
Anais do 13O Encontro de Iniciação Científica e Pós­Graduação do ITA – XIII ENCITA / 2007
Instituto Tecnológico de Aeronáutica, São José dos Campos, SP, Brasil, Outubro, 01 a 04, 2007.
DESENVOLVIMENTO DE UM AMBIENTE GRÁFICO PARA VIZUALIZAÇÃO TRIDIMENSIONAL DE ENSAIOS COM UM HELICÓPTERO DE TRÊS GRAUS DE LIBERDADE
Luiz Fernando Dalcico
Instituto Tecnológico de Aeronáutica ­ ITA/CTA
12228­462 – S ão José dos Campos, São Paulo, Brasil Bolsista PIBIC­CNPq
Correio eletrônico: [email protected]
Roberto Kawakami Harrop Galvão
ITA­IEE
Praça Mal. Eduardo Gomes, 50, Vila das Acácias
São José dos Campos­SP
Correio eletrônico: [email protected]
Resumo: Este trabalho tem por objetivo o desenvolvimento de um ambiente gráfico para visualizar, empregando um modelo geométrico tridimensional, os movimentos de um helicóptero de três graus de liberdade, com base em sinais adquiridos por encoders.
Palavras chave: computação gráfica, animação, Java 3D, controle, Robotics Studio.
1.
Introdução
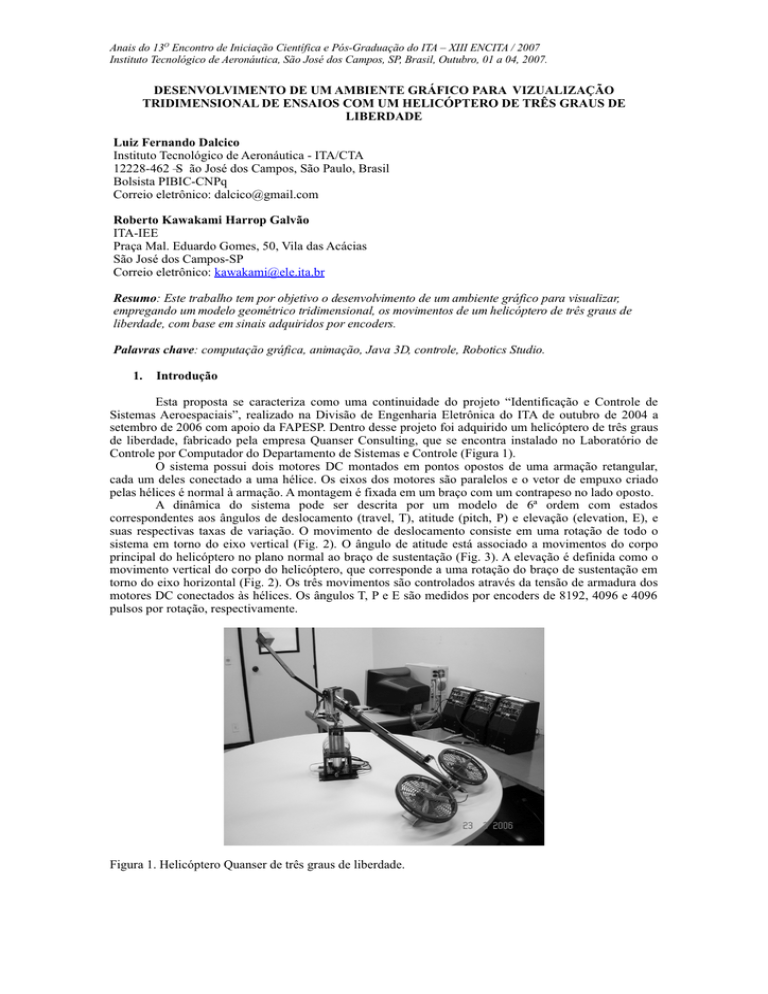
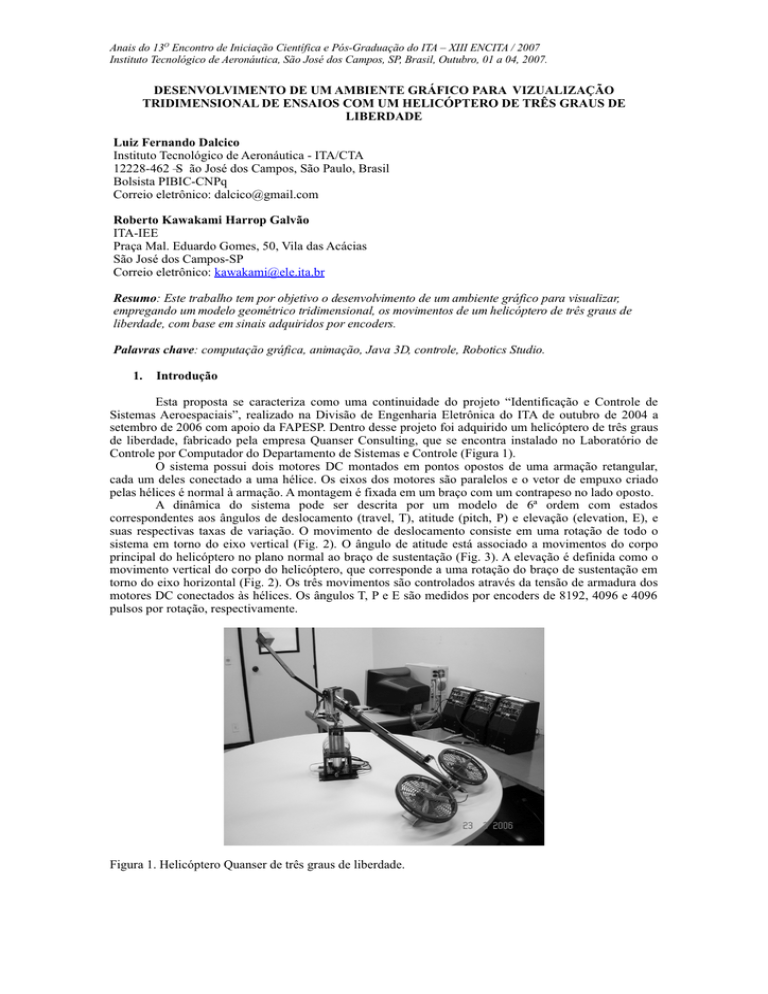
Esta proposta se caracteriza como uma continuidade do projeto “ Identificação e Controle de Sistemas Aeroespaciais” , realizado na Divisão de Engenharia Eletrônica do ITA de outubro de 2004 a setembro de 2006 com apoio da FAPESP. Dentro desse projeto foi