Prof. Celso Cardoso Neto
OBJETIVOS
Conhecer os conceitos básicos da computação gráfica e processamento
de imagens
EMENTA
Computação Gráfica.
Processamento de Imagens.
Uso de Software.
Corel Draw 11 / X3
Photoshop 7 / CS
Flash MX / MX / 8
UNIDADE
UNIDADE
UNIDADE
UNIDADE
UNIDADE
UNIDADE
UNIDADE
I:
II :
III :
IV :
CONCEITOS BÁSICOS
PARADIGMAS DE ABSTRAÇÃO
OBJETOS GRÁFICOS
MODELAGEM DA GEOMETRIA DOS OBJETOS E
CONSTRUÇÃO DA CENA EM 3D
V : VISUALIZAÇÃO DE CENA
VI : ILUMINAÇÃO DE CENA
VII : PRÁTICA EM LABORATÓRIO
BIBLIOGRAFIA BÁSICA
1)
2)
3)
GOMES, J. e VELHO, L. Computação Gráfica: Imagem. IMPA-SBM, 1994. (*3)
AZEVEDO, Eduardo. Computação Gráfica, Rio de Janeiro: Campus, 2005 (*0)
GOMES, J. e VELHO, L. Computação Gráfica: Volume I. Série Computação e
Matemática, SBM/IPA, 1998
BIBLIOGRAFIA COMPLEMENTAR
3)
4)
5)
6)
GOMES, Jonas; VELHO, Luiz. Computação gráfica: imagem. Rio de Janeiro: IMPA/SBM,
1994 (*3
MAESTRI, George. Animação digital de personagens. Sao Paulo: QUARK EDITORA,
1996 (*3)
Manuais de Software
Sites na Internet
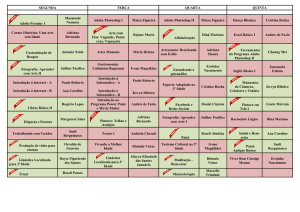
AVALIAÇÕES
1. V1 ------------------ 29/03/2012
2. V2 ------------------ 21/06/2012
3. 2A. CHAMADA – 28/06/2012
4. VS ----------------- 05/07/2012
5. VT -----------------
TAREFAS E PROVA
Sites na Internet
http://www.inf.ufsc.br/~awangenh/CG/apostilas/apostilaport.pdf
http://pt.wikipedia.org/wiki/Computa%C3%A7%C3%A3o_gr%C3%A1fica
http://www.sobresites.com/computacaografica/
http://gbdi.icmc.usp.br/documentacao/apostilas/cg/
http://www.inf.pucrs.br/~pinho/CG/Aulas/Intro/intro.htm
http://www.3darts.com.br/
http://profs.ccems.pt/Margarita/exercicios.htm
http://www.xuti.net/index.php?option=com_content&task=view&id=51&Itemid=32
http://www.azmt.com.br/treinamento/index.php
http://pt.wikipedia.org/wiki/CorelDraw
http://pt.wikipedia.org/wiki/Photoshop
http://pt.wikipedia.org/wiki/Autocad
http://pt.wikipedia.org/wiki/3D_Studio_Max
http://pt.wikipedia.org/wiki/Macromedia
Área da Ciência da Computação que estuda a geração,
manipulação e interpretação de modelos e imagens de objetos
utilizando computador.
Tais modelos vêm de uma variedade de disciplinas como
FÍSICA, MATEMÁTICA, ENGENHARIA, ARQUITETURA, etc...
A computação gráfica é a área da computação destinada à geração de
imagens em geral — em forma de representação de dados e
informação, ou em forma de recriação do mundo real. Ela pode possuir
uma infinidade de aplicações para diversas áreas. Desde a própria
informática ao produzir interfaces gráficas para software, sistemas
operacionais e sites na Internet, quanto para produzir animações e
jogos.
imagens
SÍNTESE DE
IMAGENS
Descrições
(especificação
geométrica)
PROCESSAMENTO
DE IMAGENS
imagens
ANÁLISE DE
IMAGENS
Na última década, somou-se a área da Visualização de Dados
(VISUALIZAÇÃO COMPUTACIONAL), que usa técnicas de
COMPUTAÇÃO GRÁFICA para representar informação, de forma a facilitar o
entendimento de conjuntos de dados numéricos de alta complexidade
Áreas de aplicação:
Visualização de imagens médicas
Meteorologia
Dados financeiros
Visualização de programas
Dinâmica dos fluídos ...
