
FEA/USP – EAD-451 Informática Aplicada à Administração
LABORATÓRIO DE INTERNET
FRONTPAGE
Prof. Antonio Geraldo da Rocha Vidal
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
I
FEA/USP – EAD-451 Informática Aplicada à Administração
II
SUMÁRIO
Introdução ....................................................................................................................................3
Construindo um Web Site...........................................................................................................4
Iniciando ..................................................................................................................................4
Administrando o Site ..............................................................................................................5
Navegação ...........................................................................................................................5
Trabalhando com Páginas...................................................................................................6
Editando Títulos das Páginas .............................................................................................7
Aplicando um Tema ao seu Site.........................................................................................7
Editando Páginas .........................................................................................................................8
Introdução................................................................................................................................8
Salvando seu Trabalho............................................................................................................9
Editando uma Página ............................................................................................................10
Visualizando Páginas ............................................................................................................11
Editando Elementos do FrontPage ...........................................................................................11
Introdução..............................................................................................................................11
Alterando a Faixa de Título ..................................................................................................12
Alterando as Barras de Navegação.......................................................................................12
Alterando Hyperlinks............................................................................................................13
Criando Hyperlinks ...............................................................................................................14
Editando Figura .....................................................................................................................14
Inserindo Figuras...................................................................................................................15
Inserindo Tabelas ..................................................................................................................17
Formulários................................................................................................................................17
Introdução..............................................................................................................................17
Tipos de Formulários ............................................................................................................18
Controles de Formulário .......................................................................................................18
Alterando Controles de Formulários....................................................................................19
Adicionando Páginas Pré-formatadas ao Site..........................................................................20
Exercício 2 – Web Site do FrontPage ......................................................................................21
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
3
Introdução
O FrontPage é uma ferramenta destinada à criação e administração de Web Sites que não
requer nenhum conhecimento de programação. O FrontPage possui recursos que facilitam o
projeto e a rápida construção de Web Sites com visual sofisticado e de fácil de navegação.
O FrontPage é composto pelo seguinte conjunto de funções ou modos:
? ? Página: por meio do qual você cria e edita suas páginas Web sem precisar conhecer
absolutamente nada de programação HTLM (Hypertext Markup Language), pois todas
as operações necessárias são semelhantes ao uso de um processador de textos. Você
utiliza o modo Página para projetar, criar, e editar as páginas Web que formarão seu
Web Site. À medida que você adiciona textos, imagens, tabelas, campos e outros
elementos à suas páginas, o FrontPage os apresenta como eles aparecerão num
navegador Web.
? ? Pastas: por meio do qual o FrontPage permite que você organize e gerencie todas as
pastas e arquivos que comporão o seu Web Site, além de importar e exportar arquivos.
? ? Relatórios: por meio do qual o FrontPage apresenta um resumo do seu Web Site
apresenta diversas informações de gerenciamento do site através de relatórios.
? ? Navegação: por meio do qual você projeta, cria e administra todo o seu Web Site. Você
utiliza o modo Navegação para criar a estrutura do seu Web Site, aplicar temas gráficos
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
4
à suas páginas testar e reparar hyperlinks, administrar privilégios de acesso, executar
tarefas e, finalmente, publicar seu Web Site num servidor Web.
? ? Hyperlinks: por meio do qual você pode visualizar, testar e reparar todos os hyperlinks
das as páginas que compõem o seu Web Site.
? ? Tarefas: por meio do qual você pode criar uma lista de tarefas a serem executadas,
relativas à manutenção e atualização do seu Web Site, facilitando assim sua
administração.
? ? FrontPage Server Extensions: corresponde à um conjunto de programas utilitários que
são instalados no servidor Web no qual os Web Sites criados pelo FrontPage serão
publicados. Se você estiver utilizando o Microsoft Personal Web Server (servidor Web
pessoal da Microsoft), que acompanha o FrontPage, os programas do FrontPage Server
Extensions serão instalados no seu próprio microcomputador.
Além de instalar o FrontPage no seu computador, para utilizá-lo também é necessária a
instalação de um navegador Web, como, por exemplo, o Microsoft Internet Explorer, que é
incluído no CD-ROM de distribuição do FrontPage.
A Word Wide Web (WWW) ou teia mundial de computadores, é um grande caminho para
que qualquer pessoa com acesso à Internet se comunique com o mundo através de Web
Sites. Um Web Site é uma coleção de uma ou mais páginas Web, nas quais você pode
compartilhar todo o tipo de informação.
