JavaServer Faces – JSF
Fernando Freitas Costa
Bacharel em Sistemas de Informação
Especialista em Gestão e Docência Universitária
blog.fimes.edu.br/fernando
[email protected]
JSF - Introdução
É a especificação para um framework de
componentes para desenvolvimento web em java.
Definida por meio da Java Community Process
(JCP)
◦ Interesse do mercado, não da SUN.
◦ Empresas como Apache, Fujitsu, HP, IBM, Macromedia,
Novell, Oracle, Siemens e Sun participam
Baseada no padrão de projeto MVC
(Model-View-Controller)
JSF - Introdução
Possui duas implementações bem
conhecidas:
◦ Sun Mojarra – implementação de referência
◦ MyFaces da Apache
Com qualquer uma delas, pode-se
desenvolver um projeto JSF.
JSF - Ferramentas
Existe uma série de ferramentas no
mercado, tanto pagas quanto gratuitas que
permitem trabalhar com JSF. Ex:
◦ Eclipse
◦ NetBeans
◦ Macromedia Dreamweaver com extensões
JSTL e JSF
◦ MyEclipse
◦ Oracle JDeveloper
◦ Java Studio Creator
JSF - Características
Permite que o desenvolvedor crie UIs
através de um conjunto de componentes UIs
pré-definidos;
Associa os eventos do lado cliente com os
manipuladores dos eventos do lado do
servidor (os componentes de entrada
possuem um valor local representando o
estado no lado servidor);
Fornece separação de funções que envolvem
a construção de aplicações Web.
Características
Fornece um conjunto de tags para acessar
os componentes;
Reutiliza componentes da página;
Utiliza Ajax em alguns de seus
componentes tornando alguns processos
mais rápidos e eficientes.
JSF - Vantagens
MVC para aplicações web
Componentes extensíveis
Boa demanda do mercado
Código aberto
JSF – Componentes
A especificação do JSF fornece um conjunto de
componentes visuais básicos em sua implementação de
referência.
Inclui duas bibliotecas de componentes básicos:
◦ Biblioteca “HTML” (sigla h): possui componentes que
representam diversos elementos HTML.
◦ Biblioteca “Core” (sigla f): responsável por tarefas comuns no
desenvolvimento de sistemas, como internacionalização,
validação e conversão de dados de entrada.
JSF - Componentes
Os principais componentes que a implementação de
referência do JSF fornece são:
◦
◦
◦
◦
◦
◦
◦
◦
◦
◦
◦
◦
Formulários
Campos de entrada de texto
Campo de entrada de senha
Rótulos com textos
Textos de uma única linha
Links
Botões
Mensagens
Painéis
Tabela HTML
Tabela de dados (grid)
Coluna de tabela de dados
JSF – Biblioteca HTML
Declaração:
<html xmlns:h=“http://java.sun.com/jsf/html”>
Tag
Descrição
body
Representa a tag <html> do HTML
button
Cria um link <input type=“button”>
column
Coluna de dados em um <h:dataTable>
commandButton
Gera um botão de submit ou reset
commandLink
Gera um link. Precisa estar dentro de um <h:form>
dataTable
Representa uma tabela html
form
Representa o formulário html
graphicImage
Representa a tag <img> do html
head
Representa a tag <head> do html
inputHidden
Gera um campo invisível. Correspondente a <input type=“hidden”>
inputSecret
Gera um campo de senha. Correspondente a <input
type=“password”>
JSF – Biblioteca HTML (continuação)
Tag
Descrição
inputText
Gera um campo de texto. Correspondente a <input type=“text”>
inputTextarea
Gera um campo de texto multilinha. Correspondente a
<textarea></textarea>
link
Cria um link <a href> cujos parâmetros podem ser montados com as
tags <f:param> aninhadas.
message
Mostra o texto das mensagens de erro ou alerta associados ao
componente
messages
Mostra todas as mensagens de erro geradas.
outputLabel
Gera uma tag <label> que pode estar associada a um campo da tela.
outputLink
Gera um link html com a tag <a href>
outputText
Gera em tela o texto especificado no atributo value.
panelGrid
Permite montar um layout para a disposição de componentes
panelGroup
Permite agrupar componentes para que sejam interpretados como um
só por panelGrid.
selectBooleanCheckbox
Gera um único componente <input type=“checkbox” /> do HTML.
