
1
Iniciando
“O melhor jeito de começar é parar de falar e começar a fazer.”
– Walt Disney
Instalando a Plataforma JavaFX
Neste capítulo você aprenderá como instalar o Kit de Desenvolvimento de Software
(SDK – Software Development Kit) do JavaFX Script tanto em um ambiente de linha de
comando quanto com um Ambiente de Desenvolvimento Integrado (IDE – Integrated
Development Environment). Você também irá desenvolver, compilar e executar sua primeira aplicação JavaFX Script.
A linguagem de programação JavaFX Script vem em um Kit de Desenvolvimento de
Software (SDK), com base na Plataforma Java, Standard Edition (Java SE) 1.6. Então
você precisará do seguinte:
• O último Kit de Desenvolvimento Java SE (JDK – Java SE Development Kit) para
seu sistema operacional (Java SE 6 Update 10 ou superior; para Mac, o último Java
para Mac OS X 10.5).
• O NetBeans IDE para JavaFX 1.2, Eclipse Plugin para JavaFX, ou o Kit de Desenvolvimento de Software JavaFX 1.2 para seu ambiente. O NetBeans IDE para
JavaFX 1.2 está disponível para Microsoft Windows XP, Microsoft Vista, Apple
Mac OS X Leopard, Linux e OpenSolaris x86.
• Opcionalmente, o kit de ferramentas gráficas JavaFX Production Suite para exportar arquivos JavaFX do Adobe Illustrator CS3, Adobe Photoshop CS3 e converter
Scalable Vector Graphics.
Se for iniciante você precisa ter certeza de possuir o último Kit de Desenvolvimento Java
SE (JDK) instalado. Se quiser tirar vantagem das novas características Applet que JavaFX
facilita, precisará de Java SE 6 Update 10 ou superior. Se estiver rodando Windows,
Linux ou Solaris, pode fazer download do último Kit de Desenvolvimento Java a partir
de http://java.sun.com/javase/downloads/index.jsp. Se usa Mac OS X, baixe o último
lançamento da Apple para a Plataforma Java de http://developer.apple.com/java. Conforme escrevemos este capitulo, Java para Mac OS X 10.5 Update 3 agora suporta Java 6
2
Capítulo 1
InICIando
Update 7. Esse lançamento da Apple ainda não suporta a característica de arrastar (drag)
da Applet descrita no Capítulo 9, “Adicione JavaFX a Páginas Web com Applets”.
Para criar sua primeira aplicação JavaFX Script, você tem diversas opções. Primeiro,
pode fazer download de NetBeans IDE para JavaFX 1.2 com base em NetBeans IDE
6.5 de http://javafx.com. Ou, a partir do mesmo site, você pode fazer download do SDK
de JavaFX e usar seu editor favorito, compilar e executar a aplicação JavaFX a partir
da linha de comando. Se escolher usar Eclipse, baixe o JavaFX Plugin para Eclipse de
http://kenai.com/projects/eplugin depois de baixar o SDK do JavaFX.
Há também um conjunto de ferramentas e plugins para designers para exportar assets
gráficos para aplicações JavaFX, o JavaFX Production Suite. Eles serão discutidos
com mais detalhes no Capítulo 2, “JavaFX para o Designer Gráfico”, de http://www.
javafx.com.
Configurando NetBeans IDE
para JavaFX 1.2
Você pode instalar o NetBeans IDE para JavaFX 1.2 diretamente de javafx.com. Há
instaladores para Microsoft Windows XP, Microsoft Vista, Macintosh, Linux e Solaris
x86. Depois do NetBeans IDE ser instalado, execute o NetBeans IDE. Deve haver um
ícone de inicialização no desktop criado durante o processo de instalação. Para criar seu
primeiro projeto, faça o seguinte:
1. Inicialize NetBeans IDE para JavaFX.
2. Inicie o assistente New Project selecionando File | New Project no menu principal.
3. No assistente New Project, selecione JavaFx Category e JavaFx Script Application Project Type.
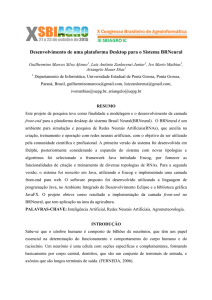
A Figura 1.1 mostra como NetBeans IDE se parece quando cria um novo Projeto
JavaFX.
4. Na janela Name and Location, digite no Project Name, MyFirstJavaFXApplication.
Altere a localização dos arquivos de projeto, se desejar, e clique em Finish.
A Figura 1.2 mostra a janela Name and Location.
