada elemento de design. Basta
observar as diferenças entre o acesso, contato visual e
manuseio entre os dois meios. A leitura no papel independe
das condições tecnológicas e pode ser feita no momento em
que o leitor tem o produto nas mãos; já o computador
geralmente está em um lugar fixo, e é preciso executar uma
série de tarefas antes de se acessar uma home page. O jornal
pode ser folheado; as páginas da Web são vistas uma por vez e
a leitura em uma tela de computador se dá de forma bem mais
vagarosa e cansativa do que no papel, como foi visto no
capítulo 4. Em um jornal o leitor tem uma noção de limite
maior do que quando entra em contato com o produto online.
Por essas divergências, os principais elementos de
design descritos nesta pesquisa (espaço, tipos, imagem, cor e
texto) são tratados de forma especial em cada suporte de
informação. Isso acontece porque o designer para o impresso
trabalha com a manipulação direta dos elementos, ou seja,
tanto utilizando a técnica do paste up, quanto lançando mão
de programas de computador para executar a editoração, e,
assim, tem pleno controle do que será impresso. A forma como
a “boneca” ou o diagrama foi composto será a mesma do
resultado final do produto. Como foi verificado através deste
trabalho, o mesmo não é possível para o webdesign, já que o
seu instrumento de design é o código HTML que funciona apenas
como marcação, dando brecha à diferentes interpretações dos
browsers. Dessa forma, a diagramação para a Web demanda um
tratamento mais atento às propriedades do meio.
Os sites nem sempre são vistos pelo visitante da mesma
maneira como foram desenhados. É por isso que o tratamento do
espaço como elemento gráfico para a Web é submetido a uma
série de truques e transformações no código fonte, como
Siegel explica, até se chegar a um ponto em que seja mais ou
menos garantido que o usuário veja cada página uniformemente.
Como vimos, dentre estes truques desenvolvidos por Siegel
está o uso do GIF de um único pixel, o uso das tags “heigh” e
“width” para dominar o espaçamento horizontal e vertical e o
uso de tabelas como guias de posicionamento dos elementos.
Outro fator que interfere no tratamento é, mais uma
vez, a tecnologia. A velocidade de transmissão limitada pelas
bandas estreitas exigem a construção de seites “enxutos”.
Assim, as imagens devem ter tamanhos reduzidos, os recursos
devem ser leves, de forma que o conjunto de elementos
41
gráficos de uma página somem um tempo médio de carregamento
relativamente pequeno. Imagens leves implicam em imagens de
pequeno tamanho, redução de cores e resolução. Apesar de hoje
os softwares que tratam imagens permitirem uma redução de
tamanho de arquivo sem tanta perda na qualidade de imagem, os
sites ainda não podem cometer as mesmas extravagâncias que um
jornal ao publicar uma foto em uma página inteira, como o
próprio Jornal da Tarde já fez em algumas de suas capas
históricas.
Apesar disso, o JT Web apresenta mais aproximações com
o jornal do que disparidades em seu design. Se existe uma
referência mais forte do meio impresso sobre o online, podese dizer, no caso do JT Web, que um dos fatores está ligado à
formação dos profissionais. A maioria da equipe vem do meio
impresso, o que amplifica a ligação entre estes dois meios.
Temos que considerar, ainda, que o site é a versão online de
um jornal e que depende do que é fornecido pelo veículo para
se manter, já que não há produção de notícias exclusivas do
site. Desta forma, por mais que se procure adaptar os
recursos de design ao novo meio, haverá ainda um vínculo mais
forte ao objeto que é o Jornal da Tarde, influenciando o
design.
Diante do que foi pesquisado e detectado durante o
trabalho é possível concluir, por fim, que a fase atual de
desenvolvimento da “nova mídia” reflete no design a ausência
de uma linguagem totalmente própria, já que há ainda uma
série de restrições tecnológicas para o seu pleno
desenvolvimento, como, por exemplo, o uso dos recursos
multimídia. Dessa forma, os designers acabam por recorrer a
recursos gráficos semelhantes ao do impresso. Assim, as
referências mais fortes trazidas do papel para a Web, que
verificamos hoje, são próprias da fase de surgimento de uma
mídia que mescla propriedades das anteriores até ela mesma
estabelecer sua própria linguagem.
7. Notas
1) The most important reason for one in three people who use
the Internet is to send electronic mail. It is the most
popular form of using Internet. But nearly as many use the
Internet and the Word Wide Web for research. One in six is
looking for specific news and information, One in eight
wants business and financial information. One in 12 goes
to the internet for hobbies and entertainment.
2) Print design is 2-dimensional, with much attention paid to
layout (...) Typically, each view is a design unit created
42
for a fixed size canvas - often a big canvas when designing newspapers or posters. In contrast, Web design is simultaneously 1-dimensional and N-dimensional.
3) Print design is based on letting the eyes walk over the
information, selectively looking at information objects
and using spatial juxtaposition to make page elements enhance and explain each other. Web design functions by letting the hands move the information (by scrolling or
clicking); information relationship are expressed temporally as part of an interaction and user movement.
4) Reading a book or magazines is generally a logical progression from start to finish. But online the first screen
is much like a tree with branches leading out, headlines
are hypertext links hopefully providing logical parts to
stories.
5) In print, navigation mainly consists of page turning: an
ultra-simple user interface which is one of the printed
medium's great benefits. Because page turning is so limited, it is often not even thought of as a design element.
In contrast, hypertext navigation is a major component of
Web design, requiring decisions like:
- appearance of links
- how explain where users can go and where each link will
lead
- visualization of the user's current location
- information architecture
6) Designers add links by overbearing hash blue underlined
scars into the patterns of the paragraphs. The result? An
overbearing distraction to the reader’s subconscious. Suddenly that reader must decide: Do I stop here and click on
to this link? Do I finish the sentence and come back? Do I
finish the story and scroll back to the navigation element? It’s a headachy mess.
7) Some sites, including HotWired and Feed Magazine, experimented with links and moved them to the margin, which creates an annotation-like effect. A benefit to this strategy
is that links can be given further context by pulling them
away from body copy. The New York Times tried a different
method – placing all links at the end of its stories.
8)(...) An HTML file is just a set of instructions for creating a page on a computer screen. Makers of browsers can
have their products interpret these instructions in whatever way they choose. This chaos of different operating
43
systems, different browsers versions and different kinds
of HTML code means that designing for the Web is a much
less exact science than designing for more traditional media. As a Web publisher, you can never be sure how your
material will appear on every system out there.
9) Current Web designs are insufficiently interactive and
have extremely poor use of multimedia. It is rare to see a
Web animation that has any goal besides annoying the user.
(...)Highly interactive information graphics require the
user of non-standard technology and are therefore not currently recommended on mainstream Web pages.
10) The number one activity on the Web is information retrieval (...) Our work has upset large numbers of graphic
designers. Through research, Spool’s team found that
graphics neither impair nor improve users’ success in
finding information. In fact, most of the graphics factors studied made little or no difference including: total number of graphics; - Graphic sizes; - Graphic Color; - Background Color.
11) We will eventually get:
- bandwidth fast enough to download a Web page as fast as
one can turn the page in a newspaper
- Screen resolution sharp enough to render type so crisply that reading speed from screens reaches that of paper
- huge screens the size of a newspaper spread - in fact,
I think that newspaper sized screens are about the limit
where it may not make sense to make screens any larger.
