
Planejamento e Criação de
Sites
Sistema de Cores
Sistema de Cores RGB
RGB é a abreviatura do sistema
de cores aditivas formado por
Vermelho (Red), Azul (Blue) e
Verde (Green). É utilizado em
meios que têm fundo escuro,
como o monitor e a televisão.
As cores são as complementares
do sistema CMYK e a sua mistura
forma
a cor branca.
Tabela de Cores RGB
O código RGB (Red - Green - Blue) informa a quantidade de
luz vermelha, verde e azul que compõe a cor, respectivamente.
Este valor é representado em número hexadecimal, onde os
bytes que variam de 00 (ausência da cor) a FF (maior
intensidade da cor), estão divididos em três grupos. Cada grupo
pode variar até 256 tons da cor que ele representa. Os tons
podem ser misturados com os tons de outras cores e o total de
combinações possíveis é de 256 x 256 x 256 = 16.777.216.
Exemplo:
#FF0000 é vermelho
#00FF00 é verde
#0000FF é azul
#000000 é preto (ausência das cores)
#FFFFFF é branco (a soma de todas elas)
Sistema de Cores CMYK
CMYK é a abreviatura do sistema
de cores subtrativas formado por
Ciano (Cyan), Amarelo (Yellow),
Magenta (Magenta), e Preto
(blacK). É utilizado em meios que
têm fundo branco, como as
impressões em papel. CMY é a
mesma coisa, porém sem a cor
preta. O resultado da sobreposição
das três cores, na impressão
gráfica, é uma cor intermediária
entre o cinza e o marrom; por isso
mesmo considera-se o preto a
quarta cor primária.
Observação Importante
A exibição correta das cores depende da capacidade do
vídeo onde serão vistas. Poucos sistemas têm capacidade
de mostrar mais que 65.536 cores simultâneas.
Se seu browser não suporta algumas cores, você não
poderá ver a amostra da cor perfeitamente. Por este
motivo, as cores exibidas podem variar de sistema para
sistema, dependendo de diversos fatores de software e
hardware.
Exemplo:
Imagem com 24bits = 24 bits por pixel de imagem
1 bit = 2 cores (ex.preto e branco)
8 bit = 256 cores (ex.tons de cinza)
16 bit = 65.536 cores
24 bit = 16.777.216 cores
Sintaxe HTML
Além do código RGB, as cores também podem ser
configuradas através dos nomes padrão da paleta VGA
conforme o modelo abaixo:
FORMATO
#RRGGBB
OU
VGA
SINTAXE
<FONT COLOR=#AA77CC>TEXTO</FONT>
<FONT COLOR=yellow>TEXTO</FONT>
RESULTADO
TEXTO
TEXTO
Dicas de Sites:
http://www.geocities.com/ensinandohtml/cores_html.htm
http://www1.uol.com.br/images/coresrgb.htm
http://www.ufpa.br/dicas/html-cor.htm
http://www.cultura.ufpa.br/dicas/htm/htm-cor1.htm
Cores Combináveis: Importante
http://www.pypbr.com/html/cores_combinam.asp
Paleta VGA
NOME PADRÃO
CÓDIGO
NOME PADRÃO
CÓDIGO
red
ff0000
maroon
800000
lime
00ff00
green
008000
blue
0000ff
navy
000080
yellow
ffff00
olive
808000
aqua
00ffff
teal
008080
fuchsia
ff00ff
purple
800080
white
ffffff
silver
c0c0c0
black
000000
gray
808080
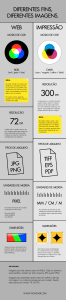
Formato de Imagens
JPEG
O formato JPEG, é um dos mais populares,
principalmente para fotos na Web. Ele tem
duas características importantes:
* A primeira é que o JPEG utiliza um
esquema de compressão que sofre uma
perda de qualidade ajustável, muita
compressão,
muita
perda,
pouca
compressão, pouca perda.
* Um detalhe importante é que se uma foto
em JPEG for aberta e depois salva
novamente, cada vez que é salva torna a
ser comprimida, o que gera mais perda.
Portanto, a perda de qualidade é
acumulativa. Uma recomendação quando se
trabalha com imagens em JPEG é salvar um
original em TIFF, e somente no momento
de disponibilizá-la para WEB gravar a
imagem em JPEG.
Novos Formatos
O formato de imagem JPEG pouco tem mudado desde
que surgiu. Contudo, recentemente se trabalhou num
novo projeto de formato JPEG pelo Digital Imaging Group
(DIG).O novo formato JPEG tem 20% a mais de
compressão com menos perda de qualidade, ou seja,
ficou ainda melhor. Contudo, ainda não está sendo
utilizado pelos softwares mais importantes. Sua extensão
pode ser J2K ou JP2
Formato de Imagens
TIFF
O formato TIFF (Tag Image File Format), foi
originalmente desenvolvido para salvar imagens
capturadas por scanners e para uso em programas
editores de imagens. Este formato, sem compressão e
sem perda de qualidade, é largamente aceito e
praticamente reconhecido por qualquer software e
sistema operacional, impressoras, etc. Além disso, é o
formato preferido para aplicações em editoração
eletrônica.
Formato de Imagens
GIF
2kb
O formato GIF é amplamente usado na Internet, mas principalmente
para artes e desenhos, não para fotografias. Este formato armazena
apenas 256 cores numa tabela chamada “palette”. Contudo, em
termos de fotografia, podemos deixá-lo de lado a não ser que se
pretenda exibir uma animação.
Outra característica importante é que o fundo pode ser transparente,
para isso é preciso especificar que cor da tabela será assim
considerada; quando o browser abrir a imagem, substituirá a cor
selecionada como transparente pelo que estiver sendo apresentado na
janela do browser sob a imagem.
Quanto à animação, uma imagem em GIF consegue simular um
pequeno filme, o que pode tornar interessante para uso com fotos. Só
que a resolução tem que ser baixíssima, e a qualidade muito ruim, já
que apenas 256 cores serão apresentadas (ou até menos). Caso
contrário, será muito demorado de carregar a imagem e o visitante
pode se desinteressar
Flash ou html?
Como decidir qual o melhor formato para
um site pessoal ou para uma empresa?
O que você quer com o seu site?
Antes de escolher a tecnologia que vai aplicar no site devemos
ter em mente o porque de estar construindo uma marca
na internet de tal maneira.
Exemplos de sites HTML
Exemplo de sites em Flash
Esses exemplos nos fazem entender como a Proposta de
um site influencia na escolha da tecnologia: na hora de
escolher que caminho seguir na construção do seu site, estude
os propósitos do seu site.
Integração Flash e HTML
A maioria dos portais hoje em dia utilizam a integração entre
as duas tecnologias: banners supersofisticados feitos em
tecnologia Flash são inseridos nos sites feitos na tradicional
linguagem HTML.
Relação peso x resultado
Outro fator importante deve ser o peso do arquivo final:
o site HTML mesmo programado na maioria das vezes é mais
leve que um site todo feito em Flash.
Nesse ponto, um site HTML leva uma relativa vantagem.
O seu peso tem que se adequar as necessidades do usuário.
Definições:
A tecnologia Flash nos dá imensas possibilidades
multimídia mas em casos onde a informação é mais
importante elas de nada seriam úteis.
No html podemos dispor as informações de forma
fácil e descomplicada
Muitas vezes é mais importante a organização das
informações do que a “casca” do site