
JSP
JavaServer Pages
Marco Antonio,
Arquiteto de Software – TJDF
[email protected]
Dezembro/2005
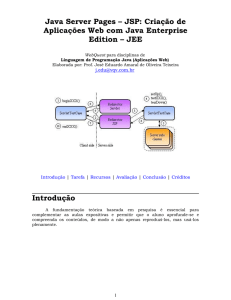
Java Server Pages
Tecnologia que permite a criação de páginas
html dinâmicas com código Java.
As páginas devem ter a extensão “.jsp”.
Usada apenas para criação das telas para o
sistema.
Limitado aos componentes html.
Permite a utilização de código Java, por isso, é
essencial que se observe as melhores práticas
de programação.
Conteúdo estático e dinâmico
• Estático
– Tipicamente uma página HTML.
– Mesma visualização para todo mundo.
• Dinâmico
– Conteúdo gerado baseado em condições.
– Varia de acordo com o usuário, o dia ou até mesmo
as opções escolhidas nos formulários.
Scriptlet
A Sun possui a mania de colocar o sufixo 'let'
em muitas tecnologias (servlet, scriplet, portlet).
Permite que se escreva código Java dentro da
sua JSP.
Escreva seu código Java entre as tags <% %>.
JSP x Servlets
JSP é utilizado apenas para apresentação das
informações para um usuário final.
Servlet é, geralmente, utilizado para fazer
redirecionamento de páginas, filtragem de
dados, validação de campos, etc.
Várias tecnologias surgem a cada dia para
ajudar no desenvolvimento de aplicações.
Todas utilizam JSP/Servlets, que é o ponto
inicial de toda aplicação web.
AloMundo.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1“
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Alô mundo, JSP</title>
</head>
<body>
<%=new java.util.Date()%>
</body>
</html>
Rode a página
• Com o botão direito sobre a página, selecione a
opção Run as... -> Run on Server.
O que é JSP
• Documento baseado em texto que pode
retornar conteúdo estático ou dinâmico.
• Conteúdo estático é representado por código
HTML.
• O conteúdo dinâmico é gerado pelo código java.
• A sua página JSP é transformada
automaticamente em servlet pelo container.
Benefícios do JSP
Objetos implícitos
• Uma página JSP tem acesso a certos objetos
que estão sempre disponíveis.
Estrutura da aplicação
Vamos analisar a estrutura de diretórios da nossa
aplicação.
No projeto SistemaBancarioWeb deve existir um
diretório WEB-INF com um arquivo chamado web.xml
e com os subdiretórios classes e lib.
classes: coloque aqui as classes necessárias.
lib: coloque aqui os arquivos .jar que sua aplicação
necessita.
O Tomcat trata de forma semelhante o conteúdo dos
diretórios classes e lib.
O diretório work é gerado pelo Tomcat. Dentro dele
fica o bytecode das páginas JSP.
Crie aqui todas as páginas web!!!
Contexto
Cada aplicação é um contexto, com suas
configurações privadas.
Quando você tem várias aplicações, cada uma
é um mundo diferente, não existe nenhuma
integração do ponto de vista do servidor web
(Tomcat).
As bibliotecas que são comuns podem ser
compartilhadas, mas isso não é regra.
PrimeiraPagina.jsp
1. <html>
2. <title>Primeira página JSP</title>
3. <% out.println("Primeira Página JSP"); %>
4. </html>
Passo-a-passo
Linha 1: abre o código HTML.
Linha 2: título da página.
Linha 3: imprime na saída padrão (browser) a
frase Primeira Página JSP.
Linha 4: finaliza o código.
Objetos implícitos
Para ganhar acesso a variáveis cruciais, como
parâmetros HTTP, sessões, cookies, etc. as
páginas precisam interagir com o servidor web
em que estão sendo executadas.
Todos esses objetos podem ser acessados a
qualquer momento em um arquivo JSP (ou até
mesmo em um Servlet).
Principais objetos implícitos
request – consulta informações de solicitações,
como parâmetros do formulário.
response – manipula a resposta a uma
solicitação.
session – acessa informações de uma sessão
específica do usuário.
application – acessa informações
compartilhadas de uma aplicação.
out – imprime informações na página de saída.
