
I
Desenvolvendo
CSS na Web
Do Iniciante ao Profissional
Simon Collison
Rio de Janeiro.2008
III
Para mãe e pai.
Perdão pela falta de argumentos. . .
VII
Tome cuidado com as fontes...............................................................................................................................57
A exibição padrão do navegador.......................................................................................................................................57
Adicionar estilo...................................................................................................................................................................58
Defina a folha de estilo.......................................................................................................................................58
Declarações no body.............................................................................................................................................58
Por favor, use line-height!................................................................................................................................................59
A definição de line-height com porcentagem....................................................................................................59
Outros valores para line-height.........................................................................................................................60
letter-spacing (kerning).....................................................................................................................................................61
Outras propriedades de fonte importantes.....................................................................................................................62
Como combinar diversas propriedades de fonte................................................................................................63
Mais abreviações de fonte...................................................................................................................................64
Fique esperto com o texto.................................................................................................................................................64
Cite aí................................................................................................................................................................64
Como adicionar recuo aos parágrafos...............................................................................................................66
As antigas capitulares..........................................................................................................................................66
Que a fonte esteja com você................................................................................................................................................68
CAPÍTULO 5 Cores, Fundos e Imagens..........................................................................69
Uma breve história das cores............................................................................................................................................69
Web-safe em primeiro lugar?.............................................................................................................................70
Como especificar as cores..................................................................................................................................70
Como usar as 17 cores com nome.........................................................................................................................71
Precisamos ser web-safe?...................................................................................................................................72
Como selecionar uma paleta de cores para o seu design..................................................................................73
Cores para texto................................................................................................................................................................73
Cor de fundo......................................................................................................................................................................73
Como adicionar cor de fundo ao texto...............................................................................................................74
Intervalo de texto para um controle mais específico.........................................................................................74
Como adicionar cor de fundo aos cabeçalhos....................................................................................................75
Fundos para outros elementos............................................................................................................................76
Formatos de imagem para o fundo...................................................................................................................................78
GIF.........................................................................................................................................................................79
JPEG.......................................................................................................................................................................80
PNG........................................................................................................................................................................82
Imagem de fundo...............................................................................................................................................................82
Uso sensato...........................................................................................................................................................82
Prepare o modelo e a folha de estilo...................................................................................................................83
Como especificar uma imagem de fundo............................................................................................................84
Repeat...................................................................................................................................................................85
Posição.................................................................................................................................................................86
Ligação...................................................................................................................................................................87
Abreviação do fundo.............................................................................................................................................88
CAPÍTULO 6 Lista..........................................................................................................91
Por que usar listas?............................................................................................................................................................91
A lista desordenada..........................................................................................................................................................92
CSS básico de lista................................................................................................................................................92
list-style-type.......................................................................................................................................................92
Como usar imagens de fundo como marcadores..............................................................................................98
IX
Fundamentos da criação de estilos para formulário...................................................................................................153
Prepare um arquivo e uma folha de estilo......................................................................................................153
O bloco de CSS para formulários está completo..............................................................................................159
Três abordagens...........................................................................................................................................................160
Sobre cada exemplo.........................................................................................................................................160
Formulários baseados em tabela.....................................................................................................................161
Layout com parágrafos e quebras de linha.........................................................................................................163
Layout com lista de definição.............................................................................................................................169
E qual é a melhor abordagem?.......................................................................................................................178
PARTE 2 Layouts Lógicos...............................................................................179
CAPÍTULO 10
Fundamentos do Layout........................................................................181
Floats e desobstrução......................................................................................................................................................181
A propriedade float.............................................................................................................................................183
Flutuar imagens...............................................................................................................................................183
Como desobstruir os floats...............................................................................................................................185
Como desobstruir a imagem que flutua............................................................................................................188
Posicionamento.............................................................................................................................................................194
Propriedades e valores básicos de posicionamento.........................................................................................195
Posicione na sua cabeça......................................................................................................................................200
CAPÍTULO 11
Layouts Clássicos.................................................................................203