adquirido um helicóptero de três graus de liberdade, fabricado pela empresa Quanser Consulting, que se encontra instalado no Laboratório de Controle por Computador do Departamento de Sistemas e Controle (Figura 1).
O sistema possui dois motores DC montados em pontos opostos de uma armação retangular, cada um deles conectado a uma hélice. Os eixos dos motores são paralelos e o vetor de empuxo criado pelas hélices é normal à armação. A montagem é fixada em um braço com um contrapeso no lado oposto.
A dinâmica do sistema pode ser descrita por um modelo de 6ª ordem com estados correspondentes aos ângulos de deslocamento (travel, T), atitude (pitch, P) e elevação (elevation, E), e suas respectivas taxas de variação. O movimento de deslocamento consiste em uma rotação de todo o sistema em torno do eixo vertical (Fig. 2). O ângulo de atitude está associado a movimentos do corpo principal do helicóptero no plano normal ao braço de sustentação (Fig. 3). A elevação é definida como o movimento vertical do corpo do helicóptero, que corresponde a uma rotação do braço de sustentação em torno do eixo horizontal (Fig. 2). Os três movimentos são controlados através da tensão de armadura dos motores DC conectados às hélices. Os ângulos T, P e E são medidos por encoders de 8192, 4096 e 4096 pulsos por rotação, respectivamente.
