
Unidade 4 – Concepção de
WEBSITES
Fundamentos do planeamento de um
website
1.1. Regras para um website eficaz
1.1.1. Sobre o conteúdo
1
Regras para um website eficaz – sobre o
conteúdo
Um website é composto por um conjunto de páginas web
Dentro das páginas web podem existir diversos conteúdos
apresentados em diferentes formatos como
Texto
Imagem
Vídeo
Som
Após um estudo prévio, em que são definidos os objectivos e
os utilizadores a que se destina, devem ser definidos os
conteúdos do website
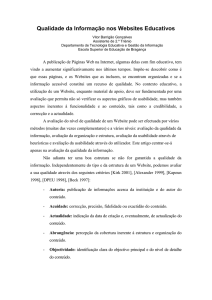
Na definição dos conteúdos é importante ter em atenção a
categorização dos conteúdos e a sua condensação
2
Regras para um website eficaz – sobre o
conteúdo
Categorização dos conteúdos
O desenvolvimento de um website é efectuado a
partir de um tema previamente definido
Depois de conhecido o tema, é necessário decompôlo nos diversos conteúdos do site
Esta decomposição deve reflectir a categorização dos
conteúdos do site, isto é, toda a estrutura lógica
dos conteúdos, organizados em diferentes
categorias e subcategorias
Quando o site resulta de uma adequada
categorização dos conteúdos apresenta uma maior
flexibilidade, escalabilidade e convertibilidade, que
permitem, no futuro, a sua expansão ou renovação
3
Regras para um website eficaz – sobre o
conteúdo
Condensação
Os conteúdos a apresentar numa página web
devem ser orientados aos utilizadores que
constituem o público-alvo a atingir
Desta forma, estes conteúdos, para além da
sua utilidade, devem ser apresentados de
forma condensada, ou seja, simples e
directa
Estas características permitem não afastar os
utilizadores, conduzindo-os à consulta dos
conteúdos do site de uma forma agradável
4
1.1.2. Sobre a forma
5
Regras para um website eficaz – sobre a
forma
Consistência e previsibilidade
A consistência e a previsibilidade de um website
(figuras 4.1 e 4.2) correspondem a um conjunto de
características que são definidas para os elementos
que constituem as páginas de um website, como o
esquema organizativo, os tipos de letra e o tamanho
dos tipos de letra
Relativamente À consistência, a definição das
características permitem, ao utilizador, identificar, de
forma mais fácil, as páginas como pertencentes ao
mesmo website
6
Regras para um website eficaz – sobre a
forma
7
Regras para um website eficaz – sobre a
forma
8
Regras para um website eficaz – sobre a
forma
Quanto à previsibilidade, a definição das
características permitem ao utilizador
localizar, de uma forma fácil e rápida, os
principais elementos que podem estar
presentes em todas as páginas, como o menu
de navegação, botões e imagens
O conjunto das características definidas para
os elementos que constituem as páginas pode
ser concretizado através da criação de folhas
de estilo
9
Regras para um website eficaz – sobre a
forma
Uso racional da tecnologia
Inicialmente, o desenvolvimento das páginas web,
utilizando apenas o HTML (Hipertext Markup
Language), resultava em páginas com conteúdos
estáticos
O desenvolvimento de páginas com conteúdos
dinâmicos e interactivos era feito recorrendo à
tecnologia CGI (Common Gateway Interface)
Esta tecnologia é suportada pela maioria dos
servidores web e define a interface que as aplicações
devem utilizar de forma a estender as
funcionalidades do servidor web
10
Regras para um website eficaz – sobre a
forma
Uso racional da tecnologia (continuação)
A alteração do conteúdo das páginas é efectuado do
lado do servidor, isto é, as páginas são reescritas e
enviadas para o browser
Esta forma leva a um maior processamento do lado
do servidor e, por conseguinte, a uma sobrecarga de
tráfego na rede, tornando os processos mais lentos
Hoje em dia existe um conjunto de novas
tecnologias, tanto do lado do servidor como do lado
do cliente, que permitem criar conteúdos dinâmicos e
interactivos de forma diferente
11
Regras para um website eficaz – sobre a
forma
Uso racional da tecnologia (continuação)
Do lado do cliente, a utilização de tecnologias como o
Java Applet, o ActiveX e os plug-ins permitem
adicionar conteúdos activos às páginas criadas em
HTML, mas requerem browsers e plataformas
próprias
No caso dos Java Applets é necessário existir a
máquina virtual Java (JVM – Java Virtual Machine)
Relativamente aos controlos do ActiveX, estes