Você pode construir um Web Site pessoal, mostrando que é você, sua formação,
experiência profissional e quais quer assuntos de seu interesse; um Web Site profissional,
por meio do qual você pode compartilhar com o mundo informações sobre sua organização,
seus produtos e serviços; ou uma Intranet, tornando as informações internas de sua
organização mais acessíveis para todas as pessoas que nela trabalham.
Não importa o tamanho que o seu Web Site terá, usando o FrontPage será fácil e rápido
projetá-lo e construí-lo e, além disso, você poderá inserir textos, figuras, vídeo clips, sons e
animações em suas páginas Web sem nenhuma programação.
Construindo um Web Site
Iniciando
Para criar um novo Web Site com o FrontPage você deve executar os seguintes passos:
1. Na barra de tarefas do Windows, clique o botão Iniciar, escolha a opção Programas e,
em seguida, dê um clique na opção Microsoft FrontPage.
2. Após a janela do FrontPage ser apresentada, escolha no menu Arquivo as opções Novo
e Web, para criar um novo Web Site.
3. Na caixa de diálogo Novo, selecione o tipo de Web Site a ser criado, no nosso caso
“Assistente de Presença Corporativa” e especifique o local ou seja, a pasta, onde seu
Site será gravado, por exemplo: C:\Meus Documentos\Web.
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
5
4. A seguir o FrontPage apresentará uma série de caixas de diálogo que o guiarão durante
a construção do seu Web Site. Leia atentamente as instruções contidas em cada tela e
forneças as informações solicitadas com a máxima precisão possível.
5. Após preencher todas as informações (você pode avançar e retornar para cada uma das
telas do assistente) clique o botão Concluir e aguarde pacientemente que o FrontPage
crie o esqueleto do seu Web Site de acordo com as informações definidas.
6. Após criação do seu site, clique cada um dos botões de modo, localizados à esquerda,
para visualizar os resultados. Observe atentamente cada um dos modos do FrontPage,
especialmente Pastas, Navegação e Hyperlinks para começar a se familiarizar com o
Web Site que foi automaticamente criado.
7. Para visualizar o seu novo Web Site no navegador, clique o botão Navegação, selecione
a Home Page na janela que apresenta a estrutura de páginas do seu site e, finalmente,
clique o botão Visualizar no Navegador, o sétimo da esquerda para a direita, que
apresenta uma lupa sobre o globo terrestre.
Administrando o Site
Navegação
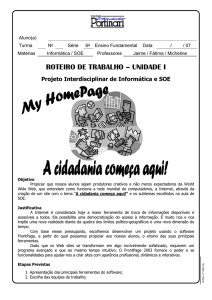
Os botões localizados na barra Modos à esquerda, fornecem diferentes maneiras de você
visualizar informações no seu FrontPage Web Site. Clique o botão Navegação para
visualizar o seu FrontPage Web Site no modo Navegação, como ilustrado na figura a
seguir.
No lado direito, está a janela de Navegação, onde você visualiza a estrutura do seu novo
Web Site. No lado esquerdo, está janela da Lista de Pastas, onde você pode ver a relação de
arquivos e pastas que o compõe.
Por enquanto, para iniciar a construção do seu primeiro Web Site, utilizaremos o FrontPage
apenas nos modos Navegação e Página. Os demais modos de visualização serão discutidos
mais adiante.
? ? Navegação é o modo normalmente mais utilizado durante a construção de um novo
Web Site, pois ele fornece uma boa visão da estrutura do seu Site e pode
automaticamente criar barras de navegação em todas as suas páginas. Uma barra de
navegação é uma região da página que provê acesso a outras páginas do seu Web Site
por meio de hyperlinks textuais ou gráficos.
? ? Página é o modo por meio do qual você cria e edita suas páginas Web sem precisar
conhecer absolutamente nada de programação HTLM, pois todas as operações
necessárias são semelhantes ao uso de um processador de textos. Você utiliza o modo
Página para projetar, criar, e editar as páginas Web que formarão seu Web Site.
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
6
Trabalhando com Páginas
A Home Page é a porta de entrada para todo e qualquer Web Site. É a página que é
apresentada em primeiro lugar pelo navegador quando você visita um Web Site através da
Internet. A home page que o FrontPage criou no tópico anterior conterá hyperlinks para
outras páginas do seu Web Site.