JSF – Biblioteca HTML (continuação)
Tag
Descrição
selectManyCheckBox
Gera uma lista de componentes <input type=“checkbox”/> do html,
com base em valores fornecidos pelas tags <f:selectItem/> ou
<f:selectItems/>
selectManyListbox
Gera um componente <select> com várias linhas visíveis, no qual é
possível selecionar vários itens ao mesmo tempo.
selectManyMenu
Gera um componente <select> com apenas uma linha visível, no qual
é possível selecionar vários itens ao mesmo tempo.
selectOneListbox
Gera um componente <select>, no qual é possível selecionar apenas
um item por vez.
selectOneRadio
Gera uma linha de componentes <input type=“radio”/> do html,
com base em valores fornecidos pelas tags <f:selectItem/> ou
<f:selectItems/>
Confira exemplos de uso dos componentes HTML em:
http://www.exadel.com/web/portal/jsftags-guide
JSF - Exemplo
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:head> <title>JSF 2.0 Hello World</title> </h:head>
<h:body> <h3>JSF 2.0 Hello World Example - hello.xhtml</h3>
<h:form>
<h:inputText value="#{helloBean.name}"></h:inputText>
<h:commandButton value="Welcome Me"
action="welcome"></h:commandButton>
</h:form>
</h:body>
</html>
JSF – Passos Iniciais
Existem 4 passos básicos para iniciar o
desenvolvimento em JSF:
◦
◦
◦
◦
Criação da classe Bean
Mapeamento da classe Bean
Criação da página JSF
Mapeamento da navegação entre páginas.
Passo 1
Criação da classe Bean
Bean
Mas afinal, o que é Bean?
“Um JavaBean normalmente é uma classe
(poderia ser mais de uma classe), mas uma
classe não é necessariamente um JavaBean.”
É uma classe java que expõe propriedades e
eventos a um framework como o JSF. Por
sua vez, propriedade é um valor nomeado de
um determinado tipo que pode ser lido e/ou
escrito.
Bean
Um bean tem como premissa a idéia de
encapsulamento. Assim sendo suas
variáveis devem obrigatoriamente serem
acessadas através de métodos.
Outra importante regra refere-se ao
construtor. Ele deve ser sem parâmetros.
Em relação aos métodos, eles podem
ser divididos em métodos de leitura e
de escrita.
Bean
As convenções adotadas para dar nomes aos
métodos de um Bean são:
◦ public TipoDaPropriedade getNomeDaPropriedade()
◦ public void setNomeDaPropriedade(TipoDaPropriedade
varName)
Em relação as variáveis booleanas vale o mesmo
conceito, com o uso da palavra is ao invés do get.
◦ public void setNomeDaPropriedade(Boolean varName)
◦ public Boolean isNomeDaPropriedade()
Beans Gerenciados
Beans Gerenciados (Managed beans) são
beans que podem ser acessados a partir
de uma página JSF
Devem ter um nome e um escopo.
São “gerenciados” no sentido de que
quando o nome de um bean ocorre em
uma página JSF, a implementação JSF
localiza o objeto que possui esse nome,
ou então o cria, se ainda não existir
dentro do escopo apropriado.
Beans de apoio
Em alguns casos é conveniente elaborar um bean
com alguns ou todos os objetos componentes de
um formulário web. Um bean deste tipo é
conhecido como bean de apoio (Backing bean).
Necessário quando se deseja que validadores e
manipuladores de eventos tenham acesso aos
componentes de um formulário
Quando se usa um backing bean é preciso
conectar os componentes do formulário àqueles
existentes no bean através do atributo binding.
Ex:
<h:outputText binding=“#{pessoa.nome}”/>
Criação da classe Bean - Resumo
Deve seguir os padrões já apresentados anteriormente.
Fornecerá as informações exibidas na página e as
operações que serão executadas.
Para que uma página JSF acesse uma propriedade de um
Bean, ela precisa ter um método de acesso get.
Para que uma página JSF altere uma propriedade de um
Bean, ela precisa ter um método de modificação set.
Os métodos desta classe definem as operações da
página JSF. Eles devem ser do tipo void, quando não for
necessária navegação na página JSF, ou deve retornar
uma String que será utilizada para navegação.
JSF – Classe Bean: Exemplo
public class Pessoa implements java.io.Serializable {
// atributos são declarados como private
private String nome;
private boolean falecido;
// Construtor sem parâmetros
public Pessoa() { }
// getXxxx para acessar o valor do atributo
public String getNome() { return this.nome; }
// setXxxx para modificar o valor dos atributos
public void setNome(String nome) { this.nome = nome; }
// isXxxx para acessar atributos booleanos
public boolean isFalecido() { return this.falecido; }
// setXxxx para modificar atributos booleanos
public void setFalecido(boolean falecido) {this.falecido = falecido; }
}
Escopos dos beans
Quando um bean é definido, deve-se
definir o escopo deste bean, ou seja, por
quanto tempo as informações do bean
serão mantidas.
O JSF 2.0 dá suporte aos escopos:
◦
◦
◦
◦
◦
Sessão
Requisição
Aplicação
Visão
Personalizado
Escopo de sessão
Mantém um registro de uma sessão, ou seja,
de repetidas conexões feitas por um mesmo
cliente.
Persiste desde o momento em que a sessão
é estabelecido até o seu término.
A sessão termina se a aplicação web invocar
o método invalidade no objeto HttpSession
ou se ocorrer o fim do tempo limite
(timeout).