Nelas, o que existe em comum é a representação gráfica (superfícies,
partículas, ícones) que são geradas automaticamente a partir de um conjunto
de dados.
A VISUALIZAÇÃO COMPUTACIONAL partilha das características da
SÍNTESE, do PROCESSAMENTO e da ANÁLISE dos dados.
LINKS DE ALTA
VELOCIDADE
COMPUTADOR
HOSPEDEIRO
(DADOS ARMAZENADOS)
DISPOSITIVOS
GRÁFICOS DE
ENTRADA E SAÍDA
Qual o programa mais adequado às minhas necessidades ?
TIPO
COREL
ADOBE
MACROMEDIA
Vetorial
CorelDraw
Illustrator
Freehand
Bitmap
PhotoPaint
Photoshop
Xres
Editoração
Venture
PageMaker (InDesign)
QuarkExpress
Animação
Lumière
Premier
Flash
VETORIAL
BITMAP
(MATRICIAL)
EDITORAÇÃO e
DIAGRAMAÇÃO
DXF (*)
GIF / PNG (*)
TXT (*)
WMF (*)
JPEG (*)
DOC / RTF (*)
AI (*)
TIFF (*)
PRN (*)
DWG
EPS
QXD / QXT
CDR
BMP (*)
PMD / P65
---
TGA
---
---
PSD
---
---
CPT
---
(*) SÃO EXTENSÕES UNIVERSAIS, GERALMENTE IMPORTADAS E
EXPORTADAS POR QUALQUER PROGRAMA
ATENÇÃO !!!
SE A EXTENSÃO É DESCONHECIDA, FICA MUITO
DIFÍCIL IDENTIFICAR SE A IMAGEM É VETORIAL
OU BITMAP, ATÉ MESMO PORQUE,
GERALMENTE, AS IMAGENS VETORIAIS SÃO
CONVERTIDAS EM MATRICIAIS ANTES DE
SEREM IMPRESSAS.
Uma imagem BITMAP é formada por pontos (pixels)
Uma imagem VETORIAL é formada por coordenadas (x,y)
O CorelDraw utiliza imagens VETORIAIS, pois elas permitem a
criação de objetos, logotipos, plantas humanizadas, layouts, ...
O PhotoShop trabalha com imagens BITMAP, adquiridas por meio
de uma câmera ou scanner (digitalizadas). Posteriormente, faz-se
o melhoramento das imagens, utilizando-se de ferramentas do
programa.
Imagens VETORIAIS são definidas matematicamente como uma
série de pontos unidos por linhas. Por exemplo, para formar uma
linha reta, deve haver pelo menos duas coordenadas: (x,y) inicial
e (x,y) final.
Os programas baseados em VETORES são ideais para ilustração,
visto que cada objeto é uma unidade independente.
É possível mover e alterar suas propriedades repetidas vezes e
ainda assim manter a sua nitidez e resolução originais, sem afetar
os demais objetos do desenho.
Os objetos criados não dependem de resolução, o que significa
que eles aparecem na resolução máxima do dispositivo de saída
(impressora ou monitor).
O CORELDRAW é um aplicativo que permite incorporar BITMAPS
aos desenhos e exportar os BITMAPS criados, mas é um
programa para trabalhar principalmente com IMAGENS
VETORIAIS, assim como o PHOTOSHOP é específico para
IMAGENS BITMAP (MATRICIAIS)
O Adobe Photoshop trabalha exclusivamente
com edição de imagens BITMAP.
Com o Adobe Photoshop pode-se alterar fotografias e outros tipos
de arte final digitalizada, retocar, aplicar efeitos, inserir textos e
corrigir qualquer tipo de imagem.
No entanto, o Adobe Photoshop não possui as melhores ferramentas para
impressão. Muitas das vezes é necessário exportar o trabalho para o
PageMaker ou Illustrator e o CorelDraw.