Para finalizar a construção da estrutura do seu Web Site, você pode usar o modo de
visualização Navegação para adicionar novas páginas abaixo.
Para adicionar novas páginas no seu Web Site execute os seguintes passos:
1. No modo de visualização Navigation, selecione uma das páginas existentes dando um
clique sobre ela. No modo Navegação, páginas selecionadas são apresentadas na cor
azul ou cinza.
2. Na barra de ferramentas do FrontPage clique o botão Nova Página (o primeiro botão da
esquerda para a direita). O FrontPage adiciona uma nova página denominada Nova
Página, abaixo da página selecionada.
3. Repetindo o mesmo procedimento, você pode adicionar quantas páginas desejar.
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
7
Note a estrutura hierárquica entre as páginas. O modo de visualização Navegação as
apresenta como um organograma. Esta é a estrutura de ligações ou hyperlinks que o
FrontPage utiliza automaticamente para gerar barras de navegação sobre as páginas do seu
Web Site.
Editando Títulos das Páginas
Obviamente você não deve deixar que suas novas páginas fiquem com os títulos
automaticamente gerados pelo FrontPage. Títulos adequados para cada página não somente
facilitarão a administração do seu Web Site, mas também serão apresentados nos títulos das
janelas do navegador Web e nos textos e botões de navegação criados pelo FrontPage. Para
alterar os títulos de suas páginas você deve executar os seguintes passos:
1. Com a Home Page ainda selecionada no modo Navegação, pressione a tecla Tab no
teclado do seu microcomputador. O FrontPage seleciona a página seguinte e coloca o
seu título em modo de edição.
2. Digite o título desejado e depois pressione a tecla Enter.
3. Pressione novamente a tecla Tab para se deslocar para a próxima página e colocar o seu
título em modo de edição.
4. Digite o novo título desejado e pressione a tecla Enter.
5. Repita este procedimento para alterar os títulos de todas as das páginas ou então,
selecione a página desejada, clique o botão esquerdo do mouse e, no menu apresentado,
escolha a opção Renomear e altere título da página desejada.
Se você cometer algum engano ou mudar de idéia sobre modificações efetuadas durante a
construção do seu Web Site, você pode utilizar o botão Undo (Desfazer), localizado na
barra de ferramentas do FrontPage Explorer para desfazer sua última ação.
Aplicando um Tema ao seu Site
Como já mencionamos, com o FrontPage você pode fácil e rapidamente criar Web Sites
visualmente sofisticados e consistentes aplicando um dos muitos temas predefinidos que o
acompanham. Para escolher o tema a ser aplicado, você pode visualizar sua aparência antes
de aplicá-lo. Para isso, siga estes passos:
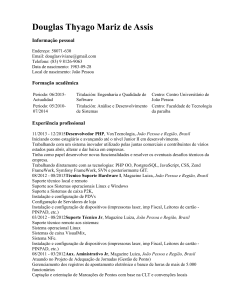
1. No menu Formatar, escolha a opção Tema para que seja apresentada a caixa de diálogo
Temas, conforme ilustra a figura a seguir.
2. Na caixa de diálogo Temas, clique sobre os diferentes temas apresentados na lista à
esquerda. Você poderá visualizar como serão apresentados nas suas páginas os
elementos gráficos de cada tema disponível; basta selecioná-lo na lista com um clique.
3. Antes de aplicar o tema escolhido, você poderá também selecionar algumas opções que
afetam sua aparência. Selecionando Cores Vivas as cores do tema escolhido serão
realçadas; selecionando Elementos Gráficos Ativos certos componentes do tema
escolhido serão animados; e selecionando Figura de Plano de Fundo uma imagem de
fundo será aplicada às páginas.
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
8
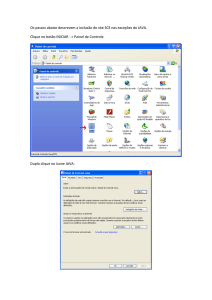
4. Após selecionar o tema e escolher as opções desejadas, clique o botão OK. O tema
selecionado será aplicado às páginas do seu FrontPage Web Site. Para efeito de
exemplificação escolhemos o tema Automóveis, ilustrado na figura a seguir.