Figura 1. Helicóptero Quanser de três graus de liberdade.
Anais do 13O Encontro de Iniciação Científica e Pós­Graduação do ITA – XIII ENCITA / 2007
Instituto Tecnológico de Aeronáutica, São José dos Campos, SP, Brasil, Outubro, 01 a 04, 2007.
zR
O
O’
E
27o
yR
T
xR
Figura 2. Representação esquemática do helicóptero. A linha tracejada a 27º da horizontal corresponde à posição do braço de sustentação quando o helicóptero está pousado sobre a mesa.
zR
O
FMF
F
FMB
P
O’
XR
B
Figura 3. Vista do corpo principal do helicóptero no plano ortogonal ao braço de sustentação. FMF e FMB representam as forças geradas pelos motores dianteiro e traseiro, respectivamente.
A proposta deste trabalho consiste em desenvolver um ambiente gráfico que permita visualizar o movimento tridimensional realizado pelo helicóptero, após a realização de um ensaio, com base nos sinais adquiridos pelos encoders. Tal ambiente facilitará a análise do desempenho da lei de controle empregada e também favorecerá a apresentação de resultados em seminários e conferências. Adicionalmente, o ambiente poderá ser usado em aulas de graduação e pós­graduação para ilustrar conceitos de Engenharia de Controle.
2.
Resultados Obtidos
Para desenvolver tal ambiente, fez­se necessário a escolha de uma ferramenta de trabalho, a qual deveria ter a portabilidade de criação de um espaço virtual, contendo objetos de diferentes formas geométricas, em três dimensões. A prioridade era escolher uma ferramenta que possuísse efeitos adicionais, como controle de luminosidade, e movimentação virtual da câmera.
Foram testadas duas tecnologias para o desenvolvimento do projeto. A primeira, indicada pelo professor Jackson Paul Matsuura da Divisão de Eletrônica do ITA, é o aplicativo da empresa Microsoft chamado Robotics Studio. A robótica tem sido uma área da tecnologia que se desenvolveu muito nos últimos anos, devido ao barateamento dos componentes de hardware e ao crescimento das capacidades computacionais. A evolução dos aplicativos de simulação de robôs ficou estagnada, devido à fragmentação de hardware, baixa portabilidade de código, falta de ferramentas de desenvolvimento, de bibliotecas e algoritmos. Então a Microsoft vem desenvolvendo esse software, que pode ser utilizado em uma grande variedade de hardwares. O Robotics Studio pode fazer simulações, em ambiente 3D, de robôs conectados ao computador, ou de objetos criados pelo próprio usuário, via programação na linguagem C#. A figura 4 mostra um dos exemplos estudados no tutorial do aplicativo.
Anais do 13O Encontro de Iniciação Científica e Pós­Graduação do ITA – XIII ENCITA / 2007
Instituto Tecnológico de Aeronáutica, São José dos Campos, SP, Brasil, Outubro, 01 a 04, 2007.
O Robotics Studio possui efeitos de luz, cores, texturas e sua câmera de visualização pode se mover e girar de 360º. Por isso, a princípio, o Robotics Studio demonstrou ser um programa excelente, que atingiria todos os objetivos do projeto. Porém, algumas dificuldades surgiram, como:
• Tutorial incompleto:
O tutorial que vem junto com o software dava muita ênfase na conexão com hardware, e os exemplos de simulação eram muito pontuais. Faltavam funções para o desenvolvimento do projeto.
• Compreensão do código­fonte utilizado: Existiam muitas classes e métodos provindos de bibliotecas criadas pela Microsoft. O funcionamento desses métodos era de difícil compreensão, pois era uma análise de um código­fonte quase que inteiramente desconhecido. Não existia uma documentação contendo todos os métodos e classes e seus funcionamentos. • Software novo e ainda em desenvolvimento: O software ainda estava no começo de seu desenvolvimento, em fase de teste. Seus recursos eram limitados.
