
VI.1 – Desenho de Páginas Web
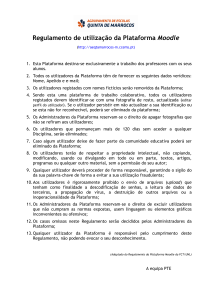
Qual o problema desta página ?
VI – WWW
VI.1 – Desenho de Páginas Web
Conteúdo ocupa
pequena %
The Design of Sites, Cap. 1, 4 e 5,
D. Duyne, J. Landay, J. Hong
http://www.useit.com/alertbox/ , Jakob Nielsen
VI.1 – Desenho de Páginas Web
Resumo da Aula Anterior
2
Sumário
• Dispositivos de Entrada de Dados
• Importância de páginas bem desenhadas
– Texto
• Teclados, Escrita à mão, Fala
• Diferenças entre IU para Web e Desktop
– Coordenadas
• Dez erros mais comuns em desenho Web
• Ratos e derivados
• Tabletes
– 1996
• 3D
– 2005
– 2007
– Novos dispositivos
VI.1 – Desenho de Páginas Web
3
Bom desenho pode aumentar vendas
VI.1 – Desenho de Páginas Web
4
Importância de Bom Desenho
• Diferença entre sucesso e fracasso
• Artigo NY Times, 8/30/99 (site da IBM)
– “Most popular feature was … search … because
people couldn't figure out how to navigate the site“
– “The second most popular feature was the help
button, because the search technology was so
ineffective.”
• Páginas
– com um desenho Limpo
– Fáceis de usar
– Centradas no utilizador
• Conseguem
– Reduzir o número de erros do utilizador
– Reduzir o tempo necessário para encontrar coisas
– Aumentar satisfação geral do utilizador (diz a outros)
• Depois do redesenho,
– Uso do botão "help" diminuiu 84%
– Vendas aumentaram 400%
• Exemplo de Sucesso:
– Funciona melhor que os outros motores de busca
http://www.nytimes.com/library/tech/99/08/cyber/commerce/30commerce.html
VI.1 – Desenho de Páginas Web
5
VI.1 – Desenho de Páginas Web
6
1
VI.1 – Desenho de Páginas Web
Uma Página Web Representa...
Desenho Web vs Desktop GUI
• Vista que o utilizador tem da informação
• Diversidade de dispositivos (Web)
– Difícil de antecipar o que irão usar
• Unidade de navegação
(TV Interactiva, PDAs, Tlms)
– Ser diferente é uma “feature”
– O que se obtem quando se carrega num link
• Endereço para obter informação na rede (URL)
• Utilizadores controlam a navegação
– Por caminhos nunca dantes antecipados
• Armazenamento de informação
– Caem do céu via motores de pesquisa/Bookmarks
– No servidor
• Parte de uma experiência integral
• Página é uma unidade atómica que unifica estes
conceitos
VI.1 – Desenho de Páginas Web
– Utilizadores movem-se entre diferentes locais
7
Wizards – Diferenças?
VI.1 – Desenho de Páginas Web
8
Onde está Aplicação e Estado ?
• Back (anterior) no desktop
– Tipicamente desfaz alterações no último passo
• Back nas páginas Web
– botão “back” do navegador?
• Invisível para servidor – não altera estado
– Elo “back” na página ?
• servidor pode alterar estado
– Pode-se impedir o utilizador de usar “back” ?
• Usando javascript…, mas não é uma boa ideia
Desktop
VI.1 – Desenho de Páginas Web
• Saídas claramente assinaladas são
importantes
Web
– Óbvias no desktop mas não na web...
9
Caixa de Diálogo Desktop
VI.1 – Desenho de Páginas Web
VI.1 – Desenho de Páginas Web
10
Caixa de diálogo na Web
11
VI.1 – Desenho de Páginas Web
12
2
VI.1 – Desenho de Páginas Web
Caixa de diálogo na Web
Diferenças entre Diálogos
• Desktop: Caixas de diálogo pop-up
– Geralmente mais pequena que janela principal
– Mantém contexto (por detrás) sobre tarefa principal
• Web: Nova página (substitui Anterior)
– necessário andar para trás e para frente
para recuperar contexto
• “forward” navegador perde valores depois de “back”
(forms)
– MUITO tempo para carregar páginas
• Necessário relembrar contexto no tempo!
VI.1 – Desenho de Páginas Web
13
VI.1 – Desenho de Páginas Web
14
15
VI.1 – Desenho de Páginas Web
16
Soluções Problema do Contexto
• Repetir contexto
– acrescentar nova info. na pág. corrente
• Do ponto de vista do utilizador a página
“expande-se”
• Optimizar páginas para carregamento rápido
• Reduzir gráficos
• Melhorar desempenho do servidor
VI.1 – Desenho de Páginas Web
Dez erros de Web Design
10. Tempos de carregamento longos
• Lista de Nielsen (original 1996)
• Regra dos 10 segundos
– http://www.useit.com/alertbox/9605a.html
– Não necessariamente consensual
– Tempo que utilizadores levam a perder interesse
• Consistente com estudos tradicionais de factores humanos
• 15 segundos podem ser aceitáveis na Web
– utilizadores habituados a esperar...