Editando Páginas
Introdução
Agora que a estrutura e o tema do seu Web Site está definida, iremos adicionar conteúdo à
suas páginas. Para isso utilizaremos o editor de páginas do FrontPage, que permite o
projeto e a edição de cada página do seu Web Site.
O editor do FrontPage é usado para criar, editar e visualizar páginas Web usando a
impronunciável técnica WYSIWYG (What You See Is What You Get – o que você vê é o
que você obtém), comum aos processadores de texto como o Microsoft Word. Todos os
textos, estilos, formatações de página, figuras etc. são apresentados como você os verá num
navegador Web e serão baseados em padrões HTML.
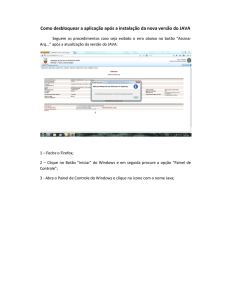
Para abrir uma página no editor do FrontPage execute os seguintes passos:
1. Entre no modo de Navegação clicando o botão Navegação na barra de Modos à
esquerda.
2. Em seguida, dê um duplo clique na Home Page. Ela será aberta no editor de páginas
FrontPage Editor como ilustra a figura a seguir.
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
9
Note os elementos gráficos que você aplicou quando escolheu um tema. A página possui
uma imagem de fundo, um cabeçalho com o seu título e uma barra de navegação com
botões de ligação apontando para as outras páginas do seu Web Site.
Para adicionar textos nesta página, simplesmente inicie sua digitação como você faria se
estivesse utilizando um processador de textos.
A Home Page do seu Web Site deve dar as boas vindas aos visitantes, portanto digite o
seguinte:
1. “Bem-vindo ao Web Site da.....” e pressione Enter para criar um novo parágrafo.
2. Na próxima linha digite “Por favor, não se esqueça de dar uma olhada nas outras
páginas do nosso Site.” Pressione Enter novamente.
3. Nas próximas linhas digite com suas próprias palavras um texto que resuma quem é a
sua empresa você e o que o seu Web Site tem a oferecer.
Salvando seu Trabalho
Antes de continuarmos, é uma boa idéia salvar o trabalho realizado até o momento. Para
isso, siga estes passos:
1. No menu Arquivo do FrontPage escolha a opção Salvar Como. A caixa de diálogo
Salvar Como será apresentada e você poderá salvar a página atual no seu FrontPage
Web Site, na WWW, em uma pasta do disco do seu microcomputador ou como um
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
10
padrão de página a ser utilizado no futuro para a construção de páginas semelhantes.
Você também pode mudar o título e o URL da página usando a caixa de diálogo Salvar
Como. O URL (Uniform Resource Locator) é o nome único será utilizado por um
navegador Web para localizar e apresentar a sua página.
2. Por enquanto clique em OK sem fazer nenhuma alteração para que o FrontPage salve a
página atual no seu FrontPage Web Site.
Editando uma Página
Para abrir uma página no editor do FrontPage você deve executar os seguintes passos:
1. No menu do Arquivo escolha a opção Abrir ou então clique o botão Abrir. Será
apresentada a caixa de diálogo Abrir, através da qual você poderá selecionar a página a
ser editada.
2. A partir da lista apresentada, selecione a página desejada e clique o botão Abrir.
3. A página selecionada será apresentada no editor do FrontPage.
Após editar a página desejada, note os elementos que foram nela aplicados pelo FrontPage.
À medida que você for completando os passos a seguir, perceberá dois novos elementos
gerados pelo FrontPage sobre as páginas: uma linha horizontal e marcadores gráficos de
itens.
Para adicionar um texto a página siga os seguintes passos:
1. Digite na posição adequada o texto desejado.
2. Em seguida, com o cursor posicionado no fim do texto digitado, clique o botão
Centralizar, sobre a barra de ferramentas do FrontPage, para centralizar o texto.
Quando você aplica formatações de parágrafos, como a centralização, o FrontPage
automaticamente cria o código HTML (tags) correto para cada parágrafo da sua página.
O código HTML é gravado quando você salva a sua página.
3. No menu Inserir, escolha a opção Linha Horizontal. Uma linha horizontal é inserida
na página, exatamente abaixo do texto que você digitou e centralizou.
Executando os próximos passos, você irá adicionar uma lista de itens com marcadores na
sua página.