NetBeans IDE então cria o diretório do projeto na pasta de projeto especificada e dá a
ela o mesmo nome de seu projeto, MyFirstJavaFXApplication. Na Figura 1.3, observe o
arquivo de classe Main.fx abaixo do pacote myfirstjavafxapplication no nó Source
Packages. Esse arquivo foi criado porque você deixou a checkbox Create Main File
selecionada quando criou o projeto. Use esse arquivo para criar sua primeira aplicação
simples. A Figura 1.3 mostra a janela de edição para o arquivo fonte Main.fx.
C o n f I g u r a n d o n e t B e a n s Ide
pa r a
J ava fX 1.2
Figura 1.1
Novo Projeto JavaFX.
Figura 1.2
Novo Projeto JavaFX – Name and Location.
3
Capítulo 1
4
Figura 1.3
InICIando
Novo Projeto JavaFX – Janela de Edição Main.fx.
O arquivo Main.fx terá um esqueleto de código que exibe uma janela com algum texto.
Você precisa modificar esse código. Como todo bom capítulo “Iniciando”, vamos usar
o exemplo Hello World. Abordaremos os detalhes mais tarde, mas o código na Lista 1.1
mostrará uma janela no desktop, com “Hello World” exibido.
Lista 1.1
Aplicação Hello World Simples
package myfirstjavafxapplication;
import
import
import
import
javafx.stage.Stage;
javafx.scene.Scene;
javafx.scene.text.Text;
javafx.scene.text.Font;
Stage {
title: “My first JavaFX Application”
width: 400
height: 80
scene: Scene {
continua
C o n f I g u r a n d o n e t B e a n s Ide
pa r a
J ava fX 1.2
5
content: Text {
font : Font {
size : 24
}
x: 10, y: 30
content: “Hello World”
}
}
}
Para visualizar a tela resultante enquanto edita o arquivo, use o modo JavaFX Preview.
Para entrar no modo Preview, clique no ícone Preview, à esquerda do editor Main.fx
(veja Figura 1.4). Isso abre uma nova janela no topo da janela de edição Main.fx e permite que você veja como a tela se parece conforme insere suas alterações. A Figura 1.4
mostra a janela Preview.
Por exemplo, vamos alterar sua aplicação para escalonar Hello World por um fator de
4. Isso é feito usando os atributos scaleX e scaleY para o elemento Text. Esses atributos
farão o Text escalonar quatro vezes a partir de seu ponto central. A Figura 1.5 mostra as
alterações instantaneamente na janela Preview.
Ao usar o modo Preview, você pode rapidamente ver o impacto de suas alterações. Ele
permite testar novos efeitos sem ter que passar pelo ciclo de editar, compilar, executar
um laço (em inglês, loop) para cada iteração de mudanças. Assim que inserir a alteração,
a tela é atualizada com a última visualização.
Hello World é um tanto chato, então vamos nos divertir e apimentá-lo um pouco. Adicionaremos um background com efeito gradiente, tornaremos a fonte maior e adicionaremos um efeito de reflexo. Usando o exemplo original para Hello World, você adiciona
o código para obter o efeito desejado. Você aprenderá o que cada parte desse novo código faz nos capítulos futuros, mas, por enquanto, queremos mostrar o que é possível. A
Figura 1.6 mostra esse exemplo muito mais interessante de Hello World.
6
Capítulo 1
InICIando
Figura 1.4
Modo Preview do JavaFX.
Figura 1.5
Modo Preview do JavaFX – com modificação.
C o n f I g u r a n d o n e t B e a n s Ide
Figura 1.6
pa r a
J ava fX 1.2
7
Hello World.
A Lista 1.2 mostra como isso foi feito. É, na verdade, muito simples e conciso. Essa é a
beleza da Plataforma JavaFX.