12) This is not an unheard phenomenon. Early television consisted primarily of people with radio experience reading
in front a camera instead of a microphone. It took several years before TV broke out of the old (radio) way of
doing things, and programming began being created that
was appropriate for the new medium rather than the old.
13) Not everyone has a 24-bit display card like the one you
used when preparing your Web graphics. So, what happens
when a visitor with 8-bit, 256-color display visits your
page and hits those million-color JPEG images? Your visitor’s system creates a palette of color that it can display, likely jettisoning many of the hues in your carefully crafted images. (...) Visitors complain of bizarre
color shifts, funny speckles, and other strange effects
that never seem to manifest themselves when you view your
44
pages. (...)Solution: Convert images that com’t need more
than 256-colors to 8-bit format.
14) ... just because there are 216 color doesn’t mean that
every of them has to be used. Choosing two or three colors can create a very strong online identity.
15) Match between system and the real world. The system
should speak the users’ language, with words, phrases,
and concepts familiar to the user, rather than systemoriented terms. Follow real-world conventions, making information appear in a natural and logical order.
16) I think the instincts we follow are the instincts we
learned at the newspaper. I think we are very close of
following those patterns, which are tried and true and
lead to a good package and a report. But it’s clear to me
that as we grow with this, we’re going to have to stretch
tah model because we’re dealing with a lot more. This is
just the infancy of this medium. Right now, we’re taking
the old formula how do they do it in newspapers, how do
they do it in radio, and how do they do it in television.
17) Users spend most of their time on other sites. Thus, anything that is a convention and used on the majority of
other sites will be burned into the users’ brains and you
can only deviate form it on pain of major usability
problems.
45
8. Bibliografia
1) AZEVEDO, Wilton.
Global, 1996.
Os signos do design.
2.ed. São Paulo:
2) ANDREWS, Whit. One Who Believes The Simple Sites Are
Often Best. Tradução da autora. www.internetworld.com/
print/1996/08/19/undercon/webweaver.html, 1996
3) BLACK, Roger. Websites que funcionam.
do Brasil, 1997.
São Paulo: Quark
4) BREMSER, Wayne. Space: The First Frontier. Tradução da
autora. www.internetworld.com/print/ monthly/1997/06/
workshop.html, 1997.
5) BROWN, Kim, DEGENHART, Curt. Web Graphic: It’s Not What
You Think. Tradução da autora. http://webreview.com/
pub/web98east/24/spooltut.html, 1998.
6) BRUNER, Rick. Net Results: O Marketing Eficaz na Web.
São Paulo:Quark Books, 1998.
7) CAMPOS, Emilene de Oliveira. O Fazer jornalístico na
Internet. Juiz de Fora: UFJF; FACOM, 2.sem. 1998, 100
fl mimeo. Projeto Experimental do Curso de Comunicação
Social.
8) CHAMP, Heather. A Few Type Issues. Tradução da autora.
www.webdeveloper.com./design/design_diary/96/
dd961122.html, 1996.
9) CHAMP, Heather. Changing The Nature of Design. Tradução
da autora. www.webdeveloper.com./design/design_diary/
dd970503.html, 1997.
46
10) CHAMP, Heather. Color Your World. Tradução da autora.
www.webdeveloper.com/design/design_diary/
dd970110.html, 1997.
11) CHAMP, Heather. Structure. Tradução da autora.
www.webdeveloper.com./design/design_diary/
dd970510.html, 1997.
12) CHAMP, Heather. What’s on an Interface? Tradução da
autora. www.webdeveloper.com./design/design_diary/
dd970215.html, 1997.
13) CISNEROS, Oscar. The Death of Thousand Clicks. Tradução
da autora. www.wired.com/news/news/culture/sotry/
17228.html,
1999.
14) COLLARO, Antonio Celso. Projeto Gráfico: Teoria e
Prática da Diagramação. 3.ed. São Paulo: Summus,
1996.
15) COOPER, Peter. What Not To Do On Your Web Site. Tradução
da autora. www.webdeveloper.com/design/
design_what_not_todo.html, s/d.
16) FRANCO, Marcelo Araújo. Ensaio Sobre as Tecnologias
Digitais da Inteligência. Campinas, SP: Papirus,
1997.
17) GAZETA MERCANTIL. O Ano da Internet no Brasil.
de 3 de dezembro de 1999.
Edição
18) HARPER, Christopher. Journalism in a Digital Age.
Tradução da autora. http://media-in transition.mit.edu/articles/index_harper.html, 1998.
19) HYLAN, Lori. Interface or Interference? Tradução da
autora. www.webdeveloper.com/design/design_diary/96/
dd960810.html, 1996.
20) HUTTON, Nadine. Advantages and Disadvantages of Online
Publications. Tradução da autora.
http://prozac.journ.ru.ac.za/CARR/~hutton/adv.html,
s/d.
21)HUTTON, Nadine. Differences Between Printed and Eletronic
Publications. Tradução da autora.
47
http://prozac.journ.ru.ac.za/CARR/~hutton/differences.
html, s/d.
22) JORNAL DA TARDE. Grupo Estado. São Paulo, 13 de outubro a
2 de novembro de 1999.
23) JT WEB. www.jt.com.br. São Paulo.
24) KAUP, Susan. What Users Need vs. What They Want.
Tradução da autora. http://webreview.com/wr/pub/
1999/06/25/feature/keynote.html, 1999.
25) KUNH, Thomas. A Estrutura das Revoluções Científicas.
São Paulo:Editora Perspectiva, 1996.
26) LÉVY, Pierre. As Tecnologias da Inteligência: O Futuro
do Pensamento na Era da Informática. Rio de
Janeiro:Ed.34, 1993.
27) MORRIS, Charlie. The ABCs of Building a Web Site.
Tradução da autora. http://webdevelopersjournal.com/
columns/abc_html.html, s/d.
28) MORRIS, Charlie. Web Design Tutorial for Rank Beginners.
Tradução da autora. http://webdevelopersjournal.com/
columns/abcs_of_building_web_sites.html, s/d.
29) NEEDLE, David. The Web Has a lot of Growing Up to Do.
Tradução da autora. www.techweek.com/articles/6-2998/needle.htm, 1998.
30) NIELSEN, Jakob. Differences Between Print Design and Web
Design. Tradução da autora. www.useit.com/alertbox/
990124.html, 1999.
31) NIELSEN, Jakob. Do Interface Standards Stifle Design
Creativity? Tradução da autora. www.useit.com/
alertbox/990822.html, 1998.
32) NIELSEN, Jakob. How Users Read on The Web. Tradução da
autora. www.useit.com/alertbox/9710a.html, 1997.
33) NIELSEN, Jakob. The Top Ten New Mistakes of Web Design.
Tradução da autora. www.useit.com/alertbox/
990530.html, 1999.
34) NÖTH, Winfried. Panorama da Semiótica: De Platão a
Peirce. São Paulo:Annablume, 1995.
48
35) OUTING, Steve. Como escrever bem no estilo da Web.
Tradução da autora. www.uol.com.br/internet/parem/
par180699.htm, 1999.