Tipos de layout................................................................................................................................................................204
Fixo...................................................................................................................................................................204
Líquido.................................................................................................................................................................205
Elástico.................................................................................................................................................................206
Largura fixa variável..........................................................................................................................................206
Antes de criar.................................................................................................................................................................207
Layout líquido de duas colunas com floats.....................................................................................................................209
Topo e rodapé......................................................................................................................................................209
A barra lateral flutuante................................................................................................................................210
Float left, float right líquido...............................................................................................................................215
Layout líquido de três colunas com floats......................................................................................................................216
Layout líquido de duas colunas posicionado.................................................................................................................221
Calamidade no rodapé...................................................................................................................................223
Layout líquido de três colunas posicionado....................................................................................................................224
Layout de largura fixa....................................................................................................................................................228
O Box Model.......................................................................................................................................................228
Layout fixo de três colunas com floats..............................................................................................................230
CAPÍTULO 12 Manipulação de Layouts..........................................................................237
Como trocar o layout através de seletores contextuais..................................................................................................237
Preparação...........................................................................................................................................................238
O body..................................................................................................................................................................241
Faux Columns...................................................................................................................................................................244
Prepare-se............................................................................................................................................................245
E quanto ao Box Model?...................................................................................................................................248
Faux Columns Fluidas........................................................................................................................................248
XI
Como estruturar o layout...............................................................................................................................................303
Funilaria...............................................................................................................................................................303
Container............................................................................................................................................................303
Topo......................................................................................................................................................................304
Colunas................................................................................................................................................................304
Rodapé..................................................................................................................................................................305
Layout organizado...........................................................................................................................................305
Trabalho de fundo.............................................................................................................................................................305
Fundo do topo....................................................................................................................................................305
Fundo da barra lateral.........................................................................................................................................307
Fundo da coluna principal..................................................................................................................................308
Fundo do rodapé...................................................................................................................................................309
Fundo da página................................................................................................................................................309
Trabalho de fundo concluído................................................................................................................................309
Tratamento do texto.........................................................................................................................................................311
De volta ao body..................................................................................................................................................311
Cabeçalhos............................................................................................................................................................311
Texto da coluna....................................................................................................................................................312
Os toques finais...............................................................................................................................................................312
Logotipo como link para a página inicial................................................................................................................312
Navegação principal..........................................................................................................................................313
Como destacar a página atual..........................................................................................................................314
Formulário de login.............................................................................................................................................315
Conteúdo do rodapé............................................................................................................................................316
Logo à esquerda................................................................................................................................................316
Pronto!................................................................................................................................................................................317
É o fim do livro!............................................................................................................................................................318
APÊNDICE
Referência.................................................................................................319
XII
Desenvolvendo CSS na Web
XIV
Desenvolvendo CSS na Web
aonde queria ir e os resultados que queria obter, não sabia a melhor forma para atingi-los. Naquele tempo não
havia um mapa bem definido para pessoas que, assim como eu, entendiam de design mas que precisavam de um
livro que lhes mostrasse o melhor caminho entre os visuais de design e as páginas de Internet baseadas nos
padrões Web para fornecer a seus clientes.
Se você estiver iniciando uma jornada semelhante, está com sorte. Simon Collison escreveu um livro que funcionará
como um mapa para ajudá-lo e explicar claramente como transformar os designs em realidade usando XHTML e
CSS. O autor sabe o que é fazer design na parte mais desafiadora do webdesign. Ele volta-se aos padrões Web não
pelo interesse acadêmico, mas pela real necessidade de trabalho. Há muito tempo admiro suas habilidades com
design e sua excepcional capacidade de explicar temas complexos em linguagem simples. Sei que começar a
trabalhar com padrões Web pode fazer com que você fique furioso e que isso, muitas vezes, pode parecer, de certa
forma, inevitável. Então este livro ajudará você a se manter livre de ataques com botões de camisa saltando,
rasgões em calças ou, até mesmo, arremessos de carros em possíveis acessos de fúria. Graças a Simon Collison o
mundo é um lugar mais calmo para se viver.
Andy Clarke
Junho de 2006
XVIII
Desenvolvendo CSS na Web
XX
Desenvolvendo CSS na Web
XXII
Desenvolvendo CSS na Web
Em 2003, um homem muito legal de chapéu de lã escreveu um livro chamado Designing with Web Standards (New
Riders). Esse homem é Jeffrey Zeldman (www.zeldman.com) e o seu livro revolucionou a forma com que muitos
abordavam o webdesign. Composição chave mencionada por várias pessoas como o início de uma verdadeira
revolução, o livro de Jeffrey fez com que muitos começassem a pensar duas vezes sobre o modo como vinham
procedendo na criação de sites, além de fazer uma defesa firme para o uso do CSS, ao mesmo tempo em que
aumentou a visibilidade da acessibilidade e da usabilidade destes elementos.