• Memória de vídeo de, no mínimo, 128MB:
Foi necessária a compra de uma placa de vídeo para o computador de trabalho.
• Instalação prévia de outros aplicativos:
Por exemplo, o .NET Framework 2.0, e um editor e compilador da linguagem C#.
• Falta de material de pesquisa:
Por ser um software novo, não existem discussões na internet e nem livros sobre o assunto.
Figura 4. Ambiente gráfico do Robotics Studio
Anais do 13O Encontro de Iniciação Científica e Pós­Graduação do ITA – XIII ENCITA / 2007
Instituto Tecnológico de Aeronáutica, São José dos Campos, SP, Brasil, Outubro, 01 a 04, 2007.
A segunda tecnologia, que foi selecionada para o projeto, é o uso da linguagem de programação Java com auxílio das bibliotecas Java 3D. Essa escolha teve vários motivos. Alguns deles: • Afinidade do aluno com a linguagem Java por estar cursando no segundo semestre de 2006 uma matéria de programação orientada a objetos concomitante com a Iniciação Científica.
• Biblioteca muito abrangente, com várias classes e métodos voltados para computação gráfica 2D e 3D que facilitam muito a criação.
• Grande quantidade de materiais de pesquisa, como livros, fóruns de discussão, tutoriais, API’ s, etc.
• Tecnologia em constante desenvolvimento.
A API (Application Programming Interface) do Java são as bibliotecas que contém os métodos (funções) e classes existentes no Java. Deve­se procurar a API de acordo com a versão da plataforma Java (kit de desenvolvimento) que estiver instalada no computador. No desenvolvimento do projeto, está sendo utlizado o pacote J2SE 5.0 para windows (JavaTM 2 Platform Standard Edition 5.0). Para o desenvolvimento 2D, basta esse pacote. Para o desenvolvimento 3D, não basta ter a plataforma J2SE 5.0 instalada. Deve­se fazer o download do arquivo de instalação que insere novos métodos e classes necessários (API do Java 3D) para o desenvolvimento tridimensional de aplicativos.
2.1. Etapas de Desenvolvimento
2.1.1.
Modelo simplificado 2D versão I
Nesta primeira etapa do projeto, o objetivo foi familiarizar o aluno com as bibliotecas do Java que são destinadas à computação gráfica 2D. O helicóptero é composto por um braço de sustentação, uma armação retangular (que contém os motores DC) e um contra­peso. A idéia desse primeiro modelo foi representar apenas o braço de sustentação, por meio de um segmento de reta, que variasse de posição caso fossem mudados os valores de seus ângulos de elevação e de deslocamento (no momento não estamos preocupados com o ângulo de atitude, já que não há a representação da armação retangular).
Para fazer uma representação 2D do problema, foi fixada uma das extremidades do braço de sustentação (segmento de reta, no aplicativo Java) em um ponto conhecido. Em seguida, projetou­se esse segmento de reta no plano yz (ver figura 5). A mudança de ângulo (deslocamento e/ou elevação) é feita via clique do mouse.
Figura 5. Projeções do segmento de reta (modelo I) segundo os eixos y e z
Na figura 5, L indica o comprimento do braço de sustentação. Nesse aplicativo Java, o comprimento L foi adotado como 300 pixels. L cos EsenT indica a componente y do segmento de reta. LsenE indica a componente z. A figura 6 mostra o esquema gráfico do aplicativo. No segmento de reta da figura 6, uma das extremidades é fixa na origem dos eixos coordenados, enquanto a outra varia de acordo com suas coordenadas (y,z) dadas por L cos EsenT e LsenE , respectivamente.