No JSF 2.0, este escopo pode ser definido
com a anotação @SessionScoped do pacote
javax.faces.bean
Escopo de aplicação
Persiste durante toda a duração da aplicação
web
Compartilhado por todas as requisições e
por todas as sessões
É construído com a primeira requisição da
aplicação e permanece ativo até a aplicação
ser removida do servidor de aplicações
No JSF 2.0, este escopo pode ser definido
com a anotação @ApplicationScoped do
pacote javax.faces.bean
Escopo de requisição
Tem vida curta
Começa quando uma requisição HTTP é
enviada e termina quando a resposta é
mandada de volta ao cliente
Uma nova instância é criada a cada
requisição
Muito caro
No JSF 2.0, este escopo pode ser definido
com a anotação @RequestScoped do
pacote javax.faces.bean
Escopo de visão
Adicionado no JSF 2.0
Persiste enquanto a mesma página JSF é exibida
novamente.
Assim que o usuário navega para uma página
diferente, o bean fica fora do escopo.
Se você tem uma página que continua sendo
reapresentada, então você pode colocar o bean que
contêm os dados para esta página no escopo visão,
reduzindo assim o tamanho do escopo de sessão. Isto
é particularmente útil para aplicações Ajax.
No JSF 2.0, este escopo pode ser definido com a
anotação @ViewScoped do pacote javax.faces.bean
Escopo personalizado
Em última análise, um escopo é
simplesmente um mapa que liga nomes a
objetos.
Os tempos de vida dos 4 escopos padrão
JSF (aplicação, sessão, visão e requisição) são
gerenciados pela aplicação JSF.
A partir do JSF 2.0, você pode definir um
bean personalizado com a anotação:
@ CustomScoped ("# {expr}")
onde # {expr} produz o mapa escopo.
Sua aplicação é responsável pela remoção de
objetos do mapa.
Escopos de um Bean
A tabela a seguir resume o que já foi discutido sobre os escopos:
Escopo
Descrição
@ApplicationScoped
Apenas uma instância da classe em toda a aplicação. Todos os
usuários acessam a mesma instância.
@SessionScoped
Existe uma instância para cada usuário
@RequestScoped
Existe uma instância pelo tempo de duração da requisição feita
pelo usuário
@NoneScoped
Cada vez que houver uma chamada a uma propriedade ou
método da classe Bean será criada uma nova instância
@ViewScoped
Armazena a instância da classe Bean na página exibida.
Enquanto esta estiver sendo manipulada, a mesma instância da
classe Bean estará disponível
@CustomScoped(value=“
#{meuMap}”)
Armazena a instância da classe Bean em um java.util.Map
declarado.
Exercícios
1.
2.
3.
4.
Quais os passos para se desenvolver em
JSF?
Defina Bean.
Defina escopo de uma aplicação web.
Quais os tipos de escopos suportados
pelo JSF 2.0. Comente.
Passo 2
Mapeamento da classe Bean
JSF – PASSO 02: Mapeamento da
classe Bean
Após criada a classe Bean, ela ainda não pode ser
acessada, mesmo que tenha seguido todos os padrões
de nomenclatura. Para isso é necessário mapeá-la.
O mapeamento pode ser feito de duas formas:
◦ Através do arquivo faces-config.xml: Única forma disponível até a
versão 1.2 do JSF.
◦ Utilizando Anotações (Annotations): Modo mais fácil e prático
disponibilizado a partir do JSF 2.0. (Utilizaremos esta forma).
JSF – PASSO 02: Mapeamento da
classe Bean
Uma opção de anotação é a @Named
pertencente ao pacote javax.inject.Named.
Melhor escolha para aplicações Java EE 6.
Exemplo:
@Named(“usuario”)
public class UsuarioBean implements Serializable{
...
}
JSF – PASSO 02: Mapeamento da
classe Bean
Outra opção é a anotação @ManagedBean do pacote
javax.faces.bean.
Indicado para aplicações legadas
Se nenhum parâmetro for informado, o nome utilizado
será o mesmo da classe, porém com a 1ª letra
minúscula. Também podemos utilizar o parâmetro
name para especificar um nome qualquer.
Exemplo:
@ManagedBean(name=“usuario”)
public class UsuarioBean implements Serializable{
...
}
JSF - Exemplo
Classe Bean Mapeada
Página JSF
@ManagedBean
public class TesteBean {
private int numero;
public void setNumero(int numero) {
this.numero = numero;
}
public int getNumero() {
return numero;
}
public void incrementaNumero() {
this.numero = numero + 1;
}
}
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=“http://www.w3.org/1999/xhtml” xmlns:h=“http://java.sun.com/jsf/html”>
<h:head>
<title>Exemplo JSF</title>
</h:head>
<h:body>
Valor: #{testeBean.numero}
Acessa a propriedade numero
<h:form>
<h:inputText value="#{testeBean.numero}" />
Altera a propriedade numero
<h:commandButton value="Altera"/>
<h:commandButton value="Incrementa" action="#{testeBean.incrementaNumero}" />
</h:form>
</h:body>
Chama o método incrementaNumero
</html>
Passo 3
Criação da página JSF
JSF – Construindo o Exemplo
Crie um novo Dinamic
Web Project com o
nome de
Exemplo01_jsf
No menu Configuration,
selecione JavaServer
Faces v2.0 Project.