Para adicionar uma lista de itens com marcadores você deve executar os seguintes passos:
1. Na barra de ferramentas do FrontPage, clique o botão Marcadores. O FrontPage inicia
uma lista de itens com marcadores apresentando o primeiro marcador. Note a imagem
gráfica do marcador, que também é resultado da aplicação do Tema escolhido.
2. Pressionando Enter ao final da digitação de cada item, o FrontPage automaticamente
criará o marcador para você digitar o próximo.
3. Pressionando Enter duas vezes você encerrará a digitação da lista com marcadores.
Antes de continuar para a próxima página, vamos salvar a atual. Para isso, na barra de
ferramentas do FrontPage clique o botão Salvar.
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
11
Visualizando Páginas
O FrontPage permite que você visualize cada página do seu site através de três modos:
1. Normal: utilizado na edição das páginas, conforme vimos até agora;
2. HTML: utilizado na edição do código HTML, pois apresenta todas as tags e demais
comandos HTML que estão “por trás” da página. A figura a seguir ilustra o código
HTML de uma página criada pelo FrontPage. Note que, além das tags e do texto das
páginas, o FrontPage insere vários controles que não devem ser alterados.
3. Visualização: que permite a visualização da página exatamente como ela será
apresentada à um usuário através do navegador ou browser.
Editando Elementos do FrontPage
Introdução
Você já deve ter percebido que, além do texto que você vê e pode alterar no centro de cada
página Web do FrontPage, dependendo do Tema escolhido, são inseridos os seguintes
elementos em cada página:
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
12
??Faixa de título (no topo da página)
??Barras de navegação horizontais (no topo da página abaixo e/ou acima da faixa de
título, ou no final da página)
??Barras de navegação verticais (do lado esquerdo ou direito da página)
??Rodapé (no final da página)
Alterando a Faixa de Título
Para alterar a Faixa de Título execute os seguintes passos:
1. Posicione o apontador do mouse sobre a Faixa de Título até que ele seja apresentado
como uma mão sobre um documento, indicando a possibilidade de edição de
propriedades do elemento.
2. Clique o botão esquerdo do mouse e escolha a opção Propriedades da Faixa de
Página.
3. Será apresentada uma caixa de diálogo que permite que você altere a forma e o
texto da faixa selecionada.
Alterando as Barras de Navegação
Para alterar uma Barra de Navegação execute os seguintes passos:
1. Posicione o apontador do mouse sobre a Barra de Navegação desejada até que ele
seja apresentado como uma mão sobre um documento, indicando a possibilidade de
edição de propriedades do elemento.
2. Clique o botão esquerdo do mouse e escolha a opção Propriedades da Barra de
Navegação.
3. Será apresentada uma caixa de diálogo ilustrada a seguir, que permite que você
altere a forma e o tipo de navegação que estará disponível na Barra de Navegação
selecionada.
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
13
4. Após selecionar as opções desejadas, clique o botão OK e verifique os resultados.
Repita o mesmo procedimento e teste outras opções para verificar os resultados.
Alterando Hyperlinks
Para alterar um Hyperlink execute os seguintes passos:
1. Posicione o apontador do mouse sobre o Hyperlink desejado até que ele seja
apresentado como uma mão sobre um documento, indicando a possibilidade de
edição de propriedades do elemento.
2. Clique o botão esquerdo do mouse e escolha a opção Propriedades do Hyperlink.
3. Será apresentada uma caixa de diálogo ilustrada a seguir, que permite que você
altere o destino do Hyperlink selecionado.
4. Caso o destino seja uma outra página do seu Site, basta clicar sobre ela na janela
apresentada ou digitar o seu nome na caixa de texto URL.
5. Caso o destino seja um outro site na Web, clique o botão que apresenta uma lupa
sobre o globo terrestre.
6. Caso o destino seja um arquivo em outro local do seu computador, clique sobre o
botão que apresenta uma lupa sobre uma pasta.
7. Caso o destino seja um endereço de e-mail para enviar uma mensagem, clique sobre
o botão que apresenta um envelope de carta.
8. Finalmente, caso o destino seja uma nova página no seu Site, clique sobre o botão
que apresenta uma página em branco.
9. Clique o botão OK para finalizar.
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
14
Criando Hyperlinks
Para criar um novo Hyperlink execute os seguintes passos:
1. Selecione o texto ou imagem que indicará o Hyperlink para o usuário.
2. Clique o botão de Hyperlink na barra de ferramentas do FrontPage, representado
por dois elos de corrente sobre o globo terrestre.