DXF – muito utilizada pelo Autocad na exportação de arquivos
para outros programas.
WMF – boa alternativa para importação para outros programas,
utilizada principalmente nas figuras do Word.
AI – extensão principal do Adobe Illustrator e também a mais
conhecida porta de entrada e saída para a plataforma Macintosh,
utilizada na transferência de arquivos para outros programas.
DWG – extensão principal do AutoCad.
CDR – extensão principal do CorelDraw
GIF / PNG – utilizadas para Internet quando se quer transformar uma das cores da
imagem em transparência. O PNG utiliza 24 bits e o GIF utiliza 256 cores.
JPG – a mais utilizada extensão da Internet. Utiliza 24 u 16 bits e permite a escolha
do nível de compactação (tamanho do arquivo e as cores). Seus arquivos
aparecem rapidamente nos browsers da Web quando compactados.
TIFF – extensão muito utilizada para impressão, por ter 32 bits de cores e por
obter uma boa resolução.
EPS - extensão muito utilizada para impressão. Seu peso em bits é extremamente
grande, por isso menos utilizada que o TIFF.
BMP – extensão padrão do Windows. Perdeu espaço para o JPG, que reduz muito
o tamanho do arquivo.
TGA – extensão de arquivo utilizada para texturas.
PSD – extensão padrão do Photoshop. Sua característica principal é a utilização
de várias camadas (layers), diferentemente das outras extensões, que são
chamadas chapadas (possuem apenas uma camada).
CPT – tem as mesmas características do PSD, mas é extensão padrão do Corel
PhotoPaint.
TXT – extensão de somente texto (sem formatação) e pode ser aberta por qualquer
programa que trabalhe com texto.
DOC / RTF – são extensões padrão do Word e podem ser abertas por boa parte
dos programas. A extensão RTF é o segundo padrão do Word e possui as mesmas
características do .DOC
PMD / P65 – extensões padrão do PageMaker. São arquivos fechados que só
podem ser editados no próprio PageMaker.
QXD / QXT – extensões padrão do QuarkPress.
SÃO MUITO UTILIZADOS PARA IMPRESSÃO EM UM COMPUTADOR DIFERENTE
DO QUE FOI FEITO O TRABALHO. POR ISSO, ESSE TIPO DE EXTENSÃO É MUITO
UTILIZADO PARA ENCAMINHAMENTO PARA REVISTAS OU PARA BUREAUS DE
IMPRESSÃO.
PDF – formato de arquivo fechado utilizado pelo programa Adobe Acrobat. Muito
utilizado na Internet pelo fato do texto não ser editável, ainda que possa ser
copiado.
Obs: Já há programas que convertem PDF em arquivo no Word.
PRN – extensão usada principalmente pelo Word para fechamento de arquivo.
Pode ser transformada em PDF pelo Acrobat Distiller.
1- RGB
• cores primitivas: vermelho, verde e azul
Utilizado para imagens mostradas no monitor
2- CMYK
• cores primitivas: ciano, magenta, amarelo e preto
• a quantidade de cores varia de acordo com a impressora
• rosa, solferino, fúcsia, púrpura e mesmo vermelho são alguns dos nomes
como o magenta era conhecido antigamente. É a cor púrpura primário ou
vermelho-violetado
http://www.mundocor.com.br/cores/cores_nomes.htm
3- Lab Color
• abrange as faixas de cores RGB e CMYK
Obs: Muitas vezes uma cor que pode ser visualizada na tela não pode ser
impressa, por não estar dentro do limite do modelo. Exemplo disso é a cor
neón, que está dentro do modelo RGB mas fora do modelo CMYK.
Curiosidades:
http://www.mundocor.com.br/cores/index.asp
Diferentemente das VETORIAIS, as imagens BITMAP dependem
muito da RESOLUÇÃO do monitor, da impressora e do scanner, que
podem influenciar diretamente na qualidade da imagem.