Foram criadas quatro classes Java para tal. A primeira, que corresponde à classe ValoresAngulos.java, é responsável por possuir métodos que recebem os valores dos angulos de deslocamento (Travel, T), de elevação (Elevation, E), e de atitude (Pitch, P) provindos de um arquivo Anais do 13O Encontro de Iniciação Científica e Pós­Graduação do ITA – XIII ENCITA / 2007
Instituto Tecnológico de Aeronáutica, São José dos Campos, SP, Brasil, Outubro, 01 a 04, 2007.
texto. Esse arquivo texto, angulos.txt, possui várias combinações dos ângulos T e E (em graus), mantendo o ângulo P no valor zero graus, já que este não é utilizado.
A segunda classe utilizada foi a classe LerArquivo.java, que é responsável por possuir métodos para abrir o arquivo texto, ler suas informações linha a linha, armazená­las em instâncias da classe ValoresAngulos.java, e por fim fechar o arquivo. Mais especificamente, essa classe possui um método que retorna um vetor com vários objetos da classe ValoresAngulos.java, que representam todas as linhas do arquivo texto. A terceira classe, e mais importante, nomeada RetaPanel.java, é responsável por criar uma instância da classe LerArquivo.java, que abrirá o arquivo texto, lerá o seu conteúdo, e fechará o arquivo. Essa classe é também responsável pelo desenho esquematizado na figura 6, com base na leitura dos dados do arquivo. Por fim, a quarta classe (RetaFrame.java) é responsável por abrir uma janela do Windows para receber o painel criado anteriormente. Para isso, cria­se uma instância da classe RetaPanel.java, e insere­a na janela (frame). Note que sempre necessitamos de classes anteriormente criadas (ou de classes já existentes na biblioteca J2SE). Para criar a classe LerArquivo.java, foi necessário existir primeiro a classe ValoresAngulos.java. Assim como para criar a classe RetaPanel.java, foi necessário existir primeiro a classe LerArquivo.java, e assim sucessivamente. Para desenhar o segmento de reta, utilizou­se um método de uma classe já existente no pacote de bibliotecas.
2.1.2.
Modelo simplificado versão II
Praticamente idêntico ao modelo anterior. Sua modificação se deve à adição de uma nova classe, chamada Atualiza.java, que herda métodos de uma classe maior, chamada TimerTask. Essa classe contém uma tarefa a ser realizada de tempos em tempos. Essa tarefa é pintar novamente o painel, agora usando novos valores de ângulos. Na classe RetaPanel está indicado que a tarefa deve se repetir a cada 100 milissegundos. Resumindo, agora basta um clique do mouse para que o aplicativo percorra automaticamente todos os valores de ângulos escritos no arquivo texto. No modelo versão I, era necessário um clique do mouse a cada linha do arquivo texto para repintar o cenário. Também nessa etapa do projeto foram testadas novas cores, texturas e diferentes espessuras para o segmento de reta.
Figura 6. Esquema gráfico do modelo I. Em vermelho, temos a representação do braço de sustentação em forma de segmento de reta.
2.1.3.
Modelo simplificado versão III
O objetivo agora era completar o aplicativo, colocando uma representação da armação retangular (que contém os motores DC) em forma de segmento de reta no painel, junto com a representação do braço de sustentação. A tarefa de projetar essa armação no segundo o plano yz foi complicada do ponto de vista matemático. A figura 6 nos mostra o novo modelo.
Anais do 13O Encontro de Iniciação Científica e Pós­Graduação do ITA – XIII ENCITA / 2007
Instituto Tecnológico de Aeronáutica, São José dos Campos, SP, Brasil, Outubro, 01 a 04, 2007.
