
Programação Gráfica em Java
Animação
Aula 05
Na aula passada vimos:
•
•
•
•
•
•
Sistema de coordenadas
Contexto gráfico
Cores
Formas geométricas
Fontes
Métrica de fonte
2
O que você deve ter fixado:
• Obter o tratar o contexto gráfico
• Configurar cores, fontes e outras
características do contexto gráfico
• Desenhar as primitivas em um
componente
3
O que você deve ter fixado:
• Utilizar corretamente o sistema de
coordenadas dos componentes
• Diferenciar os métodos repaint(), update()
e paint(), além de saber quando usar cada
um deles
4
Na aula de hoje veremos:
• Thread
• Animação
• Técnica de desenho eficiente
(double-bufferring)
5
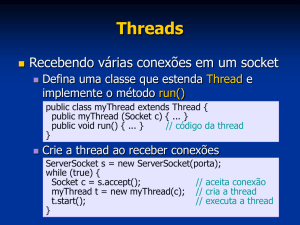
Thread
• Contexto de execução (ou processo leve)
– Uma thread usa recursos já alocados ao programa principal: por
isso é chamada de “processo leve”
• Fluxo individualizado de controle dentro
de um programa
– Várias threads podem existir ao mesmo tempo
• Uma thread não é um programa...
pertence a (ou faz parte de) um programa
6
Run()
• Uma thread sempre executa um método
chamado run() que deve ser sobrescrito
• Para sobrescrever run( ) podemos:
1. Subclassificar a classe Thread
2. Implementar a interface Runnable
Run() é logicamente parte da thread e
fisicamente parte do objeto runnable
Animator.java
7
Run()
• A vantagem de implementar Runnable é
que a thread tem acesso a todas variáveis
de instância da classe que a implementa
• A desvantagem é que o projeto foge às
boas regras da orientação a objetos
– Divisão de responsabilidades
8
Multithread
• Para dar uma idéia: Browsers
– permitem rolar a página enquanto realizam uma animação e
executam um download
• Alguns seres humanos alimentam-se,
respiram, andam, assoviam e pensam.
Tudo ao mesmo tempo!
• Qualquer programa que realize duas ou
mais tarefas ao mesmo tempo
9
Animação
• Desenho atualizado a intervalos regulares
• Deve ser feito em uma thread dedicada
• O loop de animação nunca deve ser feito
dentro dos métodos paint() ou update()...
– Isso ocuparia a thread principal que está encarregada de
desenhar o componente e tratar seus eventos
10
Passos
• 1. Modificar o estado do desenho
• 2. Chamar o método repaint()
• 3. Aguardar um momento (delay em ms) e
voltar ao passo 1
– Discutir o problema do escalonador Java
11
Comportamento agradável
• Permitir ao usuário parar (e reiniciar) a
animação
• Suspender a animação quando ela não
estiver visível
AnimatedFontWindow.java
12
flicker
• Cintilação na tela durante a atualização
• Causado pela implementação padrão do
método update()
• Melhora sobrescrevendo update() não
permitindo apagar toda a tela atual
NonDoubleBuferredDrag.java
UpdateDemoII.java
13
double - buffering
• Elimina virtualmente todo flicker
• Desenho fora da tela em imagem auxiliar
• Gasta o mesmo tempo para desenhar
DoubleBuferredDrag.java
14
double - buffering
• Troca a tela de exibição quando a imagem
estiver pronta
• Componentes do swing oferecem buffer
duplo de graça
• Pode-se ainda utilizar o redesenho
limitado (clipping) para melhorar a
performance
15
Animação de gráficos
• Pode ser:
• stand-alone
– Ocorre independentemente da ação do usuário
• on-demand
– Provocada pela interação do usuário
16
stand-alone
• Criar a thread de animação
• Definir o(s) métodos de pintura
chamado(s) pelo métod run()
• Fazer a atualização a intervalos regulares
ScrollingMessage.java
17
on-demand
• Não requer thread dedicada
• Mapear um ou mais eventos que possam
criar a necessidade de redesenho
• Fazer a atualização quando esses
eventos forem disparados
ShapeDrawWithMenu.java
18
O que você precisa saber...
• Formas de se implementar um fluxo
paralelo de execução
• Passos básicos de uma animação
• Animação como monitoramento de
estado, automática ou por solicitação
19
O que você precisa saber...
• Diferença entre buffer simples e duplo
• Uso do método update em animações
BouncingLines.java
20
Na próxima aula veremos:
• Swing:
• Por quê Swing
• Estratégia MVC (model-view-controller)
• Componentes AWT - semelhantes
• Contêineres
• Novos componentes do Swing
21