Clique em Next>
JSF – Construindo o Exemplo
Clique em Next>
novamente
Em Web Module,
marque a opção
Generate web.xml
deployment
descriptor
Clique em Next>
JSF – Construindo o Exemplo
Em JSF Capabilities,
selecione a biblioteca
JSF 2.0...
Em URL Mapping
Patterns, informe
*.xhtml
Clique em Finish.
JSF – Construindo o Exemplo
Crie um novo HTML
File e dê o nome de
arq01.xhtml
Clique em Next>
JSF – Construindo o Exemplo
Selecione o modelo
New XHTML File
(1.0 transitional)
Clique em Finish.
JSF – Construindo o Exemplo
Digite o código abaixo
JSF – Construindo o Exemplo
Crie uma nova classe
e chame-a de
TesteBean
De o nome bean ao
pacote desta classe.
Clique em Finish
JSF – Construindo o Exemplo
Digite o código abaixo
Em seguida, importe a classe javax.faces.bean
Pronto, agora execute o projeto.
Passo 4
Navegação das páginas
JSF – Navegação entre páginas
Pode ocorrer de duas formas:
◦ Navegação estática
◦ Navegação dinâmica
JSF – Navegação entre páginas
Navegação estática
◦ Utilizada em aplicações simples
◦ A ação de um botão sempre leva a uma
determinada página JSF
◦ Exemplo:
<h:commandButton label=“login” action=“welcome”/>
JSF – Navegação entre páginas
Navegação dinâmica
◦
◦
◦
◦
Usada na maioria das aplicações
O fluxo não depende apenas do botão
As entradas fornecidas influenciam na navegação.
Exemplo:
<h:commandButton label=“login” action=“#{loginController.verificarUsuario}” />
Nesse caso, o método verificarUsuario pode
retornar sucesso ou falha
Além disso, os métodos em um atributo action não
possuem parâmetro e podem ter qualquer tipo de
retorno, que por sua vez será convertido em string
através da chamada ao método toString.
JSF – PASSO 04: Mapeamento da
Navegação entre páginas
A navegação dinâmica entre as páginas JSF
pode ser feita de duas formas:
◦ No arquivo faces-config. xml (única forma até
a versão 1.2)
◦ Navegação implícita (disponível a partir do JSF
2.0)
mais simples e direta
JSF – Mapeamento definido no
faces-config.xml
Baseado em dois pontos principais: a String
retornada pela classe Bean e o mapeamento em
si.
Regras básicas:
◦ navigation-rule: define uma regra de navegação
◦ from-view-id: determina a origem da requisição
◦ navigation-case: define quais são os destinos
possíveis
◦ from-outcome: determina a string resultado
◦ to-view-id: vinculada a string resultado da regra
from-outcome, define qual a página de destino
JSF – Exemplo de mapeamento
definido no faces-config.xml
JSF – Navegação implícita
Parte do princípio que o nome do
outcome (resultado) solicitado é o nome
da própria página a ser exibida.
Exemplo:
public String novo(){
return “usuario”;
}
Neste exemplo, o JSF considerará que
deve ser aberta a página usuario.xhtml
JSF – Navegação implícita
A navegação implícita também funciona
com caminhos mais completos. Ex:
Página de Origem
Resultado(outcome)
Página resultante
/publico/usuario.xhtml
mostraUsuario
/publico/mostraUsuario.xhtml
/publico/usuario.xhtml
/mostraUsuario
/mostraUsuario.xhtml
/publico/usuario.xhtml
/restrito/albumFotos
/restrito/albumFotos.xhtml
/publico/usuario.xhtml
contrato.pdf
/publico/contrato.pdf
/publico/usuario.xhtml
/modelos/contrato.pdf
/modelos/contrato.pdf
Navegação Estática - Exemplo
Crie um novo Dinamic Web Project e
de o nome de Exemplo02.
Crie um novo HTML File e dê o nome
de home.xhtml
Entre as tags <body> e </body> insira o
código abaixo:
Navegação Estática - Exemplo
Crie um novo HTML File e dê o nome
de pagina2.xhtml
Insira o texto abaixo entre as tags
<body> e </body>:
Bem vindo a página 2 usando navegação estática
Com a página home.xhtml selecionada,
execute o projeto e veja a navegação
estática funcionar.
Navegação Dinâmica - Exemplo
Modifique o arquivo home.xhtml e
acrescente o código abaixo logo após a
tag </h:commandButton>.
Navegação Dinâmica - Exemplo
Crie um novo pacote chamado bean.
Crie uma nova classe dentro desse pacote chamada Exemplo.java
Faça as adequações necessárias para que ela fique como a imagem
abaixo:
Navegação Dinâmica - Exemplo
Crie um novo folder e de o nome de dinamica.