Consideremos um novo sistema de coordenadas (x’ , y’ , z’ ) tal que sua origem O’ se localize na extremidade do braço de sustentação, e seja diferente da origem do sistema de coordenadas (x, y, z), como indica a figura 6. Os novos eixos coordenados estão representados na figura 7, onde y’ aponta para fora da tela do computador, tem a mesma direção do braço de sustentação e sentido igual ao do vetor →
OO ′ . O eixo z’ é perpendicular ao braço de sustentação e aponta para cima. A figura 8 mostra como o sistema de coordenadas (x’ , y’ , z’ ) está rotacionado em relação ao sistema de coordenadas (x, y, z). Para desenhar o novo segmento de reta, devemos descobrir as coordenadas (x’ , y’ , z’ ) de seus extremos e transformá­las para o sistema de coordenadas (x, y, z) e aproveitar as coordenadas (y,z) para a projeção no plano yz. Para tal, acharemos a matriz mudança de coordenadas.
Figura 6. Modelo III
Figura 7. Sistema de coordenadas (x’ , y’ , z’ )
Anais do 13O Encontro de Iniciação Científica e Pós­Graduação do ITA – XIII ENCITA / 2007
Instituto Tecnológico de Aeronáutica, São José dos Campos, SP, Brasil, Outubro, 01 a 04, 2007.
Figura 8. Rotação do sistema de coordenadas (x’ , y’ , z’ ) em relação ao sistema de coordenadas original. O ângulo vermelho corresponde ao ângulo E, e o lilás corresponde ao ângulo T.
Sejam i, j e k os versores que indicam as direções dos eixos coordenados x, y e z, respectivamente, e i’ , j’ e k’ os versores dos eixos x’ , y’ e z’ , respectivamente. Os versores se relacionam da seguinte forma: i ′ = cos T cos Ei + sin T cos Ej + sin Ek
j ′ = −sin Ti + cos Tj + 0k
z ′ = −cos T sin Ei − sin T sin Ej + cos Ek
Dessa forma, a matriz mudança de coordenadas é dada por:
cos T cos E
− sin T
− cos T sin E
sin T cos E
cos T
− sin T sin E
sin E
0
cos E
A mudança de coordenadas é feita da seguinte maneira:
x
y =
z
cos T cos E
−sin T
−sin T sin E
sin T cos E
cos T
− cos T sin E
sin E
0
cos E
x '
y '
z '
Como está indicado na figura 7, a coordenada x’ tem valor zero. Como só nos interessa as coordenadas y e z, a matriz mudança de coordenadas pode ser reduzida a: y = cos T . y ′ (I)
z = −sin T sin E. y ′ +cos E.z ′ (II)
Da figura 7, tem­se que y′ = ±
L1 cos P
2
z′ = ±
L1sin P
. 2
Logo, podemos achar as coordenadas y e z das extremidades da armação retangular substituindo y’ e z’ nas equações (I) e (II).
Anais do 13O Encontro de Iniciação Científica e Pós­Graduação do ITA – XIII ENCITA / 2007
Instituto Tecnológico de Aeronáutica, São José dos Campos, SP, Brasil, Outubro, 01 a 04, 2007.
2.1.4.
Modelo tridimensional
Por meio de tutorial, estudou­se o uso da tecnologia Java 3D para construção de animações tridimensionais. A estrutura de um programa em Java 3D é igual a de uma árvore: Os nós filhos possuem apenas um nó pai. É a chamada relação pai­filho. A raiz da árvore é chamada de Universo Virtual (do inglês Virtual Universe), e todo programa em Java 3D deve possuir essa raiz. Caso ocorra de o programador criar um Scene Graph (grafo de cena) ilegal (por exemplo, dois filhos tem um mesmo pai), o programa pode até compilar, mas não funcionará. Os nós nas árvores são instâncias das classes Java 3D. Existem subnós chamados nós componentes, que não necessitam seguir a relação pai­filho da árvore. Esses nós servem apenas para dar detalhes de geometria e de parâmetros de aparência de certo objeto. Na figura 9 temos a representação dos componentes de um Scene Graph.
Figura 9. Esquema hierárquico do Java 3D.