funcionam principalmente com browsers da Microsoft
Quanto aos plug-ins, estes têm de ser
descarregados, instalados e actualizados
12
Regras para um website eficaz – sobre a
forma
Uso racional da tecnologia (continuação)
Para ultrapassar as limitações apresentadas do lado do cliente
pelas tecnologias anteriores na criação de páginas web, foram
definidos novos standards pelo W3C (World Wide Web
Consortium), como, por exemplo, o DHTML (Dynamic HTML), o
XML (Extensible Markup Language) e outros
O DHTML é interpretado pelo browser, tal como o HTML,
permitindo adicionar interactividade às páginas web sem
necessidade de recorrer às tecnologias anteriores
Para obter páginas web com esta tecnologia, é necessário
utilizar a linguagem HTML, uma linguagem de scripting (por
exemplo, o JavaScript) e, em substituição dos atributos de
formatação do HTML, as folhas de estilo CSS (Cascading Style
Sheets)
13
Regras para um website eficaz – sobre a
forma
Uso racional da tecnologia (continuação)
O XML, utilizando o HTML, permite interactivamente
trocar dados entre aplicações e organizações e é
muito utilizado em websites de comércio electrónico
Foi concebido apenas para estruturar o conteúdo dos
dados, enquanto que o HTML lhe dá o formato e a
apresentação
Recentemente, surgiu o XHTML (Extensible
Hypertext Markup Language), que combina estas
duas tecnologias anteriores, HTML e XML, isto é,
consiste nos elementos do HTML 4.01 combinados
com a sintaxe do XML
14
Regras para um website eficaz – sobre a
forma
Uso racional da tecnologia (continuação)
O W3C (World Wide Web Consortium) é um consórcio
internacional criado com o objectivo de tornar
universal o acesso à web, através do
desenvolvimento de normas e padrões abertos que
conduzem à sua evolução e asseguram a
interoperacionalidade entre as várias tecnologias
Por exemplo, as recomendações do W3C indicam
que, caso se usem tecnologias recentes, deve ser
criada uma versão alternativa para que todos os
utilizadores possam ter acesso e não se criem
barreiras tecnológicas
15
Regras para um website eficaz – sobre a
forma
Uso racional da tecnologia (continuação)
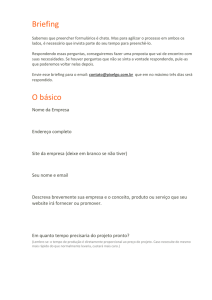
A figura 4.3 mostra uma visão da infra-estrutura da
web e as áreas de incidência do trabalho do W3C
A acessibilidade, a internacionalização, a
independência da plataforma e dos dispositivos
utilizados e a segurança da qualidade são os
objectivos transversais presentes nas várias áreas de
trabalho do w3C, transformando a arquitectura inicial
da web, assente essencialmente no HTML, no URL e
no HTTP, numa arquitectura de futuro
Desta forma, as tecnologias W3C ajudam a criar uma
infra-estrutura da web robusta, escalável e adaptável
ao novo mundo da informação
16
Regras para um website eficaz – sobre a
forma
Uso racional da tecnologia (continuação)
A figura 4.3 apresenta um modelo em três
camadas, que mostra a ligação entre as
aplicações web, desenvolvidas pelas várias
tecnologias, e a Internet
A parte intermédia da figura corresponde às
áreas de interesse e às tecnologias
desenvolvidas pela W3C
Neste esquema, a arquitectura web é descrita
em camadas, construídas umas sobre as
outras, tal como se apresentam a seguir:
17
Regras para um website eficaz – sobre a
forma
18
Regras para um website eficaz – sobre a
forma
Uso racional da tecnologia (continuação)
URI/IRI, HTTP
Web Architectural Principles
XML Infosets; RDF Graphs
XML, Namespaces, Schemas, XQuery/XPath, XSLT,
DOM, XML Base, XPointer, RDF/XML, SPARQL
No cimos destas camadas existem seis caixas
correspondendo aos grupos de maior
actividade da W3C: Interacção, Mobilidade
Web, Voz, Serviços Web, Semântica Web e
Privacidade
19
Regras para um website eficaz – sobre a
forma
Recurso a imagens
A utilização de imagens pode ajudar a tornar as páginas web
mais atractivas e legíveis, podendo contribuir para um aumento
do número de utilizadores
Por outro lado, uma página web que contenha muitas imagens,
cujos tamanhos dos ficheiros sejam grandes, torna-se lenta,
contribuindo para a diminuição do número de utilizadores
Estas limitações impostas pelo tamanho das imagens a utilizar
na Internet podem ser minimizadas através da utilização de
formatos de imagens mais indicados, como o PNG, JPEG e GIF