Em seguida, crie dois novos HTML File dentro do folder
criado anteriormente e dê os nomes de par.xhtml e
impar.xhtml. Em seguida acrescente os textos abaixos entre
as tags <body> e </body> dos dois arquivos
respectivamente:
par.xhtml
Bem vindo a página par através da navegação dinâmica
impar.xhtml
Bem vindo a página ímpar através da navegação dinâmica
Com a página home.xhtml selecionada, execute o projeto e
veja a navegação dinâmica funcionar.
Exemplo com Escopo, Mapeamento e Navegação
Crie um novo Dinamic Web Project e de o nome de
Exemplo03.
Crie um novo pacote e dê o nome de entidade
Dentro do pacote entidade, crie uma nova classe
chamada Pessoa.java
Crie outro pacote e dê o nome de bean
Dentro do pacote bean, crie uma nova classe chamada
AgendaBean.java
Exemplo com Escopo, Mapeamento e Navegação
Edite a classe Pessoa.java para que ela fique conforme a figura
abaixo:
Exemplo com Escopo, Mapeamento e Navegação
Edite a classe
AgendaBean.java para
que ela fique conforme a
figura ao lado:
Exemplo com Escopo, Mapeamento e Navegação
Crie um novo HTML File e dê o nome de logout.xhtml
Insira o texto abaixo entre as tags <body> e </body>:
Exemplo com Escopo, Mapeamento e Navegação
Crie um novo HTML File e dê o nome de agenda.xhtml
Entre as tags <body> e </body> insira o código abaixo:
Execute o projeto...
Exercício
1.
Utilizando a navegação dinâmica faça:
a) Uma página chamada testarNumero.xhtml
que tenha os destinos primo.xhtml se o
número digitado for primo, ou
naoprimo.xhtml se o número não for
primo.
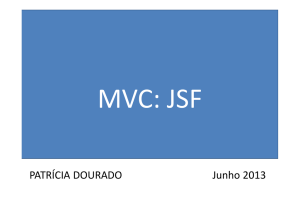
JSF – Ciclo de Vida
Restaurar apresentação: Extrai da URL o nome da
página solicitada e carrega/recarrega os componentes
da página na memória, formando uma árvore de
objetos. Nasce a instância de FacesContext.
Aplicar valores requisitados: Atribui os valores
enviados na requisição à árvore de componentes na
memória. Se algum componente tiver o atributo
immediate=“true”, seus valores são enviados
diretamente para a propriedade correspondente na
classe Bean. Caso contrário isto só será feito mais
tarde.
Processar eventos: Percorre cada componente e
executa os eventos registrados.
JSF – Ciclo de Vida
Processar validações: Percorre cada componente e valida
os valores informados. Se a validação falhar, o ciclo se
interrompe e a página é reexibida.
Atualizar valores do modelo: Com os dados já validados,
nesta fase, registra-se os dados nas respectivas propriedades
da classe Bean. Também é nesta fase que é feita as conversões.
Se qualquer conversão falhar, o ciclo se interrompe e a página
é reexibida.
Invocar aplicação: Nesta fase, o JSF acionará (se for o caso)
o método da classe Bean que acionou a requisição.
Renderizar resposta: Monta e devolve a página de resposta
ao navegador. A página devolvida é HTML gerado a partir de
cada componente JSF.
JSF – Ciclo de Vida
Tags JSF
Além da biblioteca HTML, o JSF também
possui a biblioteca Core.
JSF – Biblioteca Core
Declaração:
<html xmlns:f=“http://java.sun.com/jsf/core”>
Tag
Descrição
actionListener
Permite registrar uma ação a ser realizada por um componente
ajax
Permite registrar um evento ajax ou uma ação ajax a ser
realizada pelo acionamento de um botão, por exemplo
attribute
Configura um atributo para a tag pai que a contiver
convertDateTime
Configura um conversor para data e hora
converter
Permite registrar um conversor personalizado
convertNumber
Configura um conversor numérico
event
Permite registrar uma classe para ser acionada em determinados
eventos relativos a um componente.
selectItem
Adiciona um item de valor a um componente de seleção
selectItems
Adiciona uma coleção de itens a um componente de seleção
JSF – Biblioteca Core (continuação)
Tag
Descrição
setPropertyActionLis
tener
Permite atribuir um valor a um determinado alvo (propriedades
de beans) na execução de uma ação. Essa ação pode ser, por
exemplo, o acionamento de um <h:commandButton> ou
<h:commandLink>. Isto é especialmente utilizado na criação de
botões ou links para cada linha de tabelas ou listas geradas, em
que cada botão/link acionado em cada linha trabalhará com um
valor diferente.
validateRegex
Registra um validador de expressões regulares
validator
Registra um validador para o componente pai. Esse validador deve
ser uma implementação da interface javax.faces.validator.Validator.
valueChangeListener
Permite registrar uma ação a ser executada quando o valor do
componente for alterado no envio do formulário.
Confira exemplos de uso destas tags em:
http://www.exadel.com/web/portal/jsftags-guide
JSF - Mensagens
Podemos adicionar mensagens em nossa aplicação JSF. Para
isto devemos obter uma instância de FacesContext.
Em seguida chamamos o método addMessage(). Ele possui
2 parâmetros:
1.