Um monitor pode trabalhar com diversas configurações. A mais comum é
de 800 X 600 (800 pixels na horizontal e 600 pixels na vertical), com 72
dpi (“dots per inch” – pontos por polegada) de resolução. Existem
outras:
1024 X 768
1152 X 864
1280 X 720
1280 X 768
1280 X 960
1280 X 1024
O que irá definir a resolução do monitor é a quantidade de pontos por
polegada ou centímetro que forma a imagem. Assim, a qualidade da
imagem dependerá diretamente desta informação.
Para imagens na Internet pode-se usar a resolução de 72 dpi. Já para
uma imagem a ser impressa, é melhor usar uma resolução de 300 dpi.
Existem outras configurações para a tela do computador, como por
exemplo, a de 1024 X 768 pixels, com 96 dpi de resolução.
Quando se tem uma imagem em um arquivo, não é possível
aumentar a sua resolução no Photoshop.
Somente com o scanner é possível realizar esta tarefa, com a
imagem sendo novamente digitalizada no scanner, configurado
agora com a resolução desejada.
Ao diminuir a resolução de uma imagem (dpi), diminui-se o
número de pixels (tamanho da imagem). No entanto, diminuir o
número de pixels, não irá diminuir a resolução.
Exemplo:
•
Você tem que imprimir a capa de um folder de uma empresa
com qualidade profissional.
•
A capa tem o tamanho de papel A4 (21 cm X 29,7 cm).
•
O arquivo em branco no Photoshop terá o mesmo tamanho e
resolução de 300 dpi (resolução para imprimir na gráfica)
•
Colocando duas imagens iguais neste arquivo, uma com 300
dpi e outra com 72 dpi, veja o que acontece ...
A imagem com
resolução menor
(72 dpi) teve o
seu tamanho
diminuído para
manter uma
qualidade
proporcional a
uma imagem de
300 dpi
A RESOLUÇÃO DA IMPRESSORA é a distância em polegadas
entre dois pontos, portanto, quanto menor a distância entre eles,
melhor a resolução.
A impressora de 720 dpi tem uma boa resolução, mas é
aconselhável utilizar uma que tenha 1400 ou 2880 dpi.
Quando a resolução da impressora é baixa, a imagem vista no
monitor não condiz com a imagem impressa.
Por exemplo, a foto de uma pessoa impressa em uma impressora
de baixa resolução pode apresentar pontos avermelhados.
É recomendável converter em BITMAP todos os trabalhos
VETORIAIS para que não haja erros na impressão e para diminuir
o tempo de impressão do trabalho.
A imagem 3D mistura imagens VETORIAIS e BITMAPS.
Os objetos na criação e na modelagem são VETORIAIS
(possuem altura, largura e profundidade), podendo-se ter
visão completa de todos os seus ângulos.
Quando renderizada (pintada), a imagem se torna
BITMAP e são utilizados os pontos do monitor como
referência.
Observe as figuras dos próximos slides. Neles as imagens
não são reais, todas foram criadas com polígonos e a
grande maioria ajustada ou modificada no PhotoShop.
Na figura de baixo, a luz
do abajour foi criada e a
imagem foi escurecida.
Versões: 9, 10, 11, 12 e X3
Programa mais completo já criado para a arte
gráfica baseada em vetores.
Com o CorelDraw, pode-se criar verdadeiras
obras de arte, utilizando-se das poderosas
ferramentas de desenho e pintura.
Com o CorelDraw, pode-se desde logotipos até sofisticadas páginas
para a Internet, dependendo apenas da criatividade.
Pacote do CorelDraw estão incluídos:
CorelDraw PHOTO-PAINT – software destinado ao
tratamento de imagens, semelhante ao PhotoShop da
Adobe
CorelDraw R.A.V.E. – programa voltado para a criação de
animações para a Web, semelhante ao Flash, da Macromedia
Versões: 9, 10, 11, 12 e X3
O também incorpora alguns utilitários
interessantes para os artistas gráficos:
CorelDraw Capture – utilitário para capturar qualquer imagem que
esteja na tela do computador, como também gravar ações da tela
como arquivos de animação.
CorelDraw TEXTURE – permite simular texturas naturais, como
nuvens, mármore e madeira, combinando até 7 (sete) camadas de
materiais definidas pelo usuário.