Lista 1.2 Interessante Aplicação Hello World
package myfirstjavafxapplication;
import
import
import
import
import
import
import
import
import
javafx.stage.Stage;
javafx.scene.Scene;
javafx.scene.text.Text;
javafx.scene.text.Font;
javafx.scene.shape.Rectangle;
javafx.scene.paint.Color;
javafx.scene.paint.LinearGradient;
javafx.scene.paint.Stop;
javafx.scene.effect.Reflection;
var stage:Stage = Stage {
title: “My first JavaFX Application”
visible: true
width: 400
height: 200
scene: Scene {
var text:Text;
content: [
Rectangle {
width: bind stage.width
height: bind stage.height
fill: LinearGradient {
endY: 1, endX: 0
stops: [
Stop {offset: 0.0
color: Color.rgb(153, 153, 153);
},
Stop {offset: 0.5
continua
Capítulo 1
8
InICIando
color: Color.WHITE;
},
Stop { offset: 1.0
color: Color.rgb(153, 153, 153);
},
]
}
},
text = Text {
translateX:
bind (stage.widthtext.boundsInLocal.width)/2
translateY: bind stage.height /2
content: “Hello World”
effect: Reflection { fraction: 0.7}
font: Font {name:”ArialBold”, size: 64}
}
]
}
}
Distribuindo a Aplicação
Para compilar o projeto inteiro, clique no projeto MyFirstJavaFXApplication, na aba
Projects à esquerda da tela do NetBeans IDE. Quando o projeto estiver destacado, clique
com o botão direito do mouse para trazer um menu de opções, selecione Build Project.
Isso automaticamente salva todos os arquivos-fonte atualizados para o projeto, compila o
JavaFX Script e qualquer arquivo-fonte Java, colocando então os arquivos de classe em
um arquivo Java Archive (JAR) abaixo do diretório dist. Além de gerar o arquivo JAR
para executar localmente a aplicação a partir de um atalho no desktop ou da linha de comando, ele também gera arquivos de suporte para usar a aplicação como um Java Applet
em um navegador e para usá-la com o ícone Web Start, seja dentro de um navegador ou
a partir do desktop. Essas duas opções serão explicadas em detalhes no Capítulo 9. A
Figura 1.7 mostra o menu do projeto com o item Build Project selecionado.
Figura 1.7
Build Project JavaFX.
lInha
de
Comando
9
Depois de sua aplicação estar completa, construída e pronta para ser implantada, você
pode criar um arquivo usando todo o conteúdo do diretório dist. Ferramentas comuns
para isso são zip e tar. Outra opção é incluir esses arquivos em uma ferramenta de
instalação.
Arquivos de Distribuição
MyFirstJavaFXApplication.jar
MyFirstJavaFXApplication.html
MyFirstJavaFXApplication.jnlp
MyFirstJavaFXApplication_browser.jnlp
lib/
Para executar a aplicação, tenha certeza de que o SDK de JavaFX está instalado, então
instale a distribuição e execute o seguinte comando:
javafx -cp dist/MyFirstJavaFXApplication.jar
myfirstjavafxapplication.Main
Usando esse comando, você poderá facilmente criar atalhos no desktop para executar
a aplicação. Ou poderá usar o Java Web Start executando o arquivo dist/MyFirstJavaFXApplication.jnlp.
Aviso ao Desenvolvedor: A opção –jar para executar diretamente a partir do
arquivo JAR atualmente não funciona com JavaFX; porém, esse é um bug conhecido
e será resolvido em um lançamento futuro.
Também há um meio de implantar aplicações JavaFX por meio da World Wide Web
usando Java Applets ou o protocolo Java Web Start, que discutiremos no Capítulo 9.
MyFirstJavaFXApplication.html, MyFirstJavaFXApplication.jnlp e MyFirstJavaFXApplication_browser.jnlp oferecem exemplos de arquivo que podem ser usados para isso.
Linha de Comando
Se você quiser desenvolver sem o NetBeans IDE para o Kit de Desenvolvimento JavaFX
1.2, faça download do SDK do JavaFX a partir de www.javafx.com. Há instaladores para
Microsoft Windows XP com Service Pack 2 e Vista, Apple Mac OS X 10.5.2, Linux e
OpenSolaris.
lInha
de
Comando
11
x: 10
y: 20
content: “Hello World”
}
}
}
Salve isso em MyFirstApp.fx, então compile usando o comando javafxc. (Tenha certeza de que o diretório bin do SDK está no seu path de comando.)
$ javafxc MyFirstApp.fx
$
Isso produz um ou mais arquivos de classe no diretório atual. A seguir, execute o primeiro programa usando o comando javafx:
$ javafx MyFirstApp
Se tudo correr bem, você deve ver algo similar à Figura 1.8.
Lá você tem sua primeira aplicação JavaFX Script. Você agora está pronto para seguir
para um conteúdo mais interessante.
O comando de compilação javafxc é muito similar ao comando de compilação javac.
