
Programação Gráfica em Java
Desenho em AWT
Aula 04
Na aula passada vimos:
• Gerenciadores básicos de leiaute
• Como e quando usar cada tipo de leiaute
• Leiaute nulo
2
O que você deve ter fixado:
• Quais são os leiautes padrão dos
contêineres mais básicos
• Como usar esses leiautes
• Composição de leiautes complexos a
partir de leiautes mais simples
3
O que você deve ter fixado:
• Alteração do leiaute de um componente
• Existência de construtores alternativos
• Utilização do leiaute nulo
4
Na aula de hoje veremos:
•
•
•
•
•
•
Sistema de coordenadas
Contexto gráfico
Cores
Formas geométricas
Fontes
Métrica de fonte
5
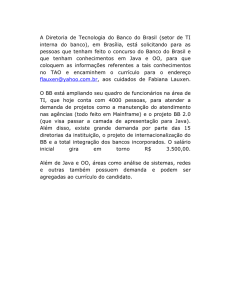
Sistema de coordenadas
• Coordenada x cresce
para a direita e
coordenada y cresce
para baixo
• A origem pode ser
alterada pelo método
translate(x, y)
6
Sistema de coordenadas
• Cada componente tem seu próprio
sistema de coordenadas
• O canto superior esquerdo de um
componente é a sua origem (0,0)
aula01.GUIDemo.java
7
Graphics
• Para fazer qualquer desenho em Java é
necessário um contexto gráfico
• Um contexto gráfico é uma instância da
classe Graphics
• Essa classe possui métodos para o
desenho de formas, textos e imagens
aula01.DuploCanvas.java
8
Shapes
• Graphics inclui vários métodos para
desenho de formas geométricas
• Forma são especificadas utilizando o
sistema de coordenadas do componente
• Formas são desenhadas utilizando a cor
atual do contexto gráfico
9
Métodos básicos de desenho
•
•
•
•
•
•
•
drawString
drawLine
drawRect
drawOval
drawRoundRect
draw3DRect
drawArc
– Com exceção dos dois primeiros, todos os métodos da lista
possuem um par de preenchimento tipo fillRect ou fillArc
ShapesDemo.java
10
Obtendo o contexto
• Há duas maneiras de se conseguir um
contexto gráfico:
• Acessando o parâmetro do método paint
ou update
• Usando o método de instância
getGraphics( ) do componente
FramedPanel.java
11
Cores
• Java utiliza o sistema RGB, ou seja, uma
cor é definida por três números inteiros
• Há um construtor da classe Color que
utiliza valores de ponto flutuante de 0 a 1
• Color define várias constantes para
representar as cores mais comuns
12
Sistema modal
• O sistema de utilização das cores é modal
• A todo componente associa-se uma cor de
fundo e de fonte
• A cor do contexto gráfico pode ser
configurada chamando o método
setColor() da classe Graphics
aula02.ex03.RGBColorChooser.ja
va
13
Pintando
• A maioria dos componentes faz toda a
operação de desenho em seu método
paint
• O método paint deve saber redesenhar o
componente baseado em seu estado
• Se ocorre uma mudança no estado do
componente deve-se chamar repaint()
ShapeShowPanel.java
14
Atualizando
• Uma chamada a repaint() faz com que o
sistema na verdade chame o método
update()
• update() pinta a tela com a cor de fundo e
chama paint()
• paint() faz o desenho necessário.
UpdateDemo.java
15
Fontes
• Uma fonte representa um tamanho e estilo
particular de letra
• Em Java, uma fonte é caracterizada por
um nome, um estilo e um tamanho
• Fontes disponíveis são dependentes de
sistema
16
Fontes
• Java prevê um conjunto mínimo de quatro
fontes
– Serif, SansSerif, Monospaced e Dialog
• O estilo de uma fonte é especificado
utilizando constantes da classe Font
–
–
–
–
Font.PLAIN
Font.ITALIC
Font.BOLD
Font.BOLD + Font.ITALIC
17
Fontes
• O tamanho da fonte é um inteiro,
tipicamente, variando de 10 a 36
• Todo contexto gráfico tem uma fonte
associada com tamanho padrão 12
• Podemos mudar a fonte através do
método setFont()
SystemFont.java
18
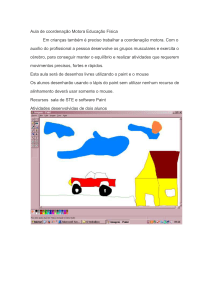
Métrica de fonte
• Classe que responde às questões sobre
as dimensões das fontes
• Quando desenhamos texto, é importante
saber quais serão suas dimensões
• Há vários métodos de instância que
informam sobre as características da fonte
analisada
19
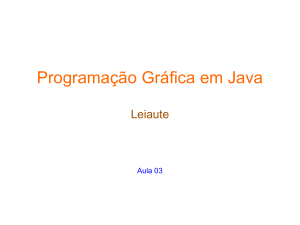
Baseline: as linhas vermelhas
Ascent: altura da letra mais alta do estilo
Descent: máximo que uma letra pode ultrapassar para baixo da baseline
Leading: espaço extra entre o topo dos caracteres de uma linha e a
parte inferior da linha acima
Lineheight: distância entre baselines
FontWindow.java
20
O que você precisa saber...
• Obter o tratar o contexto gráfico
• Configurar cores, fontes e outras
características do contexto gráfico
• Desenhar as primitivas em um
componente
21
O que você precisa saber...
• Utilizar corretamente o sistema de
coordenadas dos componentes
• Diferenciar os métodos repaint(), update()
e paint(), além de saber quando usar cada
um deles
22
Na próxima aula veremos:
• Animação
• Técnica de desenho eficiente
(double-bufferring)
23