SegundaPagina.jsp
<html>
<h1>JSP Expressions</h1>
<h3>Data atual: <%=new java.util.Date()%></h3>
<h3>Dados do servidor: <%=application.getServerInfo()%></h3>
<h3>ID da Sessão: <%=session.getId()%></h3>
</HTML>
Passagem de parâmetros
get: a passagem de parâmetros se dá através
da url. Tem limite de tamanho e os dados
aparecem na tela para o usuário.
post: a passagem de parâmetros se dá através
do request HTML. Os dados não aparecem para
o usuário, apesar disso, não existe nenhuma
segurança nesse transporte.
Estilo.css
A folha de estilos está no link:
http://www.marcoreis.net/css/Estilo.css.
Copie esse arquivo para o diretório css do seu
projeto.
Obs: a folha de estilos tem como única
finalidade deixar a aplicação mais agradável
para o usuário.
BemVindo.jsp
<link rel="stylesheet" href="css/Estilo.css" type="text/css">
<html>
<head>
<title>Sistema Bancário</title>
</head>
<body>
<h1>Bem-vindo ao Sistema Bancário</h1>
<table border=1>
<tr>
<td>
<a href="CadastroDeGerente.jsp">Cadastro de Gerentes
<tr>
<td>
<a href="ConsultaGerentes.jsp">Consulta Gerentes
</table>
BemVindo.jsp
Tela inicial do sistema.
Tem apenas os links (menu) para as
funcionalidades do SistemaBancario.
CadastroDeGerente.jsp
<link rel="stylesheet" href="css/Estilo.css" type="text/css">
<html>
<head>
<title>Cadastro de Gerente</title>
</head>
<body>
<h1>Cadastro de Gerente</h1>
<table border=1>
<form action="CadastroDeGerenteAction.jsp" method="get">
<tr>
<td>
Nome:
</td>
<td>
<input type="text" name="nome">
</td>
</tr>
<td>
Endereço
</td>
<td>
<input type="text" name="endereco">
</td>
CadastroDeGerente.jsp
<tr>
<td>
Telefone</td>
<td>
<input type="text" name="telefone">
</td>
</tr>
<tr>
<td>
<input type="submit" value="Gravar">
</td>
<td>
<input type="reset" value="Limpar">
</td>
</tr>
</form>
</table>
</body>
</html>
CadastroDeGerente.jsp
A tela de cadastro de gerente deve ter todos os
campos da classe Gerente, também chamada
de JavaBean.
Atenção: a chave-primária é automática, por
isso não precisamos de um campo de texto
para ela.
CadastroDeGerente.jsp
Essa tela captura as informações que o usuário
digitou e as repassa para a página seguinte
(CadatroDeGerenteAction.jsp) tratar.
Nesse exemplo utilizamos uma caixa de texto
(input type=”text”). Em outras situações podem
ser utilizados vários outros como caixas de
combinação, botões de checagem, áreas de
texto.
CadastroDeGerenteAction.jsp
<%@page import="com.sistemabancario.persistencia.*" %>
<%@page import="com.sistemabancario.entidades.*" %>
<link rel="stylesheet" href="css/Estilo.css" type="text/css">
<html>
<head>
<title>Cadastro de Gerente</title>
</head>
<body>
<h1>Cadastro de Gerente</h1>
<table border=1>
<tr>
<td>
<%
DAOGerente daoGerente = new DAOGerente();
Gerente g = new Gerente();
g.setNome(request.getParameter("nome"));
g.setEndereco(request.getParameter("endereco"));
g.setTelefone(request.getParameter("telefone"));
daoGerente.inserir(g);
out.println("Registro inserido com sucesso");
%>
</table>
CadastroDeGerenteAction.jsp
Essa tela recebe os parâmetros da requisição e faz as
atribuições no objeto gerente.
No topo da página você verifica que dois pacotes
foram importados. Lembre-se: as classes que
precisamos nessa tela estão em outro pacote!
Parâmetros da requisição: todos os valores dos
componentes HTML que foram passados na primeira
página JSP. Cada valor digitado em
CadastroDeGerente.jsp será passado para seu
respectivo atributo no gerente.
Por fim, execute o método inserir, passando o gerente
que deve ser persistido.
Teste
Mude a forma de enviar as informações do
formulário de cadastro de get para post.
Altere a linha
para
<form action="CadastroDeGerenteAction.jsp" method="get">
<form action="CadastroDeGerenteAction.jsp" method="post">
Grave novos registros e veja a diferença.