De acordo, o comando javafx usa o mesmo formato e as mesmas opções que o comando
de compilação Java. O formato básico do comando javafxc é:
$ javafxc <options> <source files>
O comando de tempo de execução javafx é, na verdade, um wrapper que chama o comando Java padrão que inclui os arquivos JAR JavaFX Script. Como o compilador JavaFX
produz arquivos de classe Java padrão, você pode incluir esses arquivos de classe, junto
com qualquer arquivo de classe Java ou JavaFX, em um arquivo Java (JAR). Para incluir
esses arquivos JAR ao executar sua aplicação JavaFX, você apenas adiciona essas localizações de arquivo JAR em seu classpath ao chamar o comando javafx.
$ javafx -cp directory/MyJarFile.jar MyFirstApp
Figura 1.8
Hello World do SDK JavaFX.
Capítulo 1
12
InICIando
Agora você tem os fundamentos para implementar sua aplicação JavaFX Script a
partir da linha de comando. Isso será o suficiente para aplicações pequenas, mas conforme sua aplicação cresce em tamanho e complexidade, rapidamente você descobrirá que usar a opção de linha de comando se torna mais difícil e complexo. Quando
seu projeto fica muito grande, você pode querer considerar o NetBeans IDE para
JavaFX 1.2, Eclipse IDE com o JavaFX Plugin ou uma ferramenta de construção
como Apache Ant.
A Task Ant JavaFXC
Apache Ant é uma ferramenta de construção baseada em Java, escrita com a importante vantagem de ser multiplataforma e independente de Sistema Operacional.
Ant torna fácil desenvolver em uma plataforma e implantar em outra; como resultado, tornou-se uma das mais populares ferramentas de construção atualmente. Você
pode fazer download dos últimos binários ant em http://ant.apache.org/. Se você
estiver usando o NetBeans IDE para JavaFX 1.2, Ant já está incluído no pacote
NetBeans IDE.
O Kit de Desenvolvimento de Software de JavaFX oferece uma task Ant para compilar arquivos fontes JavaFX Script. Para declarar isso em um arquivo Ant build.xml,
use a task Ant taskdef.
Para uma primeira aplicação simples, o arquivo build.xml na Lista 1.4 compila qualquer arquivo .fx no diretório atual. Ant é esperto o suficiente para saber quando os
arquivos precisam ser compilados, então, depois de um arquivo JavaFX Script ser
compilado, ele não será compilado novamente até que o arquivo fonte JavaFX Script
seja atualizado.
Lista 1.4
Exemplo de Arquivo Ant Build.xml
<?xml version=”1.0” encoding=”UTF-8”?>
<project name=”My First JavaFX Application”
default=”compile” basedir=”.” >
<property name=”javafx.dir”
value=”${user.home}/javafx-sdk” />
<property name=”javafx.lib” value=”${javafx.dir}/lib” />
<property name=”javafx.bin” value=”${javafx.dir}/bin” />
<taskdef name=”javafxc”
classname=”com.sun.tools.javafx.ant.JavaFxAntTask”
classpath=”${javafx.lib}/javafxc.jar” />
continua
eClIpse
13
<target name=”compile” >
<javafxc srcdir=”.” destdir=”.”
includes=”*.fx” classpath=”.”
executable=”${javafx.bin}/javafxc”/>
</target>
</project>
Para criar a primeira aplicação, altere o diretório para o diretório onde você salvou o
arquivo MyFirstApp.fx, copie ou salve o arquivo build.xml nese diretório, e então execute o comando ant:
bash-3.2$ ant
Buildfile: build.xml
compile:
[javafxc] Compiling 1 source file to /export/home/jclarke/
Documents/Book/FX/code/Chapter1
BUILD SUCCESSFUL
Total time: 1 second
bash-3.2$
Eclipse
Se você preferir usar o Eclipse IDE, primeiro precisa baixar e instalar o SDK de
JavaFX para seu ambiente de http://javafx.com. A seguir, você precisa do Eclipse
3.4 ou superior; Eclipse IDE for Java EE Developers é recomendado. Finalmente,
você precisa fazer download e instalar o plugin de Eclipse para JavaFX de http://
kenai.com/projects/eplugin. Para instalar o plugin de Eclipse para JavaFX, apenas
descompacte-o no diretório onde Eclipse está instalado. Por exemplo, se Eclipse estiver instalado em C:\Program Files\eclipse, descompacte o plugin Eclipse para JavaFX
do diretório, C:\Program Files.
Para criar seu primeiro projeto JavaFX, execute Eclipse. Na área de trabalho abaixo do
Project Explorer, clique com o botão direito e selecione New | Project. A Figura 1.9
mostra a seleção do menu New Project.
A seguir, crie um Java Project selecionando Java | Java Project no wizard New Project.