Nesta fase do projeto, desenvolveu­se um aplicativo 3D com a ajuda da ferramenta mencionada acima. Para melhor explanação a respeito do grafo de cena, usaremos a seguinte notação:
Figura 10. Notação da árvore de nós do Java 3D.
Usando esta notação, construiu­se a árvore que demonstra a estrutura do aplicativo, contendo todas as suas relações pai­filho, sem ferir as regras da estrutura em árvore, já comentadas. A figura a seguir mostra a árvore do aplicativo em questão.
Anais do 13O Encontro de Iniciação Científica e Pós­Graduação do ITA – XIII ENCITA / 2007
Instituto Tecnológico de Aeronáutica, São José dos Campos, SP, Brasil, Outubro, 01 a 04, 2007.
Figura 11. Grafo de Cena do aplicativo
A partir da árvore, pode­se perceber que existem formas geométricas simples, as quais representam o helicóptero. Os nós BracoSusten e Apoio (nós do tipo TransformGroup, TG) representam respectivamente o braço de sustentação e o apoio do helicóptero. A armadura e o contrapeso (nós do tipo TG) são representados por um paralelepípedo e um cubo, respectivamente. Todos os nós que representam formas tem como nó filho um nó folha (Leaf) do tipo S (S significa Shape, que do inglês significa “ Forma” ). A aparência de todos os nós S é a mesma. As formas geométricas é que se modificam.
Felizmente, após criado o universo virtual (Virtual Universe), o compilador do Java 3D constrói automaticamente o nó Locale, como também a parte direita da árvore completa (parte esta referente à construção da View – e spaço e visão ­ para renderização). Para este aplicativo, consideraremos que os sinais elétricos provindos do helicóptero, os quais fornecem informações sobre os ângulos, já foram tratados, e os valores dos ângulos estão em um arquivo do tipo txt, onde cada linha possui três elementos, separados por espaços. Os elementos da linha do arquivo são o ângulo T, E e P, respectivamente, em graus, em diferentes instantes de tempo.
O helicóptero possui formas simplificadas. É composto por cilindros, esferas e caixas tridimensionais. O aplicativo lê o arquivo txt contendo os valores dos ângulos. Esse arquivo deve estar localizado na raiz do windows (c:). Este característica pode ser eventualmente modificada com facilidade.
O aplicativo completo não é composto apenas dessa classe. As classes Java que o compõem são: Helicoptero, TimeBehaviorBraco, TimeBehaviorArmadura, ValoresAngulos e LerArquivo. A classe principal é a classe Helicoptero. Ela renderiza o helicóptero (ou seja, faz com que este apareça na tela, com todas as suas características e também as características do ambiente). A classe TimeBehaviorBraco simula o comportamento de animação do braço. Ela terá o papel de usar os valores dos ângulos para rotacionar o braço em intervalos de tempo bem definidos. A classe TimeBehaviorArmadura possui comportamento semelhante, tem o papel de rotacionar a armadura em intervalos de tempos bem definidos. Os métodos da classe TimeBehaviorArmadura tiveram de ser separados da classe TimeBehaviorBraco, pois nesse caso queremos que somente a armadura rotacione. A classe LerArquivo lê o arquivo txt em questão e armazena os seus valores em um objeto da classe ValoresAngulos, que possui métodos set e get.
Seguem abaixo alguns “ Snapshots” do funcionamento do aplicativo, para uma certa entrada de dados existente num arquivo txt. A entrada de dados tentou demonstrar fielmente o movimento real do helicóptero. As figuras foram colocadas em sequência para que o leitor possa perceber a animação sem precisar executar o aplicativo. •
SEQUÊNCIA 1
Anais do 13O Encontro de Iniciação Científica e Pós­Graduação do ITA – XIII ENCITA / 2007
Instituto Tecnológico de Aeronáutica, São José dos Campos, SP, Brasil, Outubro, 01 a 04, 2007.