Figura 1. O site do Web Standards Project (WaSP): http://webstandards.org
Os benefícios
Os padrões Web trazem muitos benefícios já que reduzem o tamanho das páginas, o que torna os downloads mais
rápidos e, por sua vez, possibilita consumir muito menos banda. Eles também Aumentam a compatibilidade com
agentes de usuário (navegadores, telefones celulares, PDSs, softwares de ajuda), tornando os sites mais acessíveis.
E o mais importante, os sites criados com os padrões Web são à prova de futuro e estão prontos para qualquer rumo
que a Internet tomar a seguir. Além disso, os padrões também são ótimos porque permitem a separação entre
conteúdo e apresentação, além de fazer maravilhas para a acessibilidade do site. Vejamos o que esses termos
querem dizer.
Separação entre conteúdo e apresentação
Talvez a regra mais fundamental dos padrões Web é que o conteúdo deve ser separado da apresentação – pela
aplicação de toda a riqueza decorativa através de uma folha de estilo externa, o conteúdo principal (o (X)HTML)
permanece puro e concentrado. Com o material de apresentação separado por completo da marcação as mudanças
de estilo no site podem ser feitas com pouca ou nenhuma interferência através da inclusão de um arquivo CSS como
alternativa à necessidade de atualizar todas as páginas do site, o que facilita muito os redesigns. Igualmente
importante é a facilidade com que os usuários assumem o controle do seu conteúdo através da aplicação de suas
próprias folhas de estilo no site, quando torna-se necessário.
XXIII
Acessibilidade
A grande qualidade a respeito da criação com os padrões Web é que a acessibilidade vem como padrão.
É claro que existem outros métodos e abordagens que podem melhorar a acessibilidade e fornecer mais benefícios
para o usuário, mas mantendo a apresentação em separado do conteúdo e utilizando a marcação correta, você
aumenta as chances de que qualquer visitante, independentemente de capacidade, possa acessar o conteúdo sem
problemas.
A regra de ouro da acessibilidade é simples. Qualquer pessoa, de qualquer lugar, desconsiderando plataforma,
tecnologia, experiência ou capacidade, deve poder acessar o conteúdo principal. Ao incorporar os padrões Web com
o seu conteúdo você está livre para aplicar uma apresentação ultrajante através do CSS, com a segurança de quem
sabe que, por trás de tudo, o conteúdo não está comprometido, de forma que um portador de deficiências visuais
utilizando um leitor de tela possa usar bem o seu site. É claro que a acessibilidade da Internet não diz respeito
apenas a deficiências visuais – existem também incapacidades cognitivas a se considerar e muitos outros tipos de
deficiência. Para mais informações sobre a acessibilidade consulte o livro Web Accessibility: Web Standards and
Regulatory Compliance (friends of ED, 2006) e dê uma olhada na grande quantidade de recursos disponíveis on-line,
como, por exemplo, o www.accessify.com e http://diveintoaccessibility.org.
Esse livro trata do CSS para acessibilidade especificamente no capítulo 14.
Um passo em direção aos padrões
Então, acredito que agora você já consiga enxergar os argumentos que apontam para o webdesign baseado nos
padrões Web. . . na verdade, talvez você já soubesse disso antes mesmo de pegar o livro! Mas por que nem todo
mundo adotou o CSS para a criação de estilo e layout? Muitos argumentam que o CSS é difícil de implementar, que
funciona somente em determinados navegadores, que a curva de aprendizado é íngreme demais. O grande
problema é que uma boa quantidade de designers antigos demora em adotar os padrões. Muitos ainda ganham a
vida criando sites pesados com marcação desatualizada, freqüentemente baseando-se em tabelas para o layout e
poluindo o código com tags de fonte e outros métodos depreciados. Eles ainda podem ganhar dinheiro fazendo isso
e, por isso, não conseguem enxergar necessidade para mudanças. São pessoas perigosas e é necessário manter
distância delas.
Ainda assim, a comunidade da Internet está repleta de pessoas boas e responsáveis e os benefícios dos padrões
Web não passaram despercebidos. Desde que Zeldman escreveu aquele livro, milhares já adotaram o design
baseado em CSS, e muitos poucos se atreveriam a voltar atrás. O mito de que um site acessível não tem atrativos
já foi há tempos esquecido, e uns dos sites mais acessíveis e usáveis também trazem os designs mais atrativos e
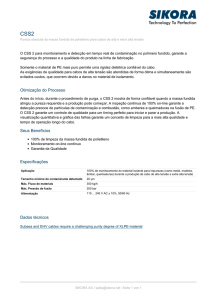
elegantes graças ao uso inteligente e experimental do CSS (ver exemplos na figura 2).