36) OUTING, Steve. Surprising Trends in News Web. Tradução
da autora. www.mediainfo.com/ephome/news/newshtm/stop/
st062298.htm, 1998.
37) PIMENTA, Francisco J. P. Cadernos Semióticos: as bases
tecnológicas do novo jornalismo realista. São Paulo.
PUCSP. Tese de Doutorado, 1993.
38) QUÉAU, Philipe. O Tempo Virtual.
Era da Tecnologia do Virtual.
1993, p.91-99.
In: Imagem-máquina: A
Rio de Janeiro: Ed.34,
39) RIBEIRO, Milton. Planejamento Visual Gráfico.
Brasília:Linha Gráfica e Editora, 1983.
40) SIEGEL, David. Criando Sites Arrasadores na Web II.
Paulo:Quark Books, 1998.
São
41) SILVA, Rafael. Diagramação: O Planejamento Visual
Gráfico na Comunicação Impressa. São Paulo:Summus,
1985.
42) THORBURN, David. Web of Paradox. Tradução da autora.
http://media-in-transition.mit.edu/articles/
index_thorburn.html, 1999.
43) VEEN, Jeffrey. The Foundations of Web Design. Tradução
da autora. www.hotwired.com/webmonkey/98/07/
index0a.html, 1998.
44) VOLKMER, Ingrid. Journalism in Cyberspace: An
International Perspective. Tradução da autora.
http://media-in-transition.mit.edu/articles/
index_volkmer.html, 1998.
45) WILLIAMS, Robin. Design Para Quem Não é Designer: Noções
Básicas do Planejamento Visual. São Paulo:Callis,
1995.
49
GLOSSÁRIO
Background: Fundo de tela.
Banner: espécie de imagem usada principalmente para veicular
propagandas na Web.
Browser, navegador: Programas que permitem a navegação na
WWW, ele interpreta o código HTML e dispõe os dados em
forma gráfica.
Cookies: Espécie de script enviado pelas páginas da Web que
registra dados do usuário no computador.
Default: Configurações padrão de um software que determinam a
forma como ele vai executar determinadas ações, estas
configurações podem ser alteradas pelo usuário. Por
exemplo, em um navegador é possível personalizar tamanho e
cores das fontes, background, restringir a ação de
determinados recursos.
DHTML (Dinamic HiperText Markup Language): é uma variação do
código HTML que permite dispor efeitos dinâmicos de
animação nas páginas.
E-mail, eletronic-mail: É o correio eletronico.
Flash: É um programa que usa o formato vetorial para produzir
uma arte limpa independente da resolução e baseada em
vetores. Ele é usado na criação de animações
dimensionáveis e interativas para a Web. É possível
construir sites inteiros com o programa.
50
FTP, File Transference Protocol: Espécie de protocolo de
transferência de dados através do qual transfere-se
arquivos de todo o gênero.
HTML (HyperText Markup Language): É o código de linguagem
próprio para a veiculação de textos e imagens na World
Wide Web.
HTTP, HyperText Transfer Protocol: É o protocolo de
transferência de dados utilizado pela Web. Ele transmite
textos, gráficos e qualquer outro tipo de arquivo
(substituindo o FTP) além de permitir a navegação através
de hipertexto.
IRC (Internet Relay Chat): É uma forma de comunicação via
servidor que coloca diversos usuários em contato direto em
salas de conversação.
Interface: Termo ligado à relação entre homem e máquina. Uma
interface amigável é aquela que usa signos familiares ao
usuário, uma interface não amigável é aquela que faz uso
de comandos arbitrários.
Java: Linguagem entre plataformas através de aplicativos que
são pequenos programas. Eles são carregados rapidamente e
são executados no sistema do cliente.
Java Script: Linguagem de script que não tem relação com o
Java, a linguagem de programação. É uma linguagem da
Netscape para controlar elementos em uma pagina da Web. A
versão da Microsoft para o recurso se chama Jscript.
Largura de Banda: Indica, em bits por segundo (bps), a que
velocidade os dados podem fluir através de um determinado
canal de comunicação entre computadores. Quanto maior a
largura de banda, mairo a velocidade de comunicação.
Link: Hiperligação que permite ao usuário passar de uma
página para outra.
Online: Ligado, conectado ao meio digital.
Plug-in: Acessório que complementa um determinado programa
ampliando suas opções de tarefas. No caso dos browsers, há
recursos que, para funcionarem, necessitam que um plug-in
esteja instalado na máquina do usuário.
51
Script: Programas manipuladores de efeitos para as páginas da
Web.
Site: Um endereço dentro da Internet que permite acessar os
arquivos e documentos mantidos no computador de uma
determinada empresa, pessoa, instituição.
SCML: Código de marcação antecessor ao HTML. É composto por
tags primárias
Tags: nome dado aos comandos de HTML.
Telnet: Protocolo que permite o logon (conexão) em máquinas
remotas de forma que se passa a utilizar a máquina remota
para realizar o processamento.
VRML (Virtual Reality Modeling Language): É quase tão antigo
quanto a Web. E permite o uso de aplicações em 3d.
WWW, World Wide Web ou Web: Uma das interfaces gráficas
acessíveis pela Internet, que se destacou pelo uso de
hipertexto, através do qual é possível navegar por entre
as diversas camadas de páginas.
XML (Extensible Markup Language): Código de marcação que
proporciona uma maneira de criar uma linguagem
personalizada que atenda a um tipo particular de
documento.
52
Anexo 1: Entrevista com o Editor de Arte do Jornal da Tarde,
Valter Pereira de Souza, dia 31 de outubro de 1999.
Conte-me como funciona o jornal.
A redação do jornal é dividida espacialmente por editorias.
11h da manhã há uma reunião com o Editor Chefe e Chefes de
Reportagem sobre os acontecimentos do dia. É quando os chefes
levam até o Rufato, Secretário de Produção, as notícias e
pautas próprias.
Chegam até a Editoria de Arte os diagramas de publicidade,
que são o desenho de qual espaço os anúncios vão ocupar em
cada página. A partir daí escolhemos qual espaço vai para
cada Editoria no dia. Então, distribui-se este espaço
desenhando a página antecipadamente e o diagrama final da
página é levado até o Editor.
Às 15h há uma outra reunião, desta vez, para decidir quais
matérias entram no jornal, de acordo com o espaço destinado
para cada editoria. As matérias que são eliminadas nesta
reunião não são usadas no JT Web.
Como você vê a diferença em questão de espaço para os
diferentes suportes de informação: Jornal e Internet?
O Jornal da Tarde é um resumo dos outros jornais, e por isso
tem um tamanho reduzido. Se é possível economizar em número
de páginas, nós economizamos. O JT Web, pelo contrário, tem
um espaço que não é tão caro quanto o papel. Se o jornal
publica um caderno de IPVA, por exemplo, usa um grande espaço
em papel. Se há anunciantes o suficiente o jornal pode até
publicar, caso não, este conteúdo vai só no JT web e o jornal
coloca uma nota indicando para o site. O mesmo acontece, por
exemplo, com listas de aprovados em vestibular e íntegra do
53
discurso do presidente, que gastam um grande espaço. O Estado
de S. Paulo pode gastar três páginas com a íntegra do
discurso, mesmo porque é um jornal mais tradicional que
existe há cem anos, nós não temos esse compromisso.