CorelDraw TRACE – utilitário que permite converter imagens no
formato bitmap em imagens vetoriais.
Bitstream Font Navigator – utilitário que serve para encontrar fonts
de uma forma rápida e fácil, assim como organizá-las em grupos
gerenciáveis, exibir e imprimir amostras das mesmas.
Canto Cumulus Desktop LE – utilitário utilizado para organizar
arquivos gráficos e de mídia em um catálogo que pode ser
indexado para que se possa localizar imagens, desenhos, clipart,
fotos prontas e filmes Apple Quick Time de forma rápida e fácil.
Versões: 9, 10, 11, 12 e X3
O QUE SE PODE FAZER COM O
Panfletos – criar propagandas para empresas, escolas ou instituições.
Logomarcas
Folders – divulgação de feiras, seminários e eventos em geral.
Cartões de visitas – uso das ferramentas de desenho e pintura do
CorelDraw.
Etiquetas – fins comerciais ou pessoais, de diversos padrões e
tamanhos, como etiquetas para preços, fitas de vídeo e de áudio, CD´s e
DVD´s, correspondências ...
Páginas para a web – uso de recursos como botões de opção, caixas de
seleção, listas de opções, botões de enviar, menus pop-up ...
Capas – para revistas, livros, CD´s, trabalhos acadêmicos, outras
publicações dp gênero.
Versões: 7, CS e CS2
Programa de edição de imagens em bitmap.
Com o ADSOBE PHOTOSHOP, pode-se alterar
fotografias e outros tipos de arte final digitalizada. É
possível retocar, aplicar efeitos, inserir textos e corrigir
qualquer tipo de imagem.
É um software para tratamento de imagens
Para se obter um bom desempenho e qualidade de trabalhos, é preciso:
Utilizar a camada (LAYER) corretamente;
Uma boa seleção no recorte de objetos, sem deixar falhas ou
sobras;
Conhecer as ferramentas, comandos e teclas de atalho das funções
principais;
Utilizar corretamente as ferramentas nas situações e momentos
propícios
Versões: MX e 8
Software desenvolvido pela Macomedia para a
criação de filmes para páginas na Internet.
Recurso poderosos de desenvolvimento de aplicativos,
multimídia e vídeo permitem a criação de sofisticadas
interfaces de usuário, publicidade on-line, cursosde
aprendizagem eletrônica e front-ends de aplicativos
empresariais.
É considerado pelos Web Designers e desenvolvedores como o melhor
e mais prático software para a criação de Web sites existentes no
mercado.
Versões: MX e 8
O QUE SE PODE FAZER COM O
Com a infinidade de recursos que o Flash possui, pode-se desenvolver
não só animações para páginas da Web como também poderosos filmes
de desenhos animados independentes, sem falar nos jogos das mais
diversas categorias, como também tutoriais para cursos com diversas
finalidades.
Exemplos:
Páginas atraentes e dinâmicas – suas páginas ficarão bem mais atrativas
utilizando os recursos de animação disponíveis no Flash.
Filmes interativos - pode-se criar filmes interativos para divulgar um
produto, uma alestra sobre um evento, um documentário, uma aula, um
fluxograma, um organograma, entre outros, e executá-los independente
dos browsers.
Álbuns de família - pode-se utilizar fotos escaneadas e até filmes
domésticos de uma viagem, um casamento, um aniversário, que poderão
ser convertidos para a forma digital e criar verdadeiros álbuns de família.
Versões: MX e 8
O QUE SE PODE FAZER COM O
Jogos - através da linguagem ActionScript, criada especialmente para o
Flash, pode-se desenvolver uma boa quantidade de categorias de jogos,
como: tabuleiro, labirinto, ação, estratégia, ..., tanto para a Internet como
independentes.
Banners - o Flash permite-lhe criar uma infinidade de faixas interativas e
animadas para deixar seu site bem mais atraente. Na sua grande maioria,
são faixas publicitárias das empresas que patrocinam os sites.
Botões e cursores animados – com os recursos do Flash pode-se criar
uma infinidade de tipos de botões e cursores animados para cada
finalidade.
Boa Sorte !