Espero que depois de ler este livro você também possa produzir designs desafiadores, empolgantes e inspiradores.
Está em suas mãos.
XXIV
Desenvolvendo CSS na Web
Figura 2. Sites impressionantes, 100% padrões Web. Do topo: Veerle’s Blog (http://veerle.duoh.com); BearSkin Rug
(www.bearskinrug.co.uk); And All That Malarkey http://www.stuffandnonsense.co.uk
Sobre este livro
Este é o livro que eu precisava quando comecei a fazer experiências com CSS. Se naquela época eu tivesse
conseguido um livro desse tipo, certamente isso teria me poupado uma quantidade incalculável de tempo. O livro
pressupõe um conhecimento razoável de marcação (X)HTML, mas quase nada ou nada de CSS. Então, para esse
último preferimos começar do zero.
Alguns livros são tão facilmente acessíveis que sua leitura pode se assemelhar a sensação de conforto gerada ao
vestir-se com uma gostosa roupa de algodão. Mas não é esse o caso aqui. Os primeiros três capítulos procuram
explorar os conceitos principais do CSS fornecendo uma base firme para os capítulos seguintes. CSS é uma
tecnologia simples, mas sua mágica origina-se das abordagens e quirks complexos no coração da especificação.
Portanto, os três primeiros capítulos estabelecem a fundação para tudo o que vem a seguir. Não é essencial ler
esses três, mas é importante se familiarizar com os seus assuntos para que você possa consultá-los quando uma
técnica mencionada em capítulo posterior se torne um tanto complicada. Por exemplo, se eu mencionar “a
cascata” no capítulo 14 e você não tiver certeza sobre o que isso quer dizer, é possível voltar para um capítulo
anterior para descobrir.
Após esse início profundo, de tirar o fôlego, cada capítulo sucessivo da Parte 1 tem enfoque na estilização de
determinado grupo de marcação, como tabelas, links, listas ou texto, fornecendo uma referência estruturada de
forma inteligente de abordagens comuns para a estilização de elementos.
XXV
Na Parte 2 do livro o enfoque se volta para o layout e questões do mundo real. Aqui, você inicia pensando como um
webdesigner profissional, buscando métodos para transformar tudo o que você aprendeu em modelos acessíveis,
leves e elegantes. A Parte 2 também adiciona alguns extras à mistura, detalhando hacks úteis, filtros e técnicas de
acessibilidade que proporcionam ainda mais poder.
Finalmente, muitas das técnicas usadas no livro são usadas no estudo de caso Dead Goods, que detalha os prós e
contras de estilizar um site vivo com CSS puro e simples. É uma revelação!
Também forneci uma referência de sintaxe CSS na parte de trás do livro detalhando todas as propriedades e valores
vistos, o que permite que você consulte as propriedades mais complicadas ou outras dificuldades de forma rápida
e fácil.
Você pode ler este livro de ponta a ponta se quiser, já que ele tem uma narrativa muito bem encadeada. De forma
semelhante, o livro funciona como um guia de imersão para o designer astuto que simplesmente quer seguir
adiante com o seu trabalho. Seja como for, acho que você vai gostar.
Convenções usadas no livro
Geralmente, qualquer referência estranha encontrada no livro encontra explicação nos capítulos anteriores.
Dito isso, existem algumas convenções dignas de sua atenção antes de iniciarmos a leitura:
• (X)HTML refere-se às linguagens HTML e XHTML.
• A não ser que mencionado o contrário, todo o CSS está de acordo com a especificação CSS 2.1.
• Supõe-se que todos os exemplos de (X)HTML no livro sejam inseridos dentro do <body> de um documento
válido ao passo que o CSS é colocado em uma folha de estilo externa, indicada no <head> do documento
(X)HTML, a não ser que seja indicado de forma diferente.
• Na maioria dos casos, quando uma tag (X)HTML aparece seguida da palavra elemento no texto, ela se
refere a todo o elemento. Por exemplo, elemento <strong> se refere a todo o elemento, de <strong>
à </strong> e tudo o que estiver no meio.
• É recomendado chá e biscoitos sempre. Para esclarecer, o chá é o tradicional inglês, e os biscoitos são
normalmente integrais de chocolate.
Acho que é isso. Portanto coloque a água para ferver, chute para cima os chinelos e prepare-se para o
aprendizado
XXVI
Desenvolvendo CSS na Web