E quanto ao horário de fechamento?
O horário do fechamento do jornal para cidades há mais de 100
km de distância é 21:30. Dentro da área de 100 km de
distância é às 22:30. Este é o material que vai para bancas e
assinaturas.O jornal começa a rodar mais ou menos 50 minutos
depois do fechamento do jornal
Pelo que você acompanha, o site segue a mesma lógica de
organização do jornal, de agrupar matérias e retrancas na
mesma página?
O agrupamento de matérias e retrancas por proximidade de
assunto é um princípio editorial que é mantido no site.
Conte sobre o projeto gráfico do jornal.
O jornal teve o mesmo projeto gráfico nos primeiros 25 anos.
Depois da primeira reforma gráfica, o jornal foi se
modernizando. Murilo Felisberto, da DPZ, fez um projeto para
o JT. No ano passado fez outro com Fernando Mitre.
Que tipo de recurso gráfico foi criado nesta fase de
modernização?
A coluna DIA-A-DIA, por exemplo, que existe em todas as
editorias, faz parte do projeto gráfico novo do jornal e
evita que pequenas notas fiquem espalhadas pelo conteúdo do
jornal. Elas têm um lugar fixo e fora das colunas principais.
Você enxerga influências do design para web no desenho do
jornal?
Neste novo projeto não há influência nenhuma do novo meio em
questão de design. É um projeto feito puramente com
características de jornal. Se há influência de um meio para o
outro, eu posso citar a revista.
54
Anexo 2: Entrevista com o webmaster do JT Web, Márcio
Annunciato, dia 31 de outubro de 1999.
Os princípios de design para impresso são válidos também on
line?
Não, não funcionam.
Porque?
No jornal é papel, na Internet se usa a tela de um
computador. A mídia é diferente. Partindo daí certas técnicas
de design impresso já não podem ser usadas on line. Por
exemplo: fontes serifadas e sem serifa. Há estudos que
mostram que a leitura no papel é melhor com fonte serifada,
mas na Internet é mais clara a leitura com uma fonte limpa,
sem serifa. O tamanho do jornal é diferente, o tratamento das
cores é diferente porque os problemas de contraste são
diferentes nos dois meios. Tem que se tomar muito cuidado com
o número de cores em Internet, apesar de hoje nós
conseguirmos fazer imagens com muitas cores com um "peso" de
arquivo pequeno.
Que fonte vocês usam no site?
Arial
Quais seriam as diferenças básicas entre as duas mídias?
O jornal você precisa esperar o dia seguinte. A Internet é
mais imediata. O fator básico que diferencia as duas mídias é
o fator tempo.
Que tipo de estratégias garantem um bom design?
O bom senso é um elemento importante para o design.
55
A diagramação não pode ser muito poluída, a página não pode
ser muito grande de forma que exija o uso da barra de
rolagem. Há estudos que dizem que a parte superior é a mais
vista e depois as inferiores.
Vocês realizam algum tipo de pesquisa pra detectar como o
site está sendo aceito pelo usuário?
É o controle de visitação de páginas que oferece mecanismos
para se checar o que é aceito e o que não é aceito e, a
partir desses dados temos condições de saber o que mudar.
O jornal tem um ritmo de atualização diária e o site?
Assim como no jornal, há no site as editorias diárias e
semanais. A diferença do jornal e do site é que você pode
acessar o Jornal do Carro, que sai nas quartas feiras, também
na quinta, na sexta... Sendo que quando você compra o jornal
só recebe o suplemento do dia. Apesar de os suplementos
ficarem prontos antes, eles só vão ao ar no mesmo dia em que
são publicados, para não furar o jornal.
Há restrição para o uso de recursos como Java, Java Script,
Flash no site, por exemplo ?
A restrição para o uso de recursos é você usar uma coisa que
o seu público não consegue ver. Nós poderíamos colocar uma
animação super complexa em Director ou em Flash, que não
adiantaria nada. Só nós conseguiríamos ver. Programação em
Java, por exemplo, sobrecarregam muito a máquina do cliente.
Qualquer recurso de multimídia que vá tomar muito o
processamento da máquina do usuário tem que ser evitado.
No canto superior direito da página do JT web há um recurso
que leva aos links dos suplementos do jornal, notícias e
opinião, qual é esse recurso?
Java Script, muito mais leve do que programação em Java, que
são coisas diferentes.
Se o meu computador não carregar esse recurso, o que
acontece?
Se o seu computador não carregar o Java Script você não vai
conseguir ver os links, vai ter que atualizar o browser para
uma versão mais nova. Mas este é um recurso muito simples. Só
não conseguiriam ver as pessoas com browsers de pelo menos
quatro anos de idade. Acredito que sejam pouquíssimas aquelas
que ainda usam esses browsers. Há também como bloquear o
carregamento de Java Script, quando se personaliza o
navegador. Neste caso também não seria possível ver o
recurso.
Como você vê a questão do espaço para os dois meios, papel e
56
internet?
Uma coisa que se costuma dizer é que papel é caro. Tem
determinadas coisas como uma lista de aprovados no vestibular
que não seria publicada no jornal por falta de espaço, mas
que na Internet cabe. Outro exemplo, se você tem uma íntegra
de um discurso do Presidente da República que não seria
publicado inteiro, na Internet você pode.
O espaço entao seria um problema já superado na Internet?
Não acredito que seja tanto o espaço, mas sim o dinheiro.
Porque no jornal você pode publicar o quanto você quiser, mas
vai gastar muito mais.
E o tempo, é outro valor determinante para o design na web?
Mais do que o tempo seria a agilidade.
Que é, na verdade, o resultado da relação entre espaço e
tempo... que é igual à velocidade
Exatamente.
Para o impresso há a necessidade de se concentrar o maior
número de informação em um mínimo de espaço, para economizar
espaço. Na Internet, teoricamente, há espaço, mas os valores
de objetividade, concisão e clareza se mantém...
O problema agora é que, normalmente, quem acessa a Internet
quer as informações muito rápido, então é necessário
disponibilizar, por exemplo, a íntegra de um discurso e sua
versão reduzida. Para que o leitor que tiver interesse em se
aprofundar no assunto possa pegar, gravar, imprimir, como
achar melhor.
Eu acho difícil alguém que acesse o caderno Sábado, por
exemplo, onde os textos são mais longos, realmente leia
aquilo no computador. Acho que a maioria das pessoas deve
imprimir, salvar para ler mais tarde, enquanto não estiver
conectado. Porque quando você está conectado você está
gastando dinheiro.
O jornal, para organizar o conteúdo é dividido em editorias,
suas páginas são divididas em colunas para administrar melhor
o espaço. Como isso é feito no site?
Aqui (mostra a primeira página do site) a gente também
imagina colunas como no jornal. Nas páginas internas também
há esta divisão. O conceito de colunas também é válido para a
web, mas neste caso eu não acho que seja mais por questão de
espaço, mas uma questão de layout e design.
Há autores que consideram positivo o aproveitamento de
padrões já existentes em outros meios como metáforas para
facilitar a leitura e entendimento do site...
57
Você quer ver um desses padrões? Letra preta em cima de fundo
branco. Isso é um padrão. Se você quiser fazer qualquer outra
coisa diferente disso, eu acredito que não fique tão bom.