Figura 12. Braço na posição horizontal e armadura se movendo, simulando uma tentativa de movimento do braço inteiro para o fundo da figura. As hélices são representadas por esferas.
Figura 13. Após a inclinação da armadura, o braço se move para o fundo da figura
Figura 14. Término do movimento do braço e da armadura.
•
SEQUÊNCIA 2
Anais do 13O Encontro de Iniciação Científica e Pós­Graduação do ITA – XIII ENCITA / 2007
Instituto Tecnológico de Aeronáutica, São José dos Campos, SP, Brasil, Outubro, 01 a 04, 2007.
Figura 15. Combinação de movimentos dados pelo ganho de potência nos motores e giro da armadura.
Figura 16. Fim da sequência 3.
•
HELICÓPTERO VISTO POR OUTROS ÂNGULOS
Figura 17. Helicóptero visto de cima, com a ajuda do comportamento(behavior) de rotação via mouse.
Figura 18. Helicóptero visto de baixo, com a ajuda do comportamento (behavior) de rotação via mouse. Anais do 13O Encontro de Iniciação Científica e Pós­Graduação do ITA – XIII ENCITA / 2007
Instituto Tecnológico de Aeronáutica, São José dos Campos, SP, Brasil, Outubro, 01 a 04, 2007.
Ao longo dessa fase do projeto, dificuldades foram encontradas. Primeiramente, os tutoriais mais completos e aplicáveis a esse contexto eram longos e de pouca prática. Diferente da fase de implementação do modelo 2D, nesta fase não era possível utilizar o mesmo algoritmo de repetição das imagens na tela. No modelo 2D, utilizou­se o método Repaint e utilizou­se vetores de posições desejadas para os pontos das retas. No caso 3D, teve­se que implementar classes que herdam métodos de uma classe chamada Behavior, que do inglês significa “ comportamento” . Outra dificuldade encontrada foi a combinação de movimentos de rotação em torno dos eixos. Inicialmente o helicópeto conseguia rotacionar em apenas um eixo. Posteriormente, utilizando­se uma função existente na API do Java 3D que combina as duas rotações.
Comparado ao cronograma inicial do projeto, não foram desenvolvidos efeitos de zoom e de câmera, por falta de tempo e de material de estudo adequado à essa aplicação.
3.
Conclusões
A escolha da ferramenta de auxílio foi de suma importância. O estudo das funcionalidades do aplicativo Robotics Studio tomou muito tempo, tempo esse que poderia ser aplicado ao desenvolvimento e aperfeiçoamento dos aplicativos Java. O Java 3D demonstrou ser muito versátil e interessante. Durante o desenvolvimento dos modelos, pode­se perceber o quão útil pode ser a linguagem Java para o desenvolvimento de um aplicativo de computação gráfica. As bibliotecas do Java e Java 3D possuem uma infinidade de classes e métodos, que tornam o processo de programação simples e rápido, com código­fonte enxuto. Por exemplo, descobriu­se mediante pesquisa no site da Sun que havia um temporizador (usado no modelo II ) na API do Java. Nem mesmo o livro de pesquisa utilizado falava sobre tal temporizador. Logo, a pesquisa na API do Java é essencial para o crescimento profissional do programador. A API demostra ser a melhor fonte de consulta. Outra fonte de consulta relevante são exemplos de aplicativos gráficos.
Todos os programas Java criados funcionaram corretamente, conforme esperado. A animação do aplicativo 3D não ficou tão dinâmica devido à discretização dos ângulos no arquivo txt e devido à falta de hardware gráfico para vizualização.
4.
Agradecimentos
Ao CNPq, pela oportunidade de aprendizado, e pela concessão da bolsa de Iniciação Científica. Agradeço também aos professores Jackson Paul Matsuura e Carlos Henrique Forster pela ajuda no projeto. 5.
Referências
Deitel, H. M.; Deitel, P.J. Java Como Programar: 6 ed. São Paulo: Bookman, 2005. 1110 p.