Estes formatos originam ficheiros mais pequenos que noutros
formatos
A representação de texto através de imagens deve ser evitada,
pois dificulta a pesquisa de informação e o redimensionamento
do texto ao ser visualizados nos navegadores
20
Regras para um website eficaz – sobre a
forma
Combinação de cores
A utilização da cor é um aspecto bastante importante
a ter em atenção no desenvolvimento das páginas
web
As cores, ao serem seleccionadas, podem transmitir,
à partida, muita informação relacionada com o
assunto a tratar
Estas podem inicialmente aproximar ou afastar os
utilizadores da página onde foram aplicadas
As cores não devem ser utilizadas só por si, como
elemento único na transmissão do significado de uma
página, mas associadas a um determinado contexto
21
Regras para um website eficaz – sobre a
forma
Combinação de cores (continuação)
As cores e as suas combinações devem ser
seleccionadas com cuidado, para criar
conjuntos mais harmoniosos
Estas combinações podem ser efectuadas
segundo um conjunto de regras, tais como
cores com o mesmo tom, cores com o mesmo
nível de saturação e luminosidade, etc.
O fundo de uma página web deve contrastar
com o texto e os elementos gráficos da
mesma
22
Regras para um website eficaz – sobre a
forma
Uso de frames
As frames ou molduras são, em simultâneo,
elementos estruturais e de navegação de uma página
web
São estruturais porque permitem a definição de uma
estrutura dividindo o espaço de uma página web num
conjunto de espaços rectangulares mais pequenos
Este conjunto é também conhecido por frameset que,
depois de implementado, consiste num espaço com
múltiplas páginas web
23
Regras para um website eficaz – sobre a
forma
Uso de frames (continuação)
Cada um dos espaços vai poder conter um documento e para
cada um deles terá de existir um ficheiro com a sua informação
Por exemplo (figura 4.4), para dividir uma página em três
frames diferentes são necessários três ficheiros,
correspondentes a cada uma das frames e mais um ficheiro
onde é guardada toda a informação da página com as três
frames
A utilização de frames permite, por exemplo, definir uma como
menu, outra como título e outra para apresentação de
conteúdos
No entanto, a utilização de frames apresenta como dificuldade
a impressão da página e o seu carregamento inicial
24
Regras para um website eficaz – sobre a
forma
25
1.1.3. Modelos de páginas
26
Modelos de páginas
Um modelo de página é um conjunto
predefinido de formatos de texto e gráficos, a
partir do qual se criam as páginas do website
Os modelos de páginas web podem incluir
tabelas de esquemas, estilos,
formatação, gráficos ou outros
elementos de página
Os programas editores de páginas web do
tipo WYSIWYG (What You See Is What You
Get) têm um conjunto de páginas-modelo que
podem ser seleccionadas, permitindo de uma
forma mais fácil a sua criação
27
Modelos de páginas
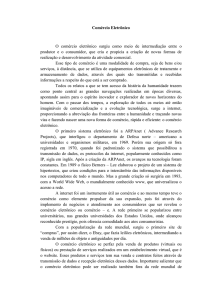
Páginas de abertura
A página de abertura corresponde à primeira
página que é carregada no browser quando se
acede a um website
A figura 4.5 mostra um exemplo de uma
página de abertura
28
Modelos de páginas
Fig. 4.5. Janela do Internet Explorer com a página
De abertura do website da Universidade do Porto
29
Modelos de páginas
Páginas iniciais
A página inicial (figuras 4.6, 4.7, 4.8 e 4.9)
corresponde à página que é carregada no browser
após a página de abertura, quando se acede a um
website
Em alguns websites, devido à inexistência da página
de abertura, a página inicial e a página de abertura
são a mesma
Os ficheiros onde são guardados os dados das
páginas de abertura ou inicial são, normalmente,
designados por default ou index e têm extensões
htm ou html
No entanto, no caso da utilização de tecnologias mais
recentes, podem apresentar outros nomes e
extensões
30
Modelos de páginas
31
Modelos de páginas
32
Modelos de páginas
33
Modelos de páginas
34
Modelos de páginas
FAQ
A página de FAQ (Frequently Asked
Questions) (figura 4.10) é utilizada nos
websites para apresentar um conjunto de
questões e as respectivas respostas
As questões são formuladas de acordo com o
contexto e o assunto em que se insere o
website
35
Modelos de páginas
36
Modelos de páginas
Contactos
A página de contactos (figura 4.11) permite
divulgar dados sobre a empresa, a instituição