Além de o Jornal da Tarde Web ser feito em cima de um
veículo impresso, existem elementos que são inevitáveis de se
usar como referência?
Tem bastante coisa que nós aproveitamos, e tem outras que não
porque aquilo já foi provado que não funciona.
Como é feito o tratamento das imagens do JT Web?
As imagens têm boa qualidade e nem tanto "peso".
Tem softwares que permitem impor um grau de compactação de
bytes sem perda de qualidade de foto.
Ficam de que tamanho estas fotos?
De 30 a 40 kb
Qual software vocês usam pra isso?
Nós usamos o Photoshop. É um dos melhores programas para
edição de imagem.
Como vocês trabalham como horário do fechamento do jornal
para editar o site?
Nós começamos a atualização fazendo algumas “coisinhas” antes
do jornal fechar. Por exemplo, tratar aquelas fotos as quais
já sabemos que serão usadas. Nós sabemos antes o que vai
entrar no jornal porque as páginas ficam todas disponíveis
pelo sistema Hermes enquanto ficam prontas. A partir daí nós
começamos a adiantar algumas coisas. Por exemplo, nós
atualizamos os suplementos, bancos de dados do Defenda-se,
roteiros culturais. Depois nós esperamos o fechamento da
edição do jornal da capital para preparar o resto e, só então
jogar, no ar.
Todas as seções do jornal têm correspondentes na versão
on line?
Têm, mas há coisas que nós não colocamos porque não faz
sentido se ter na Internet, como propaganda, classificados.
Todas as editorias que saem no jornal nós públicamos.
Existe influência da diagramação do jornal no design do site?
58
Sim, por exemplo as colunas. Esta é uma prova clara de que a
diagramação de um jornal também funciona na Internet.
Vocês usam a repetem a lógica de organização de conteúdo
do jornal no site?
Sim, nós repetimos. Nós usamos a anotação de retranca
principal, sub-retranca e procuramos colocar na mesma página
links para todas as sub-retrancas afim de facilitar a
navegação. Esta é uma matéria principal onde nós temos cinco
sub-retrancas (aponta para o monitor), todas elas sobre a
Febem, então nós colocamos todas as matérias ligadas à
principal.
Como se dá a atualização do site? É diária em todos os
setores do site?
Tudo continua no site acessível através da busca.
Nem sempre vale a pena você ter o fac-símile da edição na
Internet. Acho que tendo o fac-símile da capa já é o
suficiente, apesar de eu não ver utilidade nenhuma para isso,
tanto que nós nem colocamos links nas reproduções da capa.
Acho que a Internet não é isso. A Internet não é você ter uma
imagem que é uma cópia do que você tem no impresso para a
pessoa clicar. A Web é baseada em navegação e hipertexto,
palavras-chave que levam a documentos que se relacionam a
elas. Partindo por esse princípio não faz sentido você pegar
a página de um jornal e montar um mapa “clicável”.
Como vcs lidam com a falta de controle do design?
Nós imaginamos duas coisas: primeiro que a pessoa vá estar
usando um PC com Windows, sem grandes alterações de default.
Se ela alterar isso, vai ter problemas para visualizar não só
o site do JT como qualquer outro site. Há como forçar a
pessoa a visualizar o site exatamente como ele é, por
exemplo, nós estamos usando esse recurso no site Defenda-se.
Você poderá tanto estar em um PC como em um Mac, usando-o em
qualquer resolução, alterar os tamanhos de fontes que será
possível visualizar o site certinho. É um recurso que se
chama CSS. Nós conseguimos detectar qual browser o usuário
está usando, em qual resolução, ambiente que ele está e a
partir daí mudamos o tamanho das letras. Assim, tudo se
encaixa de novo.
Como foi a criação do JT Web?
O JT Web tem dois começos. Um quando a gente começou a
59
colocar informação do Jornal da Tarde na Internet, na
realidade quem fazia isso era a Agência Estado. Depois temos
um outro começo, que foi quando a Lenita assumiu a função de
editora, e nós começamos a fazer o site JT Web oficialmente.
Como foram escolhidas as cores para cada editoria?
Quem idealizou a parte gráfica do JT Web foi Fernando Vilela
que tem formação de artista plástico.
Foi ele quem elaborou estas especificações de cores, que nós
achamos interessante.
Vocês mantém o padrão que ele elaborou...
Quanto ao logotipo...
Na verdade o logotipo é mais antigo do que o site, vem desde
a época quando o site era feito pela Agência Estado. Nós
acabamos incorporando isso sempre, para não perder a
identidade. Você pode mudar o site inteiro, mas você tem que
deixar uma coisa para que quando a pessoa volte ela não se
perca, que identifique.
Na última reforma gráfica que o Jornal da Tarde teve, o
logotipo do jornal mudou e nós mudamos também a fonte do
cabeçalho, mas o logotipo vermelho continuou.
Vocês acompanham então o design do jornal quando há uma
reforma gráfica?
Sim, porque nós aproveitamos a repercussão que isso toma.
Desde quando essa versão oficial do site está no ar?
Há uns dois anos, mais ou menos
Existe material exclusivo do site?
O jornal, por uma questão de espaço, não pode colocar tudo,
mas nós acabamos colocando, às vezes, mais coisas do que eles
têm. O site Defenda-se, por exemplo, tem pessoas trabalhando
exclusivamente, com informações que o jornal impresso não
tem.
Existe a possibilidade de aquelas matérias que não
entraram no jornal por falta de espaço entrarem no site do
JT?
Eu acho que poder fazer nós podemos. A questão é a
necessidade, já que isso ia gerar um problema em relação ao
dead-line.
60
O dead-line de vocês é menos rígido?
É até as tres horas da manhã. E a gente procura sempre
atualizar sempre no mesmo horário para evitar que a pessoa
entre à uma da manhã e já tem o site do dia, mas no dia
seguinte não.
Entra o site todo de uma única vez?
A gente coloca tudo de uma vez sim.
Os textos entram integralmente no site, sem edição para Web?
Não há edição por uma questão talvez de fidelidade. Acredito
que quem acesse o site via Internet queira ver o mesmo do que
sai no papel. Acho que a pessoa não espera e nem quer ver
outra coisa, acho que ela quer pegar e ligar o computador e
ver as notícias que saíram no Jornal da Tarde.
Existe pesquisa para saber a opinião dos visitantes
sobre o site?
Não, nós não fizemos ainda nenhuma pesquisa. O retorno que
temos é através de e-mails. Se a pessoa vir algo que não
gosta ela manda e-mail, se vir algo que gosta, ela manda email também.
A arquitetura do site obedece a uma lógica parecida com a
organização do jornal, como divisão em editorias, suplementos
e seções?
Exatamente. É algo que não tem muito o que ser mudado. Se
você fizer algo muito diferente disso provavelmente as
pessoas se perderiam.
Como são selecionados os links de primeira página?
Normalmente nós fazemos assim: a manchete é a mesma do
jornal, deixamos sempre absolutamente igual. As chamadas das
editorias são as chamadas de capa de cada editoria. O que
pode acontecer é que, por exemplo, hoje a manchete é da
Geral, então, nós escolhemos uma outra notícia para ocupar o
espaço do link para a editoria da geral, que julgamos
interessante.
E o critério é de vocês?