3. Será apresentada a caixa de diálogo Editar Hyperlink, que permite que você defina o
endereço de destino do Hyperlink selecionado.
??Caso o destino seja uma outra página do seu Site, basta clicar sobre ela na
janela apresentada ou digitar o seu nome na caixa de texto URL.
??Caso o destino seja um outro site na Web, clique o botão que apresenta uma
lupa sobre o globo terrestre.
??Caso o destino seja um arquivo em outro local do seu computador, clique
sobre o botão que apresenta uma lupa sobre uma pasta.
??Caso o destino seja um endereço de e-mail para enviar uma mensagem,
clique sobre o botão que apresenta um envelope de carta.
??Finalmente, caso o destino seja uma nova página no seu Site, clique sobre o
botão que apresenta uma página em branco.
4. Após definir o endereço de destino do Hyperlink, clique o botão OK.
Editando Figura
Para alterar uma figura execute os seguintes passos:
1. Posicione o apontador do mouse sobre a figura desejada e dê um clique para
seleciona-la.
2. Clique o botão esquerdo do mouse e escolha a opção Propriedades da Figura.
3. Será apresentada a caixa de diálogo ilustrada a seguir, que permite que você altera o
arquivo que contém a figura a ser apresentada na página.
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
15
4. Após definir as propriedades da figura, clique o botão OK.
Inserindo Figuras
Para inserir uma figura execute os seguintes passos:
1. Posicione o apontador do mouse na posição onde você deseja inserir a figura e
escolha no menu Inserir a opção Figura.
2. Para inserir uma figura de um arquivo de imagem já existente, selecione a opção Do
Arquivo.
3. Será apresentada a caixa de diálogo ilustrada a seguir, que permite que você
selecione a figura a ser inserida. Note estão disponíveis vários botões que permitem
que você procure o arquivo que contém a figura a ser inserida em vários lugares,
inclusive na Internet.
4. Selecione a figura desejada e clique o botão OK.
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
16
5. Para inserir uma imagem de Clipart, escolha a opção Clipart.
6. Será apresentada a caixa de diálogo ilustrada a seguir, que permite que você
selecione o Clipart a ser inserido.
7. Selecione o Clipart desejado e clique o botão OK.
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
17
Inserindo Tabelas
Para inserir uma tabela numa página, execute os seguintes passos:
1. Abra a página desejada no editor de páginas do FrontPage.
2. Posicione o cursor na posição onde a tabela deve ser inserida.
3. Escolha o menu Tabela e as opções Inserir e Tabela. Será apresentada a caixa de
diálogo Inserir Tabela, ilustrada a seguir, que permite que você defina as
propriedades da tabela a ser inserida.
4. Você pode definir o número de linhas e colunas, o alinhamento do conteúdo das
células, o tamanho da borda das células, o espaçamento e o enchimento das células
e a largura da tabela em pixels ou em porcentagem da janela do navegador
(recomendada).
5. Após definir as propriedades desejadas clique o botão OK.
Formulários
Introdução
Algumas páginas criadas pelo FrontPage, como a página feedback.htm, apresentam
formulários. Os formulários fornecem um mecanismo através do qual usuários do seu Web
Site podem se comunicar com o servidor Web. Os usuários digitam dados em um
formulário e clicam um botão para enviar-los a um servidor Web.
Um formulário contém tipicamente:
? ? Vários campos de formulário.
? ? Botões Submeter (Submit) e Limpar (Reset).
Normalmente, os usuários preenchem os campos do formulário e clicam o botão Submeter
para enviar os dados para o servidor Web. O botão de Limpar (Reset) apaga os dados dos
campos do formulário.
Os dados destes formulários, submetidos ao servidor, serão armazenados pelos programas
do FrontPage Server Extensions no arquivo '_private/inforeq.txt' na sua Web. Você poderá
editar este arquivo usando o FrontPage ou um editor de textos. Se você optar por um
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
18
arquivo texto delimitado, poderá importar os dados digitados pelos usuários para um banco
de dados.
Tipos de Formulários
Os manipuladores de formulários fornecidos pelo Microsoft FrontPage são conhecidos
como Extensões do Servidor e devem ser instaladas em seu servidor Web. Além disso,
grande maioria dos provedores de acesso à Internet que hospedam páginas HTML
disponibilizam as Extensões de Servidor do FrontPage para seus clientes.