A Figura 1.10 mostra essa janela com as seleções.
Nomeie o projeto – por exemplo, MyFirstJavaFXProject. A Figura 1.11 mostra a janela
Create a Java Project com o nome do projeto inserido.
Capítulo 1
14
InICIando
Figura 1.9 Novo Projeto Eclipse.
Figura 1.10
Assistente de Novo Projeto (New Project).
eClIpse
Figura 1.11
15
Janela Create a Java Project.
Isso cria um projeto com uma Perspectiva Java; a seguir, temos que adicionar o JavaFX
Nature. Para fazer isso, clique com o botão direito do mouse em MyFirstJavaFXProject e selecione JavaFX | Add JavaFX Nature. A Figura 1.12 mostra o menu para
adicionar JavaFX Nature ao projeto.
Figura 1.12
Adicionar JavaFX Nature.
16
Capítulo 1
InICIando
A primeira vez que você adicionar JavaFX Nature a um projeto, pode ser solicitado que
confirme ou configure as diversas questões de configuração. E, o mais importante, se
você não instalou o SDK de JavaFX na localização padrão, precisa inserir a localização
atual onde está instalado em seu sistema. Também, precisa ter certeza de que o ambiente
Java está apontando para o uso de Java 6 Update 10 ou superior.
Para criar o JavaFX Script Hello World, primeiro crie um pacote selecionando
New | Package. Nesse exemplo, nós nomeamos o pacote de myfirstjavafxapplication. A Figura 1.13 mostra a seleção do menu para adicionar um novo pacote
ao projeto.
Figura 1.13
Adicionar Package (pacote).
O próximo passo é criar um JavaFX Script vazio. Faça isso clicando com o botão direito
no nome do pacote e selecionando New | Empty Script. A Figura 1.14 exibe a seleção
de menu para adicionar um novo arquivo de script ao projeto.
Figura 1.14 Criar Empty JavaFX Script.
eClIpse
17
A Figura 1.15 mostra o wizard New Script para o novo arquivo de script com o nome
de script Main inserido.
Figura 1.15
Criar Diálogo JavaFX Script.
Dê um nome ao script, Main, e clique em Finish. Isso cria um arquivo de script vazio chamado de Main.fx. Edite o script de arquivo com o exemplo de Hello World e
salve-o. Para executá-lo, selecione o ícone Run e a janela da aplicação deve aparecer. A Figura 1.16 aponta o ícone Run da barra de ferramentas, exibindo a aplicação
executada.
Uma diferença principal entre NetBeans IDE para JavaFX 1.2 e o plugin JavaFX para
Eclipse é que não há modo Preview para JavaFX no Eclipse. Porém, é fácil executar a
aplicação para ver a aparência da tela no momento do desenvolvimento.
Esta seção conclui os fundamentos para iniciar em Eclipse. Para informações mais
detalhadas e opções de configuração, cheque a documentação que está disponível com
o plugin Eclipse para JavaFX. Os documentos contêm instruções detalhadas para instalar o plugin JavaFX e configurar Eclipse para reconhecer pela primeira vez arquivos
JavaFX. Depois do Eclipse ser configurado para JavaFX, o desenvolvimento é similar
ao NetBeans IDE para JavaFX 1.2.
Capítulo 1
18
Figura 1.16
InICIando
Executando um Script.
Resumo do Capítulo
Este capítulo mostrou como começar a escrever sua primeira aplicação JavaFX. Detalhou como fazer download e instalar o NetBeans IDE para JavaFX 1.2, o plugin
Eclipse para JavaFX e o SDK de JavaFX, como escrever e compilar um simples programa JavaFX, ambos a partir da linha de comando e usando o NetBeans IDE para
JavaFX 1.2, e como distribuir esse programa para um usuário final. Ofereceu também
um pequeno esclarecimento do que é possível com a Plataforma JavaFX.
A partir daqui, iremos explorar a Plataforma JavaFX com mais detalhes e descrever
as capacidades principais que você poderá implantar em suas aplicações. Ao longo
dos próximos capítulos, abordaremos conceitos exigidos para criar uma animação
direta, um eclipse solar total. Isso nos permite explorar animação, gráficos e efeitos
especiais. Nós iremos explorar uma aplicação Sudoku escrita em JavaFX Script. Essa
aplicação demonstra algumas das características-chave do JavaFX Script incluindo
vínculo de dados (em inglês, data binding) e gatilhos (em inglês, triggers). O próximo
capítulo nos leva a olhar o JavaFX com a visão de um designer gráfico.