O critério é nosso.
E quanto ao link para as “Últimas notícias”?
61
Nós chamamos exatamente a página da Agência Estado com o
nosso frame em cima. E eles têm como saber se a pessoa chegou
até a página deles pelo nosso site ou não.
Os anunciantes do jornal não aparecem no site, por quê?
Há um lugar no site do Estadão chamado Market place, que é
puramente comercial, mas anúncios seriam bem-vindos .
As artes que aparecem no site são produzidas por uma
equipe especializada do site, ou vocês aproveitam as artes do
jornal?
Antes nós mesmos fazíamos. Por exemplo, se tinha uma tabela
no jornal, nós editávamos em HTML, mas artes mais complexas
nós estamos disponibilizando em Flash. Com esse recurso a
gente podemos usar exatamente a mesma arte que eles usam.
Por que, quando clicamos numa chamada do site, caímos num
página de transição ao invés de cairmos direto na matéria?
Tem gente que gosta disso, tem gente que não gosta. Nós
achamos interessante fazer assim porque, dessa forma, estamos
chamando a pessoa para coisas que ela não imaginava que fosse
ver. Estamos empurrando conteúdo para ela. Vamos supor que
ela tenha clicado na manchete e tivesse ido direto para
matéria da Febem. Pode ser que ela não tivesse tido contato
com as outras notícias da editoria geral, por exemplo. É uma
forma de expor o que temos. Acho que você não demora nem três
segundos pra passar de uma página para outra, não é o fim do
mundo passar por mais uma página.
62
Anexo 3: Entrevista a editora do JT Web, Lenita Outsuka, dia
01 de novembro de 1999.
Existe referência do design impresso no design do JT Web?
Principalmente na área de notícias, os sites acabam sendo um
reflexo do produto impresso, porque nós temos que manter uma
certa coerência com o produto impresso. Na verdade, no nosso
caso, se você for ver detalhes, nós não temos muita coisa em
comum, a não ser o conteúdo. O conteúdo é exatamente o mesmo.
Mas as matérias aqui sofrem um novo processo de edição de
layout, nós damos um outro formato, já que não se tem uma
página inteira para mostrar as matérias, há, na verdade,
várias páginas. Não tem como colocar matéria principal, no
alto, e em seguida duas sub-retrancas, porque não tem lugar
para colocar as sub-retrancas, você tem que dar link para
elas.
Mas de uma forma geral, a idéia que o Jornal da Tarde sempre
teve de uma diagramação mais aberta e mais leve, nós
conseguimos manter no site.
Como foi planejada a estrutura do site?
Na verdade o site é uma colcha de retalhos, nós saimos
pesquisando na Internet. Na Internet nada se cria, tudo se
copia e se adapta. Tem muita coisa aqui que nós nos
espelhamos em outros sites. O Fernando Vilela saiu procurando
63
referências. Um pedaço ele tirou do The New York Times, outro
de outros sites, sites até que nem eram de informação. Depois
que se tem a referência, adapta-se. Uma coisa temos em mente
que é sempre facilitar a navegação porque você não pode
deixar que a pessoa perca o interesse ou se perca no meio
daquele monte de informações. Além do conteúdo impresso nós
temos alguns conteúdos nossos, do JT Web no Divirta-se e
Defenda-se e nós queremos que as pessoas encontrem e vejam
esses conteúdos. Elas têm que achar essas coisas sem se
perder pelo meio. Então nós partimos para uma barra de
navegação com várias seções que existem dentro do site. A
parte de noticiário nós dividimos em três itens: Notícias,
Suplementos e Opinião. Sendo que Notícias leva até as
editorias; o Suplemento mostra a cada dia um diferente,
Opinião traz Advogado de Defesa, SP pergunta, entre outras
seções. Há também o logo do jornal, que nós demos link para
que a pessoa tivesse acesso à primeira página do jornal em
si. É a única parte do jornal impresso que vem com o layout
exatamente igual.
Deste quando existe o JT Web?
Há uns dois anos. Antes o que se fazia era pegar a primeira
página no jornal e só publicar as matérias que saíam na
primeira página. Então, o que acontecia? A Internacional
quase nunca aparecia porque é uma editoria muito pequena
dentro do jornal. Somente em casos extraordinários. Com a
Economia, às vezes, acontecia o mesmo, mas sabemos que
Economia no Brasil e no mundo hoje é um tema muito importante
para ser excluído. Mas se não houvesse chamada para Economia,
não haveria matéria desta editoria no site.
Como foi a reformulação do site?
Quando eu entrei aqui, eu entrei no meio da reformulação do
site. Daí eu lancei a idéia de colocar o jornal todo no ar
para a equipe porque acredito que se nós estamos fazendo um
site do jornal, temos que colocar o jornal inteiro. Eu
aumentei um pouquinho a carga de trabalho do pessoal, mas
acho que valeu a pena. Nós ganhamos um pouco mais de espaço
na Internet, ficamos mais expostos, mais visíveis. De lá pra
cá já mudamos um pouco o desenho do site. Mas com pouca
diferença da versão anterior.
Houve uma reforma gráfica também no jornal...
Houve, mas nesta reforma gráfica, a do site aconteceu antes
da reforma do jornal. Um pouco antes. Se fôssemos esperar a
reforma gráfica do jornal ia demorar, como ela não saía e a
nossa estava pronta, aí nós colocamos a nossa.
64
Todas as seções do jornal têm correspondência dentro do site?
Têm sim
Quando foi criado o site do jornal da tarde, houve padrões de
design do jornal que tiveram que ser mantidos no site?
Não, não caberia. O padrão do impresso não cabe para nós,
porque não trabalhamos com centímetros por coluna. Nós
tivemos bastante liberdade pra criar. Claro que o resultado
final foi submetido à diretoria e a diretoria do jornal
aprovou.
Engraçado que na primeira versão não aparecia o vermelho.
Eram apenas tons de azul com branco e um pouco de cor em cada
editoria para dar mais leveza e realce, mas era basicamente
azul e branco.
Esse logotipo foi que ficou do desenho anterior, mas nós
queríamos mudar porque não gostávamos dele. Criamos um outro
logotipo, mas a diretoria não deixou, a diretoria fez questão
de que se mativesse o logotipo anterior, vermelho. Foi a
partir daí então que se criou esta barra vermelha, para poder
inserir algum outro elemento vermelho. Esta foi a única coisa
que a diretoria contestou, o resto foi mantido segundo nós
planejamos.
Existem seções exclusivas do site?
Existem coisas que nós desenvolvemos para a Internet, por
exemplo, o Divirta-se, que é um suplemento do jornal, aqui na
Internet ele é muito mais completo, por um motivo simples: a
Internet não tem limite de espaço. No jornal impresso falta
papel. Então nós temos roteiros completos, mapas das regiões
onde estão teatros, cinemas e o que tem em volta em termos de
restaurantes.
Como você vê o uso de recursos multimídia em um site?
Você pode notar que no site do JT tem muito pouca coisa de
Java, as Gifs animadas, por exemplo, vêm do Market Place, que
é outro produto da casa. Mas você pode notar que no nosso
site mesmo há muito pouca coisa animada. Por quê? Porque
animação pesa. Não se pode dar ao luxo de construir um site
muito pesado com as linhas telefônicas que existem hoje no
Brasil. O ideal para nós seria chamar a Home do JT em 10
segundos, mas nós ainda não conseguimos isso. Aqui nós
carregamos o site rápido porque tem linha dedicada, mas você
tem que testar em casa, pedir para as pessoas olharem dizerem
quanto tempo demora.
