Orientação a Objetos
Componentes: JLabel, JTextField e JButton
Container / Layout
Gil Eduardo de Andrade
Componentes Gráficos: Container
A classe “Container”
(import java.awt.Container)
• A ideia de Container, em Java, está associada a
possibilidade de componentes agregarem outros
componentes, como por exemplo, um JFrame (janela)
agregar vários JButtons (botões);
• Existe uma classe abstrata “Container” que define
funções básicas associados a um Container, como os
métodos:
– add(): que permite adicionar um componente;
– remove(): que permite remover um componente;
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Container
“Container” e a classe “LayoutManager”
• Normalmente Containers possuem mais de
um componente agregado, necessitando
especificar a disposição como eles serão
apresentados ;
• Em Java, a classe LayoutManager é
responsável pelo gerenciamento dessa
disposição;
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Layout
Métodos de Layout de um Container
• Os principais métodos da classe “Container”
vinculados ao layout dos componentes são:
– setLayout(LayoutManager obj): recebe um
objeto da classe LayoutManger que determina a
política escolhida de disposição dos componentes;
– validate(): server para atualizar (validar)
alterações feitas nos componentes de um
Container; (adicionar ou remover um componente)
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Layout
Tipos de Layout de um Container
• O pacote java.awt possui vários
gerenciadores de layout pré-definidos,
contudo, nesta aula iremos trabalhar apenas
com os layouts: FlowLayout e BorderLayout;
• Também é possível trabalhar com layout livre,
onde o usuário especifica diretamente a
disposição de cada componente do Container;
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Layout
A classe “FlowLayout”
(import java.awt.FlowLayout)
• Neste gerenciador os componentes são
adicionados ao Container da esquerda para
direita, quando a borda é alcançada, os
componentes são dispostos em uma nova linha;
• A FlowLayout permite que os componentes sejam
alinhados à esquerda, centralizados e alinhados à
direita;
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Layout
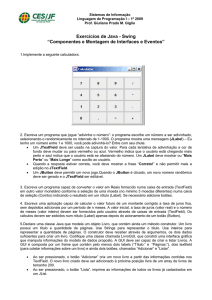
Exemplo 01: Gerenciador FlowLayout
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Layout
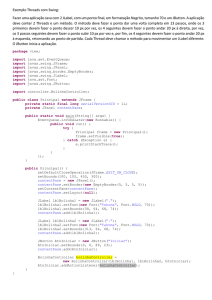
Exemplo 02: Gerenciador FlowLayout
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Layout
Exemplo 02: Gerenciador FlowLayout
Continuação do código do slide anterior
A classe JButton, utilizada no exemplo, será explicada em mais detalhes nos próximos slides.
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Layout
Exemplo 02: Gerenciador FlowLayout
Resultado da Execução
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Layout
Exemplo 03: Gerenciador FlowLayout
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Layout
Exemplo 03: Gerenciador FlowLayout
Continuação do código do slide anterior
A classe JButton, utilizada no exemplo, será explicada em mais detalhes nos próximos slides.
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Layout
Exemplo 03: Gerenciador FlowLayout
Resultado da Execução
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Layout
A classe “BorderLayout” (import java.awt.BorderLayout)
• Neste gerenciador os componentes são
organizados por regiões (NORTH, SOUTH, EAST, WEST, CENTER)
dento do Container;
• O gerenciador BorderLayout é utilizado
(indicado) para janelas que possuem até cinco
componentes;
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Layout
Exemplo: Gerenciador BorderLayout
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Layout
Exemplo: Gerenciador BorderLayout
Continuação do código do slide anterior
A classe JButton, utilizada no exemplo, será explicada em mais detalhes nos próximos slides.