2.
ID do componente ou null para mensagens globais.
Instância de FacesMessage. É composta por:
Tipo da mensagem.Valores válidos: SEVERITY_FATAL,
SEVERITY_ERROR, SEVERITY_WARN, SEVERITY_INFO
Resumo da mensagem
Detalhes da mensagem
JSF – Mensagens
As mensagens podem ser exibidas com:
◦ <h:message> - Exibe mensagens para um componente específico
◦ <h:messages> - Exibe todas as mensagens. Alguns atributos desta
tag:
errorStyle, fatalStyle, infoStyle, warnStyle – estilos CSS para mensagens de
erro, fatais, de informação e de alerta respectivamente.
showDetail – Se true, exibe os detalhes da mensagem, caso contrário
exibe apenas o resumo.
globalOnly – Se true, exibe apenas as mensagens globais, caso contrário,
exibe todas.
JSF - Mensagens
Ao desenvolver uma aplicação web, uma boa prática é reunir
todas as strings de mensagens em um lugar central.
Além de facilitar a manutenção, ele permite a adaptação da
aplicação para uso em outros idiomas.
Para fazer isto, devemos criar um arquivo no formato
properties.
Por padrão, utiliza-se a nomenclatura no formato:
◦ nome_codigoISO639dalocalidade.properties
◦ Exemplos:
messages_br.properties
messages_en.properties
messages_de.properties
OBS: Em JSF, um arquivo properties é um arquivo de propriedades comum,
onde cada linha é um novo registro, que por sua vez é composto por uma
chave e uma mensagem.
JSF – Mensagens
Exemplo de um arquivo .properties:
◦ tituloInicial=JSF – Conhecendo Message Bundles
◦ cadastroSucesso=Cadastro efetuado com sucesso.
Nos dois exemplos acima, cada linha é um registro,
sendo que a parte em vermelho representa a chave e a
parte em azul é a mensagem que será mostrada.Vale
lembrar que a chave não pode conter espaço.
Para dar suporte a vários idiomas, basta criar os
arquivos necessários, manter as mesmas chaves e
“traduzir” as mensagens.
Feito isso, o navegador será responsável por buscar o
idioma mais adequado dentre as opções.
JSF – Mensagens
Para exibir as mensagens definidas no message bundle,
precisamos seguir dois passos:
◦ Acrescentar no arquivo faces-config.xml o código que indique a
localização do arquivo criado, ou, fazer uso da tag <f:loadBundle>
para cada página que for utilizar o message bundle.
Exemplo usando o faces-config.xml
<application>
<message-bundle>bean.mensagens</message-bundle>
<var>msgs</var>
</application>
Exemplo usando <f:loadBundle>
<f:loadBundle basename=“pacote.messages” var=“msgs”/>
◦ Chamar a expressão de valor correspondente a mensagem
desejada, composta por nome da variável e nome da chave. Ex:
#{msgs.tituloInicial}
Construindo um exemplo com uso
de tags da biblioteca Core e
Mensagens
Crie um novo Dinamic Web Project
Exemplo
Crie uma nova classe com o nome Pessoa no pacote
bean. Faça as adequações:
package bean;
import javax.faces.bean.ManagedBean;
@ManagedBean
public class Pessoa {
private String cpf, nome, email;
private char sexo;
private int idade;
public String getCpf() {
return cpf;
}
public void setCpf(String cpf) {
this.cpf = cpf;
}
public String getNome() {
return nome;
}
public void setNome(String nome) {
this.nome = nome;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public char getSexo() {
return sexo;
}
public void setSexo(char sexo) {
this.sexo = sexo;
}
public int getIdade() {
return idade;
}
public void setIdade(int idade) {
this.idade = idade;
}
public String enviar(){
return "sucesso";
}
}
Exemplo
Crie uma nova classe com o nome Numero no pacote
validator. Faça as adequações:
package validator;
import
import
import
import
import
import
javax.faces.application.FacesMessage;
javax.faces.component.UIComponent;
javax.faces.context.FacesContext;
javax.faces.validator.FacesValidator;
javax.faces.validator.Validator;
javax.faces.validator.ValidatorException;
@FacesValidator("validator.Numero")
public class Numero implements Validator {
@Override
public void validate(FacesContext context, UIComponent
component, Object value) throws ValidatorException{
Integer num = Integer.parseInt(value.toString());
if (num < 0){
FacesMessage msg = new
FacesMessage(FacesMessage.SEVERITY_WARN, "Numero invalido", "A
idade deve ser maior que zero");
throw new ValidatorException(msg);
}
}
}
Exemplo
Em seguida crie um novo File dentro do pacote bean
com o nome messages_br.properties e coloque o
seguinte texto.