Você pode criar os seguintes tipos de formulários com o FrontPage:
? ? Formulário para gravação de Dados
Um formulário para gravação de dados permite um salvar um conjunto de informações
digitadas por um usuário e armazena-las em um arquivo no servidor Web ou envia-las
para um endereço de e-mail. Você pode configurar as propriedades do formulário para
especificar onde as informações serão gravadas ou para onde serão enviadas.
Este é o manipulador de formulário padrão, utilizando pelo FrontPage quando você cria
um novo formulário.
? ? Formulário de Procura
Um formulário de aceita critérios de procura de um usuário, procura no Web Site por
páginas contenham informações que coincidem com os critérios de procura, e retorna
uma página HTML que contém hyperlinks para as páginas achadas. Você pode usar
FrontPage para criar um formulário de procura para seu Web Site.
? ? Formulário de Discussão
Você pode criar um formulário de discussão para usar em um grupo de discussão. Um
grupo de discussão é um Web Site que sustenta uma discussão interativa entre os
usuários sobre vários assuntos. Os usuários submetem assuntos entrando texto no
formulário de discussão.
? ? Formulário de Inscrição
Você pode criar um formulário de inscrição que adiciona pessoas e senhas para formar
uma lista de usuários que têm permissão para acessar seu Web Site. Você pode criar um
formulário de inscrição de usuários criando uma nova página Web com o modelo de
Inscrição de Usuário do Front Page. Em seguida, você deve configurar permissões em
seu Web Site para que só usuários registrados tenham acesso à página. Uma vez você
definiu estas permissões, quando os usuários tentarem acessar uma página do seu Web
Site, terão que preencher o formulário de inscrição de usuários.
Controles de Formulário
Controles HTML padrão (também conhecidos como controles intrínsecos) são controles
que você pode inserir num formulário para exibir ou recuperar informações. Todos os
browsers suportam controles HTML padrão, que normalmente são chamados de campos de
formulário. Quaisquer informações digitadas em um controle padrão é enviada para o
servidor Web quando o usuário submeter o formulário.
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
19
Utilizando o FrontPage você pode inserir vários tipos de controles HTML padrão nos
formulários:
??Caixas de texto com uma linha
??Caixa de texto com várias linhas
??Botões
??Menus em cascata
??Botões de Rádio
??Caixa de verificação
??Etc.
Alterando Controles de Formulários
Para alterar controles de formulários você deve executar os seguintes passos:
1. Abra a página que contém o formulário a ser alterado.
2. Selecione o controle desejado, ou o próprio formulário, clicando com o mouse sobre
ele.
3. Com o apontador do mouse sobre o controle desejado, clique o botão esquerdo e
selecione a opção Propriedades do Campo do Formulário.
4. Será apresentada uma caixa de diálogo de acordo com o controle selecionado
semelhante à ilustrada a seguir, que se refere à edição das propriedades de um menu
em cascada ou suspenso.
5. Após fazer as alterações necessárias, clique o botão OK.
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
20
Adicionando Páginas Pré-formatadas ao Site
Para adicionar novas páginas pré-formatadas pelo FrontPage ao seu Site execute os
seguintes passos:
1. Escolha o modo Página, clicando o ícone correspondente na Barra de Modos à
esquerda.
2. No menu Arquivo, escolha as opções Novo e Página.
3. Será apresentada a caixa de diálogo Novo, ilustrada a seguir, que oferece vários
padrões de páginas pré-formatadas a serem inseridas.
4. Selecione o tipo de página desejado e clique o botão OK.
5. Automaticamente a nova página será aberta para edição. Faça as alterações
necessárias e ao terminar clique o botão Salvar da barra de ferramentas do
FrontPage, que apresenta o ícone de um disquete.
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal
FEA/USP – EAD-451 Informática Aplicada à Administração
21
Exercício– Web Site de uma Disciplina
Baseando-se no modelo de Web Site fornecido pelo professor, disponível para download no
site da disciplina, cada grupo, de no máximo 5 componentes, deverá escolher uma
disciplina do seu curso de administração para construir o respectivo Web Site.
O site deverá ser apresentado ao professor responsável pela disciplina e aprovado por ele.
Laboratório de Internet - FrontPage – Prof. Antonio Geraldo Vidal