Como é selecionado o que vai entrar no site?
Não há seleção. Tudo o que é publicado no jornal impresso sai
no JT Web. Na verdade quem faz a seleção do noticiário são os
65
editores do produto impresso. O que nós fazemos é recolher
esse material todo e colocar na Internet.
As matérias que são eliminadas do jornal impresso por falta
de espaço teriam chance de ser publicadas online?
Matéria mesmo ainda não teve. E eu acho que não é essa a
idéia. Se o JT Web fosse uma redação independente, acho que
aí sim caberia ter coisas difereciadas do produto impresso
mas, como nós fazemos parte da redação, acho que a nossa
função é colocar o jornal online. O que geralmente acontece é
que o jornal deixa de publicar, por exemplo, lista de
aprovados no vestibular, então eles dão uma nota remetendo ao
site. Outros exemplos são Cálculo do IPVA. O Estadão parece
que deu três páginas para o assunto. Aqui, no nosso site, nós
conseguimos montar um esquema em que você colocava o ano e
tipo do carro, e era só clicar para enviar que o valor era
calculado para você, com desconto e sem desconto. Nós
conseguimos disponibilizar um programa que fizesse isso.
Geralmente essas coisa que acabam ocupando muito espaço do
jornal e não faz sentido serem publicadas porque não vão
aumentar a venda, mas são um serviço, são jogadas na
Internet.
Os textos das matérias do JT Web não sofrem edição para
entrar online, mas a Internet, como nova mídia, promete
trazer uma nova linguagem...
Ainda não. A gente está vivendo a reprodução do impresso. Eu
acho que quem está renovando em termos de linguagem para a
nova mídia são os sites de agências noticiosas, porque elas
trabalham em tempo real. Então o repórter vai pra rua está
com celular, na hora que ele consegue a informação, liga pra
agência e já passa a informação. Os redatores redigem um
texto de quatro a cinco linhas... Neste caso talvez você
tenha uma nova linguagem. Não vou dizer se é melhor ou pior.
Ela é nova, no sentido que você está dando uma matéria
impressa em tempo real. Tem a agilidade e de televisão, só
que você não ouve nem vê.
O site sofre limitações em relação ao uso de imagens?
Eu acredito que as imagens sejam melhores na Internet, em
termos de cor, e hoje nós temos softwares que conseguem fazer
diminuir o peso delas até uns 25kb.
Mas não há como usar imagens na primeira página toda como já
foi feito, por exemplo, em algumas capas do JT...
Não. Onde hoje nós mais cometemos extravagâncias é na capa
das editorias. Hoje a foto é grande, mas era maior no modelo
anterior, o site tinha mais fotos, mas nós fomos tirando para
que as páginas pudessem ser carregadas mais rápido.
66
Por que quando a pessoa clica numa chamada na página
principal a pessoa não cai numa página com a matéria e sim
numa página intermediária?
Nós optamos por fazer isso porque se a pessoa caísse direto
na matéria, ela não teria noção do conteúdo que existe na
editoria. Essa foi a solução que nós encontramos para mostrar
que existem mais matérias no site além daquela pela qual a
pessoa se interessou. A Geral não é uma só matéria, a geral
tem um monte de matérias.
As fotos que vão para o site também são as mesmas que vão
para o jornal?
O editor escolhe as fotos e coloca numa “caixinha” que ele
tem no sistema junto com os diagramadores, aí o diagramador
usa as fotos pré-selecionadas pelo editor. Mas o nosso
sistema de busca é outro. Nós usamos poucas fotos, às vezes
eles utilizam uma determinada foto por uma questão de
diagramação mesmo, porque, por exemplo, para o espaço que
eles têm caberia melhor uma foto horizontal. Daí eu vou no
nosso sistema e descubro que existe sobre o mesmo assunto uma
foto melhor, só que ela é vertical e, portanto não caberia no
espaço que o editor tem, mas eu posso usar, então eu uso. E
tem aquelas matérias que não têm foto. A Economia é louca pra
fazer matéria sem foto. Então, para a capa de Economia, nós
usamos muitos mapas e gráficos. A única restrição que temos
ao uso de fotos é em relação àquelas vindas de agências
internacionais, mas por um problema de contrato, porque os
contratos feitos com as agências internacionais não previam a
utilização do material via Internet, porque na época não
existia a Internet. Agora, estes contratos estão sendo
renegociados, e nós estamos tendo permissão para utilizar
fotos da agência da AP (Associated Press). Reuters, France
Press são agências que ainda estão negociando utilização.
Na hora de organizar o conteúdo do site vocês aproveitam a
mesma organização que é feita no jornal? Por exemplo, se numa
mesma página há matéria principal e sub-retrancas agrupadas,
elas virão também agrupadas no site?
Sim.
Na diagramção de um jornal leva-se em consideração as zonas
de atenção do olhar, por exemplo, a primeira zona seria o
canto esquerdo superior da página. E no site, como seria a
distribuição de elementos de acordo com essas zonas de
atenção?
67
No site, acredito que seja no centro. Porque você bate o olho
e vai direto sempre no meio. Mas se você pensar na tela como
uma meia página de jornal ou um jornal dobrado você tem a
mesma coisa. O que está lá em cima chama mais atenção. A tela
não tem tantas divisões quanto em uma página de jornal. E,
por enquanto, nós procuramos seguir o que o Mario Garcia fala
sobre ser normal copiar as idéias do jornal até nós
começarmos a desenvolver nossas próprias idéias.
Usando o jornal como metáfora...
Sim.
Existe a preocupação de se utilizar padrões já desenvolvidos
pelo jornal no site?
Sim, alguma coisa em termos de forma, nem tanto na parte
gráfica. Existem algumas palavras que nós usamos mais no
Jornal da Tarde do que no Estadão, existem certas formas de
grafar palavras que no Estadão é de um jeito, no JT é de
outro. Então aqui eu procuro manter essas regras. Por
exemplo, se você tem uma sigla de quatro letras que dá
leitura, a gente coloca em caixa alta e baixa. No Estadão,
não, tudo é colocado em caixa alta. Existem algumas
diferenças que eu procuro manter aqui também.
Quando eu elaborei a pergunta anterior tive em vista o fato
de que prega-se que o uso de padrões de design já utilizados
por outros meios pode facilitar a legibilidade dos sites para
as pessoas que não estão familiarizadas com esta mídia. Um
exemplo seria o uso de letra preta sobre fundo branco...
Sim, entrando no mérito de cor por exemplo, temos que os
sites que utilizam cores muito fortes têm que mudar
freqüentemente as cores porque podem enjoar os visitantes.
Usando preto sobre branco há mesmo uma legibilidade melhor,
você enxerga melhor.
Vocês têm controle de visitação das páginas?
Sim, quem controla isso é a Agência Estado. Há como saber a
origem do visitante, de que país. Nós temos também o
comportamento do usuário no período por dia, por hora e por
semana. Por exemplo, no fim de semana, esquece que ninguém
entra.