titulo=Utilizando Message Bundle
msgSucesso=Informações recebidas com sucesso
msgCpfInvalido=O CPF informado é invalido
msgEmailInvalido=O email informado é invalido
obrigatorio=Campo obrigatorio
Em seguida crie um novo HTML File com o nome
index.xhtml. Faça as adequações para ficar como no
slide a seguir:
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>#{msgs.titulo}</title>
</head>
<body>
#{msgs.titulo}<br/>
<h:form>
<h:messages errorStyle="color:red" warnClass="color:orange"/>
<h:panelGrid columns="3">
<h:outputLabel value="CPF" for="cpf"/>
<h:inputText id="cpf" value="#{pessoa.cpf}" required="true" requiredMessage="#{msgs.obrigatorio}"/>
<h:message for="cpf"/>
<h:outputLabel value="Nome" for="nome"/>
<h:inputText id="nome" value="#{pessoa.nome}" required="true" requiredMessage="#{msgs.obrigatorio}"/>
<h:message for="nome"/>
<h:outputLabel value="E-mail" for="email"/>
<h:inputText id="email" value="#{pessoa.email}" required="true" requiredMessage="#{msgs.obrigatorio}"
label="Email" validatorMessage="#{msgs.msgEmailInvalido}">
<f:validateRegex pattern="[\w\.-]*[a-zA-z0-9_]@[\w\.-]*[a-zA-z0-9]\.[a-zA-Z][a-zA-Z\.]*[a-zAZ]"></f:validateRegex>
</h:inputText>
<h:message for="email"/>
<h:outputLabel value="Idade" for="idade"/>
<h:inputText id="idade" value="#{pessoa.idade}">
<f:validator validatorId="validator.Numero"/>
</h:inputText>
<h:message for="idade"/>
<h:outputLabel value="Sexo" for="sexo"/>
<h:panelGroup>
<h:selectOneRadio id="sexo" value="#{pessoa.sexo}">
<f:selectItem itemValue="M" itemLabel="Masculino"/>
<f:selectItem itemValue="F" itemLabel="Feminino"/>
</h:selectOneRadio>
</h:panelGroup>
<h:message for="sexo"/>
<h:commandButton value="Enviar" action="#{pessoa.enviar}"/>
</h:panelGrid>
</h:form>
</body></html>
Exemplo
Em seguida crie um novo HTML File com o nome
sucesso.xhtml. Faça as adequações para ficar como a
seguir:
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>#{msgs.titulo}</title>
</head>
<body>
#{msgs.msgSucesso}<br/>
CPF:<h:outputText value="#{pessoa.cpf}"/><br/>
Nome:<h:outputText value="#{pessoa.nome}"/><br/>
E-mail:<h:outputText value="#{pessoa.email}"/><br/>
Idade:<h:outputText value="#{pessoa.idade}"><f:convertNumber minFractionDigits="2"/></h:outputText><br />
Sexo:<h:outputText value="#{pessoa.sexo}"/><br/>
</body>
</html>
Exemplo
Por fim, faça as adequações no seu arquivo facesconfig.xml:
<?xml version="1.0" encoding="UTF-8"?>
<faces-config
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"
version="2.2">
<application>
<resource-bundle>
<base-name>bean.messages_br</base-name>
<var>msgs</var>
</resource-bundle>
</application>
<validator>
<validator-id>Numero</validator-id>
<validator-class>validator.Numero</validator-class>
</validator>
</faces-config>
Pronto, execute seu projeto.
Exercício
Troque as mensagens estáticas do
exemplo anterior por chaves/valor no seu
arquivo properties.
Em seguida, crie uma versão em inglês do
seu arquivo.
Conversão e Validação
Conversão e Validação - Introdução
Feita pelo conteiner JSF
Evita que dados inconsistentes cheguem a lógica de
negócio
A fase de atualização de valores só tem início se
todas as conversões e validações forem bem
sucedidas.
JSF - Conversões
As informações digitadas em um formulário e
enviadas para a aplicação são sempre do tipo
String.
Desta forma, algumas vezes pode ser necessário
realizar conversões destes dados para outros
tipos
JSF lida com as conversões de duas formas:
◦ Conversão implícita: Feita automaticamente pelo
JSF sem nenhum código do usuário. Realiza conversão
entre os tipos fundamentais do Java. Ex: Integer, Long,
Float, etc...
◦ Conversão explícita: Utilizada para trabalhar com
valores monetários, porcentagens, etc.
JSF – Conversões Explícitas
Para trabalhar com valores monetários, porcentagens,
entre outros, o JSF possui dois conversores padrão:
◦ f:convertNumber – permite conversões especiais em valores
numéricos. Ex:
Resultado
◦ f:convertDateTime – permite conversões de datas. Ex:
Resultado
02/06/2020
JSF – Exemplo de Conversão
Conversão de números
O conversor padrão do
JSF para números é a tag
<f:convertNumber>.
A figura ao lado mostra
alguns de seus atributos.
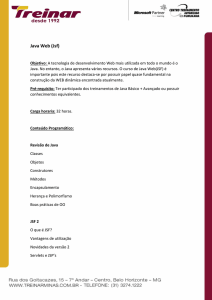
Conversão de datas
O conversor padrão do JSF para datas é a tag <f:convertDateTime>. Veja
abaixo alguns de seus atributos:
Erros de conversão
Quando ocorre um erro de conversão, as
seguintes acões são executadas:
◦ O componente que falhou envia uma
mensagem se declarando inválido.