ou outras entidades
Normalmente, os dados referidos nesta
página podem ser a direcção, o telefone, o email, o fax e outros
37
Modelos de páginas
38
Modelos de páginas
Mapa do site
A página Mapa do site (figuras 4.12 e 4.13)
mostra aos utilizadores a organização
hierárquica das páginas do website, através
de uma representação esquemática
A partir desta página é possível navegar nas
páginas do website, através dos seus links, à
semelhança do índice de um livro
39
Modelos de páginas
40
Modelos de páginas
41
Modelos de páginas
Livro de visitas
A página Livro de visitas (figura 4.14) é
constituída por um formulário, que depois de
preenchido é enviado para o servidor do website
Através do preenchimento do formulário, a
entidade pode requerer dados do utilizador e,
em alguns casos, comentários ao website
42
Modelos de páginas
43
Modelos de páginas
Páginas de conteúdo
As páginas de conteúdo correspondem às
páginas web utilizadas para divulgar
informação relacionada com os objectivos do
site, sobre a forma de texto, gráfico, vídeo
e/ou som
A figura 4.15 mostra um exemplo de uma
página de conteúdo
44
Modelos de páginas
45
1.2. Planear o website
46
Planear o website
O planeamento do desenvolvimento de um
website pode passar por um conjunto de
etapas,
como estabelecer os seus objectivos,
reflectir sobre a audiência,
listar as características pretendidas para o site,
organizar a estrutura do site,
desenhar o esquema de navegação,
definir a estrutura das páginas,
etc.
47
1.2.1. Estabelecer os seus objectivos
48
Estabelecer os seus objectivos
O estabelecimento dos objectivos do website na fase
de planeamento permite estruturar todo o seu
desenvolvimento
Antes da definição dos objectivos, é necessário
efectuar um estudo prévio, em que a equipa de
desenvolvimento procura conhecer melhor todos os
aspectos relacionados com a intenção de criar o
website
Este estudo prévio deve ser conduzido pelos
elementos da equipa responsável pelo
desenvolvimento do website, procurando trabalhar
em conjunto com os “clientes”
49
Estabelecer os seus objectivos
Através da definição de objectivos é
necessário identificar, de forma clara, uma
resposta a questões como a sua finalidade, os
objectivos principais a atingir, a quem se
destina e quais as informações a divulgar
Como conclusão da definição dos objectivos,
é necessário discriminá-los por ordem da sua
importância, devendo ser divulgados a todos
os elementos envolvidos
50
1.2.2. Reflectir sobre a audiência
51
Reflectir sobre a audiência
A reflexão sobre a audiência do website a
desenvolver deve permitir conhecer melhor os
potenciais futuros utilizadores
A reflexão deve ser efectuada em conjunto com os
“clientes” e procurar respostas para questões como
quem são os potenciais utilizadores,
que idades têm,
qual o seu nível económico,
que nível de instrução possuem,
quais os seus interesses,
quais as suas competências técnicas,
quais as actividades desempenhadas e
quais os novos utilizadores que podem ser fidelizados
52
Reflectir sobre a audiência
Desta reflexão deve resultar uma lista onde
são enumerados todos os potenciais
utilizadores
Sempre que necessário, para a simplificar,
esta lista pode ser subdividida em conjuntos
definidos com objectivos mais específicos
53
1.2.3. Listar as características e os
conteúdos pretendidos para o site
54
Listar as características e os conteúdos
pretendidos para o site
A elaboração da lista das características pretendidas
deve ser efectuada tendo por base os dados das duas
etapas anteriores, identificando a marca principal e
outras propriedades que caracterizam o site e
permitem diferenciá-lo dos demais, ainda que
considerados dentro da mesma categoria
As figuras 4.16 e 4.17 mostram características
próprias do website Google, desde o seu logótipo até
à estrutura da sua página
55
Listar as características e os conteúdos
pretendidos para o site
56
Listar as características e os conteúdos
pretendidos para o site
57
Listar as características e os conteúdos
pretendidos para o site
Apesar do logótipo estar adaptado a
momentos diferentes, o website continua a
manter as suas características de marca, que
o permitem identificar facilmente
A inventariação dos conteúdos pretendidos
para o site resulta também dos dados das
duas etapas anteriores
58