Quais setores do site são mais visitados?
De editoria é a de esportes, a gente também tem um volume
muito grande no Divirta-se.
E menos?
Economia, mas o que tem menos mesmo, são os colunistas em
geral.
68
Vocês levam em consideração, na hora de construir o site, as
variações possíveis de máquina do usuário e de browsers?
Nós temos que levar em conta sim, inclusive nós testamos as
páginas em vários browsers, para vermos se funciona tudo
direitinho. Há coisas que funcionam no Netscape que não
funcionam no Explorer e vice versa. Então, nós temos que
criar uma linha que seja comum a aos browsers para que todas
as pessoas possam enxergar o site da mesma forma. É meio
complicado, mas eu acho que assim é melhor.
Esse é um dos grandes dilemas para os designers de Web,
porque ele não tem total controle total sobre o produto que
ele constrói...
Controle total ainda não dá. Nós costumávamos dizer: faz e
entrega pra Deus.
E existe restrição para recursos como Flash, Java Script e
outros tipos de Plug-ins?
Restrição propriamente, não. Nós evitamos utilizar ao máximo
porque quanto mais coisa você coloca pendurada na página,
mais pesada ela fica, mais difícil é para baixar. Então, na
medida do possível nós não usamos. Nós temos usado alguma
coisa de Flash, mas só para reproduzir as artes do jornal.
Nós temos algumas idéias em animação em Flash, mas ainda não
é concreto. Mesmo porque, eu não gosto de coisa piscando na
tela, mas isso é uma coisa minha porque eu acredito que se
aparecem muitas coisas mexendo na tela, isso pode atrapalhar
a leitura.
Quanto a horário do fechamento no jornal é por volta das
21:00 até 22:00, e o do site?
Nós fixamos o nosso horário de fechamento até 2h para o
pessoal da Microsoft, porque o JT entra com algumas matérias
no portal da Microsoft. Mas, fora isso, nós começamos a
fechar a nossa edição a partir das 21h, porque sabemos que a
partir daí pouca coisa vai mudar no jornal. Geralmente, em
torno de uma hora da manhã, o site já está no ar.
O que JT Web tem de planos para o futuro?
Eu não sei como vai ficar daqui para frente porque o Jornal
da Tarde vai fazer parte de um portal que vai reunir todos os
sites da casa. E a reprodução do produto impresso
provavelmente vai ser uma partezinha deste portal, onde vão
estar todos os serviços. Nós ainda não temos uma idéia
precisa sobre como vai ficar o Jornal da Tarde nesse portal.
Imagino que a edição de impresso vá ser automatizada.
69
Anexo 4: Entrevista com o editor assistente do JT Web,
Roberto Romano Taddei, dia 2 de novembro de 1999.
Na construção do site exitem referências em relação ao
produto impresso?
Nós tentamos evitar as referências porque a Internet é um
meio novo e você tem que acostumar o leitor e ensiná-lo a
navegar na Internet. Não adianta apresentar para ele algo que
seja parecido com um jornal, se não ele nunca vai aprender a
navegar na Internet. Essa foi sempre a briga do Jornal da
Tarde: eliminar ao máximo a referência gráfica a um jornal
impresso. Existem sites que colocam o desenho da página do
jornal, daí você clica e vai para outra página. São as essas
referências gráficas tradicionais que e nós evitamos.
Em questão de texto vocês usam texto integral?
É o texto integral mas eles vêm isolados e tem como fazer uma
remissão exata para outro conteúdo, quando a matéria estiver
chamando para um outro tema. O jornal tem informações que
servem tanto pra jornal quanto pra TV quanto para o rádio a
70
diferença é que na TV e no rádio esse texto é lido, e por
isso tem que ser um pouco diferente. A matéria prima é a
mesma, mas o empacotamento é diferente.
Para isso nós tentamos eliminar as principais referências
gráficas ao jornal como, por exemplo, colunas.
Mas certas referências não seriam necessárias para promover a
identificação do site com o jornal?
O nome do jornal tem que estar claro, e o logotipo do jornal,
mas isso é uma questão de identidade com o leitor. Não é uma
questão de referência ao jornal impresso.
Outra diferença entre jornal e Internet é que o jornal você
tem que virar página por página, e por isso que você acaba
encontrando matérias que nem pensava em ler, mas pode se
interessar e acabar lendo. Na Internet não existe isso, não
se passa matéria por matéria até se chegar onde quer, na
Internet você clica e você lê direto na tela.
Um valor foi acrescentado ao design para Internet que é o
tempo, ao passo em que o espaço era o valor principal para a
diagramação em jornal. Se antes era necessário concentrar o
máximo de informação em um mínimo de espaço, seria o tempo o
responsável para que hoje isso ainda aconteça?
Mas o limite de tempo na Internet não é comparado ao limite
de espaço no jornal, porque o limite de espaço no jornal é
muito rígido. O limite de tempo na Internet não é rígido. Se
você colocar muitas fotos e animação, aí sim você estaria
restringindo o acesso, agora só o texto não. Mas, neste caso
a Internet tem outro limite que o jornal não sofre que seria
a leitura do texto numa tela. Quando você pega um jornal você
visualiza a matéria inteira, que é dividida em colunas. Mas
na Internet você nunca tem a visão do todo, você tem que
rolar a página. Acredito que o limite de tempo hoje pra
Internet não restringe o conteúdo, mas as possibilidades que
ela mesma criou em relação em imagem, e imagem em movimento.
O que o JT Web tem de exclusivo em relação ao impresso
questão de conteúdo?
O Divirta-se e o Defenda-se
Nestes produtos existem critérios diferentes de tratar o
texto para web?
No texto em si, não. O leitor gosta de ler o padrão clássico
de lead e isso não muda.
O site acumula conteúdo que o jornal joga fora todo o dia. O
site do Defenda-se tem muito a ver com o conteúdo que o
jornal joga fora. Todo dia sai matéria com problemas que o
cidadão teve com bueiros, enchentes, vazamentos, camelôs,
multas e o jornal todos os dias têm que escrever a mesma
71
coisa como: “como recorrer a multas” ou “como se livrar de
enchentes” e isto gasta espaço e gasta dinheiro. O Defenda-se
tem um grande banco de dados de como resolver problemas dos
cidadãos e consumidores.
Eu notei que no site do JT Web não há links em palavras no
decorrer do texto, há links apenas em títulos. Como foi
planejado esse padrão para o site?
A palavra tem um problema: quando você se depara com um link
no meio de um texto, ou você ignora o link e continua lendo a
matéria, ou você clica no link e ignora a matéria. Então é
uma estrutura completamente imbecil, porque ou o link é
inútil ou a matéria é inútil. Se você sai enchendo o site de
link nunca mais o visitante sabe de onde ele veio e pra onde
ele vai. Então isso tem que ser padronizado. Os links, numa
página, têm que estar sempre no mesmo lugar.
Como foi pensada a arquitetura do site?
Nós pensamos no seguinte: fazer um sistema de navegação
através do qual o leitor pudesse ir para qualquer área do
site estando em qualquer página, que isso não fosse pesado e
nem que leitores com browsers antigos estivessem impedidos de
navegar no site.
i
ii
iii
iv
v
vi
vii
viii
ix
x
xi
xii
xiii
xiv