• Nielsen - Autodesignado Web guru
– Mas só páginas mais importantes
– Investigador em Hypertexto muito antes da
Web
• Web está mais lenta
– não mais rápida
• Excelente lista de difusão / local
– http://www.useit.com/alertbox/
VI.1 – Desenho de Páginas Web
17
VI.1 – Desenho de Páginas Web
18
3
VI.1 – Desenho de Páginas Web
9. Informação desactualizada
8. Cores de elos não padronizadas
• Contratem um “jardineiro” para a equipa
• Elos para
– “root out the weeds and replant the flowers”
– Páginas não visitadas são azuis
• Pessoas preferem criar conteúdo a mantê-lo
• Modo barato de melhorar conteúdo
– Páginas já visitadas usar púrpura/vermelho
• Não alterem estas cores
– Se ainda relevante -> elo para páginas novas
– Senão removê-las
– uma das poucas ajudas universais à navegação
– consistência importante para aprendizagem
• Conteúdo desactualizado => perca de
confiança (importante para e-commerce)
VI.1 – Desenho de Páginas Web
• não sublinhem outros objectos com azul / vermelho!
– Este é um padrão de Web Design (a ver mais tarde)
19
7. Falta de apoio à navegação
VI.1 – Desenho de Páginas Web
20
O que está errado nesta página ?
• Utilizadores não conhecem o vosso local
– Sempre difícil encontrar informação
– Comunicar sentido claro de estrutura e localização
• Comunicar estrutura do local
– Disponibilizem um Mapa do Site
• Para utilizadores saberem onde estão e o que podem visitar
– Disponibilizem Bom mecanismo de busca
• Porque mesmo a melhor navegação não basta
• Expectativas dos utilizadores
– Logotipo no canto superior esquerdo ligado à home page
– Estrutura de outline indicando a localização actual
VI.1 – Desenho de Páginas Web
21
6. Páginas muito longas
VI.1 – Desenho de Páginas Web
22
6. Páginas muito longas (cont)
• Muitos utilizadores não desenrolam página
• Não consensual:
– parte não visível não é lida
– Jared Spool – os utilizadores
• Conteúdo crítico e navegação
habituaram-se a desenrolar páginas se
– Devem estar no topo da página
(e só se?) a página der pistas de “haver
conteúdo mais para baixo”
• Páginas de informação podem ser maiores
– Leitores interessados irão pesquisar o conteúdo
– É uma boa ideia ser conciso
– Páginas longas versus páginas curtas
• Importância decrescente
• Reduzir tempos de carregamento
– Procurar não usar mais de 3 ecrãs
– Informação no TOPO dominante
VI.1 – Desenho de Páginas Web
23
VI.1 – Desenho de Páginas Web
24
4
VI.1 – Desenho de Páginas Web
5. Páginas Orfãs
Qual o problema com estas páginas?
• Todas as páginas devem indicar a que
local pertencem
– Utilizadores podem “cair do céu” e não da
home-page.
– Acesso via Google, Altavista, Lycos, etc.
– Ser acessível sem ser pela home page
• Todas as páginas deveriam ter
– Elo para home page
– Indicação do local a que pertencem e posição
na estrutura do local
(tornar visível o estado do sistema)
VI.1 – Desenho de Páginas Web
25
4. URLs Complicadas
VI.1 – Desenho de Páginas Web
26
Qual o problema ?
• Não devem expor endereços da máquina
• Utilizadores tentam descodificar URLs das páginas
– Para inferir a estrutura do local
• Falta de apoio à navegação e sensação de localização
• URL devem ser legíveis por pessoas
– Nomes reflectirem natureza do espaço informação
– Por vezes preciso escrever URL -> minimizar erros
• Usar letra minúscula, nomes curtos sem caracteres
especiais
– Muitas pessoas não sabem teclar ~
• URLs são difíceis de enviar por email
– Word-wrapping, etc.
– Ver shorturl.com
• faz caching de urls e devolve urls curtas
VI.1 – Desenho de Páginas Web
27
3. Animações contínuas
VI.1 – Desenho de Páginas Web
28
Qual o problema com esta página ?
• Não incluam animações intermináveis
– Imagens em movimento estimulam a visão
periférica
• Excluam animações, texto que desenrola, marquees
• Utilizadores desligam-nas
– Logo, não incluam nada de importante nestas!
• Dêem paz e descanso aos utilizadores
– para lerem o texto!