◦ A implementação JSF reexibe a página
mantendo os dados já informados
Validação
JSF tem mecanismos que permitem
validar:
◦ O tamanho de uma string
◦ Limites para um valor numérico. (Ex: > 0 e <
100).
◦ Comparação com expressões regulares.
◦ Se um valor foi preenchido.
Validadores Padrão
A figura a seguir mostra alguns validadores padrão:
Evitando a validação
A validação pode ser indesejada em alguns casos, como
por exemplo em um botão cancelar.
Nestes casos, existe um mecanismo de desvio que evita
esta validação.
Para isto, basta adicionar o atributo immediate com o
valor true em um comando.
Exemplo
Crie um novo Dinamic Web Project com o nome Conversao
Crie uma nova classe chamada PagamentoBean e insira o código abaixo:
package bean;
import java.util.Date;
import javax.faces.bean.ManagedBean;
@ManagedBean(name="pagamento")
public class PagamentoBean {
private double valor;
private String cartao;
private Date data = new Date();
public double getValor() { return valor; }
public void setValor(double valor) { this.valor = valor; }
public String getCartao() { return cartao; }
public void setCartao(String cartao) { this.cartao = cartao; }
public Date getData() { return data; }
public void setData(Date data) { this.data = data; }
}
Exemplo
Crie um novo HTML File com o nome index.xhtml e insira o código abaixo:
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head><meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<h:outputStylesheet library="css" name="styles.css"/>
<title>#{msgs.title}</title></h:head>
<h:body> <f:view locale="#{localeBean.locale}"> <h:form>
<h:panelGrid columns="2">
<h:outputLabel value="Idioma: " /> <h:selectOneMenu value="#{localeBean.locale}"
valueChangeListener="#{localeBean.changeLocale}“ onchange="this.form.submit()">
<f:selectItems value="#{localeBean.localeList}" /> </h:selectOneMenu>
</h:panelGrid><hr/></h:form>
<h:form> <h1>#{msgs.enterPayment}</h1>
<h:panelGrid columns="3">
#{msgs.amount} <h:inputText id="valor" label="#{msgs.amount}" value="#{pagamento.valor}">
<f:convertNumber minFractionDigits="2"/> </h:inputText>
<h:message for="valor" styleClass="errorMessage"/>
#{msgs.creditCard} <h:inputText id="cartao" label="#{msgs.creditCard}"
value="#{pagamento.cartao}"/> <h:message for="cartao" styleClass="errorMessage"/>
#{msgs.expirationDate} <h:inputText id="data" label="#{msgs.expirationDate}"
value="#{pagamento.data}"> <f:convertDateTime pattern="MM/yyyy"/> </h:inputText>
<h:message for="data" styleClass="errorMessage"/>
</h:panelGrid>
<h:commandButton value="#{msgs.process}" action="result"/>
</h:form></f:view>
</h:body>
</html>
Exemplo
Crie um novo HTML File com o nome result.xhtml e insira o código abaixo:
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<h:outputStylesheet library="css" name="styles.css"/>
<title>#{msgs.title}</title>
</h:head>
<h:body> <h:form>
<h1>#{msgs.paymentInformation}</h1>
<h:panelGrid columns="2">
#{msgs.amount} <h:outputText value="#{pagamento.valor}"> <f:convertNumber
type="currency"/> </h:outputText>
#{msgs.creditCard} <h:outputText value="#{pagamento.cartao}"/>
#{msgs.expirationDate} <h:outputText value="#{pagamento.data}">
<f:convertDateTime pattern="MM/yyyy"/> </h:outputText>
</h:panelGrid>
<h:commandButton value="#{msgs.back}" action="index"/>
</h:form></h:body>
</html>
Exemplo
No arquivo faces-config.xml, insira o código abaixo
<?xml version="1.0" encoding="UTF-8"?>
<faces-config xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd" version="2.2">
<application>
<resource-bundle>
<base-name>bean.messages</base-name>
<var>msgs</var>
</resource-bundle>
<locale-config>
<default-locale>pt</default-locale>
<supported-locale>en</supported-locale>
</locale-config>
</application>
</faces-config>
Exemplo
Em seguida, crie um novo File dentro do pacote bean, chamado
messages_pt.properties e coloque o código:
title=Uma aplicação para testar conversão de dados
enterPayment=Por favor, informe o pagamento
amount=Valor
creditCard=Número do cartão de crédito
expirationDate=Data de vencimento (Mês/Ano)
process=Processar
back=Voltar
paymentInformation=Informação do pagamento
Exemplo
Crie também, um outro File dentro do pacote bean, chamado
messages_en.properties e coloque o código:
title = An application to test data conversion
enterPayment = Please enter payment
amount = Amount
creditCard = Credit Card Number
expirationDate = Expiration Date (Month / Year)
process = Process
back = Back
paymentInformation = Payment Information
Pronto!