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Layout
Exemplo: Gerenciador BorderLayout
Resultado da Execução
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JLabel
A classe “JLabel”
(import java.swing.JLabel)
• A classe “JLabel” permite a inserção de rótulos
e imagens em formulários Java (janelas);
• Ao instanciar um objeto da classe JLabel,
quando pretende-se utilizá-lo como rótulo, é
passado ao seu construtor o texto que o
componente deve apresentar;
– JLabel rotulo = new JLabel(“Nome:”);
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JLabel
A classe “JLabel”
(import java.swing.JLabel)
• Após instanciar um objeto da classe JLabel,
considerando um JFrame com layout “null“,
são utilizados os métodos;
– setLocation(pos_x, pos_y): que permite indicar a
posição onde o JLabel deve aparecer na janela;
– setSize(largura, altura): que permite indicar a
largura e altura do JLabel na janela;
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JLabel
Exemplo: Criando um JLabel
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JLabel
Exemplo: Criando um JLabel
Continuação do código do slide anterior
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JLabel
Exemplo: Criando um JLabel
Resultado da Execução
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JLabel
A classe “JLabel”
(import java.swing.JLabel)
• Ao instanciar um objeto da classe JLabel,
quando pretende-se utilizá-lo como imagem, é
passado ao seu construtor um objeto da
classe ImageIcon que permite carregar uma
imagem de um caminho (path) especificado:
– JLabel img = new JLabel(new ImageIcon(“path”));
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JLabel
Exemplo: Criando um JLabel como imagem
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JLabel
Exemplo: Criando um JLabel com imagem
Continuação do código do slide anterior
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JLabel
Exemplo: Criando um JLabel como imagem
Resultado da Execução
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JTextField
A classe “JTextField”
(import java.swing.JTextField)
• A classe “JTextField” permite a inserção de
campos de texto (para digitação) em formulários
Java (janelas);
• Ao instanciar um objeto da classe JTextField,
não é passado, normalmente, nenhum
parâmetro ao seu construtor;
– JTextField jt_login = new JTextField();
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JTextField
Exemplo: Criando um JTextField
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JTextField
Exemplo: Criando um JTextField
Continuação do código do slide anterior
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JTextField
Exemplo: Criando um JTextField
Resultado da Execução
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JPasswordField
A classe “JPasswordField”
(import java.swing.JPasswordField)
• A classe “JPasswordField” permite a inserção
de campos de senha (para digitação) em
formulários Java (janelas);
• Ao instanciar um objeto da classe
JPasswordField, não é passado, normalmente,
nenhum parâmetro ao seu construtor;
– JPasswordField jp_senha = new JPasswordField()
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JPasswordField
Exemplo: Criando um JPasswordField
O código abaixo apresenta apenas as alterações que acontecem com relação ao anterior
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JPasswordField
Exemplo: Criando um JPasswordField
Resultado da Execução
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Métodos
As classes “JTextField” e “JPasswordField”
• As classes “JTextField” e “JPasswordField”
possuem alguns métodos importantes e muito
utilizados no desenvolvimento de sistemas:
– String getText(): retorna uma String e permite
obter o texto digitado pelo usuário no campo;
– setEnabled(bool): permite habilitar (bool=true) e
desabilitar (bool=false) o campo de texto;
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: Métodos
As classes “JTextField” e “JPasswordField”
Todos os métodos citados serão apresentados através dos exemplos dos próximos slides
– setVisible(bool): permite mostrar (bool=true) e
esconder (bool=false) o campo de texto;
– setLocked(bool): permite travar (bool=true) e
destravar (bool=false) o campo de texto para
digitação;
– setText(str): permite colocar o texto “str” no
campo de texto;
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JButton
A classe “JButton”
(import java.swing.JButton)
• A classe “JButton” permite a inserção de
botões em formulários Java (janelas);
• Ao instanciar um objeto da classe JButton, é
passado, normalmente, uma String (texto) que
se deseja apresentar dentro do componente
– JButton jb_logar = new JButton(“Autenticar”)
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JButton
Exemplo: Criando um JButton
O código abaixo apresenta apenas as alterações que acontecem com relação ao anterior
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Componentes Gráficos: JButton
Exemplo: Criando um JButton
Resultado da Execução
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Eventos ActionListener: JButton
Eventos com “JButton”
• Como já visto na aula anterior, as interfaces
gráficas em Java são, em sua maioria,
orientadas a eventos;
• Assim, para capturarmos as ações referentes
aos botões, como exemplo o “clicar” do
mouse, torna-se necessário registrar esse
evento;
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Eventos ActionListener: JButton
Eventos com “JButton”
• Para registro do evento, assim como visto na
aula anterior (“KeyListener”), é necessária a
implementação de uma interface, nesse caso
a “ActionListener“;
• O método abstrato, actionPerformed() deve
ser declarado e implementado;
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Eventos ActionListener: JButton
Exemplo: Evento JButton
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Eventos ActionListener: JButton
Exemplo: Evento JButton
Continuação do código do slide anterior
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Eventos ActionListener: JButton
Exemplo: Evento JButton
Resultado da Execução
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Eventos ActionListener: JButton
Exemplo: Evento JButton
Clicando no botão A
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Eventos ActionListener: JButton
Exemplo: Evento JButton
Clicando no botão B
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade
Eventos ActionListener: JButton
Eventos com “JButton”
• Um exemplo completo, contendo todos os
conceitos aqui apresentados, bem como uma
classe de controle para os eventos está
disponível na sessão de dica desta aula;
Aula 12: Componentes: JLabel, JTextField e JButton – Gil Eduardo de Andrade