VI.1 – Desenho de Páginas Web
29
VI.1 – Desenho de Páginas Web
30
5
VI.1 – Desenho de Páginas Web
Redesenhada em 2003
2. Uso gratuito de tecnologia
• Não tentem atrair os utilizadores desta forma
– Pode ser que atraiam os “nerds” mas os utilizadores
“normais” preocupam-se com conteúdo e serviço.
• Se o sistema/navegador estoira
– Não vão voltar
• Ex. usem VRML se a vossa informação “é” 3D
– Desenho de arquitectura ou planeamento de cirurgia
– É apropriado se venderem programas de CAD/GIS,VR, etc.
• Ex. Introduções “Flash”
– Nem sempre se traduzem em mais valia
– Deve existir forma de contornar
• Browser pode não ter plug-in
VI.1 – Desenho de Páginas Web
31
VI.1 – Desenho de Páginas Web
32
1. Frames
Qual o problema com esta página ?
• Confundem utilizadores
– Conflito c/ modelo mental da página web
• Sequência de acções <> acto único
• Unidade de navegação <> unidade de visualização
• Perde-se previsibilidade das acções utilizador
– Que informação aparece onde quando se clica ?
• Não é possível fazer bookmarks da página e regressar...
– Corrigido no Explorer 5
• URLs deixam de funcionar (vão para pag 1 frameset)
• Não é possível partilhar com outros
– Enviar elos por email não funciona...
VI.1 – Desenho de Páginas Web
33
Frames (cont.)
34
Resumo (Lista original 1996)
• Motores de busca têm problemas c/ frames
– que parte dos framesets incluir nos índices ?
• Primeiros surveys demonstram
– Preferência por locais sem frames
– Inquéritos mais recentes confirmam ~70-90%
• Nota: desenhadores experientes podem usar
frames de forma eficaz
• Amazon.com seria impossível com frames
(design to be linked to)
VI.1 – Desenho de Páginas Web
VI.1 – Desenho de Páginas Web
35
1. Frames
2. Uso Gratuito de Tecnologia
3. Animações contínuas
4. URLs complicadas
5. Páginas órfãs
6. Páginas (demasiado) longas
7. Falta de apoio à navegação
8. Cores de elos não padronizadas
9. Informação Desactualizada
10.Paginas Lentas a carregar
VI.1 – Desenho de Páginas Web
36
6
VI.1 – Desenho de Páginas Web
Lista de 2005
Lista de 2007
1. Problemas de Legibilidade
1.
2.
3.
4.
5.
6.
Pesquisa ineficiente
Ficheiros PDF para leitura Online
Cor de elos visitados não muda
Texto ilegível (muito texto)
Fontes com tamanho fixo (pequeno)
Títulos das páginas com pouca visibilidade para
os motores de busca
7. Elementos da página semelhantes a anúncios
8. Violação de convenções de desenho
(consistência)
9. Abertura de novas janelas do navegador
10. Não responder às perguntas do utilizador
Tipos fixos/pequenos e contraste
2. Links Não-standard
Cores, visitados não visitados
3. Flash
Utilização gratuita
4. Conteúdo não escrito para a Web
Deve ser curto, e directo ao assunto
5. Pesquisa Ineficiente
Melhorar os algoritmos de pesquisa
6. Incompatibilidade de Browsers
Optimizado para “IExplode”
7. Formulários difíceis de usar
Muito grandes, com perguntas desnecessárias
8. Falta de Informação e de Contactos sobre a Empresa
Diminui credibilidade
9. Arranjo (Layout) Congelado com Largura de Página Fixa
Muito espaço em branco, problemas de impressão
10. Ampliação de Foto Inadequada
Produtos em e-Commerce
VI.1 – Desenho de Páginas Web
37
Referências
VI.1 – Desenho de Páginas Web
38
Não se esqueçam
• Nielsen’s top 10 list
– http://www.useit.com/alertbox/9605.html
• Web pages that suck
– http://www.webpagesthatsuck.com/
• Dicas para web-designers
– http://www.dsiegel.com/tips/
• User Interface Engineering
– http://www.uie.com
VI.1 – Desenho de Páginas Web
URLs curtas mais fáceis de memorizar
39
Resumo
VI.1 – Desenho de Páginas Web
Próxima aula
• Importância de páginas bem desenhadas
• Processo de desenho para a Web
• Diferenças entre IU para Web e Desktop
• Práticas de Design
• Padrões de Desenho Web
– Wizards
– Diálogos
– Padrões para construir Home Page
• Dez erros mais comuns em desenho Web
– 6 Regras para fazer uma boa Home Page
– Originais de 1996
• Pirâmide Invertida
– 2005 e 2007
• Estudo Usabilidade Web
VI.1 – Desenho de Páginas Web
40
41
VI.1 – Desenho de Páginas Web
42
7