ConsultaGerentes.jsp
<%@page import="java.util.*" %>
<%@page import="com.sistemabancario.persistencia.*" %>
<%@page import="com.sistemabancario.entidades.*" %>
<link rel="stylesheet" href="css/Estilo.css" type="text/css">
<html>
<head>
<title>Consulta Gerentes</title>
</head>
<body>
<h1>Consulta Gerentes</h1>
<table border=1>
<tr>
<td>Id<td>Nome<td>Endereço<td>Telefone
<%
DAOGerente daoGerente = new DAOGerente();
Collection lista = daoGerente.consultarTodos();
Iterator ite = lista.iterator();
while(ite.hasNext()) {
Gerente gerente = (Gerente) ite.next();
%>
<!-- Isso é código HTML!!! -->
<tr>
<td><%= gerente.getId() %>
<td><%= gerente.getNome() %>
<td><%= gerente.getEndereco() %>
<td><%= gerente.getTelefone() %>
<%
} //Fecha o loop do iterator!!!
%>
</table>
ConsultaGerentes.jsp
Consultas fornecem informações valiosas para o
usuário final, pois só assim ele pode verificar se suas
informações estão sendo realmente persistidas.
Nossa consulta imprime um cabeçalho com os nomes
dos atributos da classe no topo (nome, endereço e
telefone).
Com a ajuda do DAOGerente, fazemos uma consulta a
todos os itens cadastrados e, através de um loop,
mostra todos os dados do gerente.
Esse loop é padrão em aplicações web. Utilize sempre
essa estrutura para resolver problemas semelhantes.
Dúvidas?
Exercícios
Crie os menus de acesso às funcionalidades de
consulta e cadastro de clientes.
Desafio
Crie as telas para exclusão de Gerente/Cliente.
Altere as páginas de consulta de forma que o
usuário possa editar ou excluir um dos itens
mostrados na lista.
Sugestão
Veja a seguir a sugestão para resolver esse
problema.
Vale lembrar que é apenas uma das
possibilidades.
Sistemas web devem ser criados exercitando a
criatividade!!!
Tente outras abordagens. Todas as informações
que você precisa já estão na tela.
ConsultaGerentes.jsp
<%@page import="java.util.*" %>
<%@page import="com.sistemabancario.persistencia.*" %>
<%@page import="com.sistemabancario.entidades.*" %>
<link rel="stylesheet" href="css/Estilo.css" type="text/css">
<html><head><title>Consulta Gerentes</title></head>
<body>
<h1>Consulta Gerentes</h1>
<table border=1>
<tr><td>Id<td>Nome<td>Endereço<td>Telefone<td>Editar<td>Excluir
<%
DAOGerente daoGerente = new DAOGerente();
Collection lista = daoGerente.consultarTodos();
Iterator ite = lista.iterator();
while(ite.hasNext()) {
Gerente gerente = (Gerente) ite.next();
%>
<!-- Isso é código HTML!!! -->
<tr>
<td><%= gerente.getId() %>
<td><%= gerente.getNome() %>
<td><%= gerente.getEndereco() %>
<td><%= gerente.getTelefone() %>
<td><a href="CadastroDeGerente.jsp?id=<%= gerente.getId() %>" >
<img src="imagens/edit.gif" border=0></a>
<td><a href="ExclusaoDeGerente.jsp?id=<%= gerente.getId() %>" >
<img src="imagens/delete.gif" border=0></a>
<%
} //Fecha o loop do iterator!!!
%>
</table>
CadastroDeGerente.jsp
<%@page import="com.sistemabancario.persistencia.*" %>
<%@page import="com.sistemabancario.entidades.*" %>
<link rel="stylesheet" href="css/Estilo.css" type="text/css">
<html>
<head>
<title>Cadastro de Gerente</title>
</head>
<body>
<h1>Cadastro de Gerente</h1>
<table border=1>
<%
DAOGerente daoGerente = new DAOGerente();
Gerente gerente = new Gerente();
String id = request.getParameter("id");
if(id != null) {
gerente = daoGerente.consultarPeloId(new Long(id));
}
%>
<form action="CadastroDeGerenteAction.jsp" method="get">
<tr>
<td>
Nome:
</td>
<td>
<input type="text" name="nome" value="<%= gerente.getNome() %>">
</td>
</tr>
CadastroDeGerente.jsp
<td>
Endereço
</td>
<td>
<input type="text" name="endereco" value="<%= gerente.getEndereco() %>">
</td>
<tr>
<td>
Telefone</td>
<td>
<input type="text" name="telefone" value="<%= gerente.getTelefone() %>">
</td>
</tr>
<tr>
<td>
<input type="submit" value="Gravar">
</td>
<td>
<input type="reset" value="Limpar">
</td>
</tr>
</form>
</table>
</body>
</html>