
Introdução
à
Tecnologia
Web
Ferramentas
e
Tecnologias
de
Desenvolvimento
Web
Profª
MSc.
Elizabete
Munzlinger
www.elizabete.com.br
Profª
MSc.
Elizabete
Munzlinger
www.elizabete.com.br
Ferramentas
e
Tecnologias
de
Desenvolvimento
Web
Índice
1) Ferramentas Editoras de páginas web....................................................................... 2
a) Bloco de Notas ................................................................................................. 2
b) TextEdit ........................................................................................................... 2
c) Adobe Dreamweaver......................................................................................... 2
d) KompoZer ........................................................................................................ 2
e) Microsoft FrontPage .......................................................................................... 2
f) Nvu .................................................................................................................. 2
2) Linguagens de Marcação e Padrões para Desenvolvimento Web ................................. 3
a) SGML (Standard Generalized Markup Language) ................................................. 3
b) HTML (Hyper Text Markup Language)................................................................ 3
c) XHTML (eXtensible Hypertext Markup Language) ................................................ 4
d) DHTML (Dynamic HTML)................................................................................... 4
e) CSS (Cascading Style Sheets) ............................................................................ 4
f) XML (eXtensible Modeling Language).................................................................. 5
g) DTD (Document Type Definition) ....................................................................... 5
3) Linguagens de Programação para Desenvolvimento Web ........................................... 6
Client-side - Linguagens que rodam na máquina do cliente:..................................... 6
a) JavaScript ..................................................................................................... 6
b) VBScript........................................................................................................ 6
c) ActionScript................................................................................................... 6
Server-side - Linguagens que rodam no Servidor: ................................................... 6
d) PHP.............................................................................................................. 6
e) JSP............................................................................................................... 7
f) ASP............................................................................................................... 7
g) Outras linguagens e tecnologias/padrões ........................................................ 7
Referências Bibliográficas............................................................................................. 7
1
Profª
MSc.
Elizabete
Munzlinger
www.elizabete.com.br
Desenvolvimento
Web
Aqui são citadas algumas das ferramentas e linguagens disponíveis para desenvolvimento web:
1)
Ferramentas
Editoras
de
páginas
web
O documento HTML pode ser escrito em qualquer editor de textos, desde que este tenha a
capacidade de gravá-lo como código ASCII (American Standard Code for Information Interchange - código
utilizado para representar textos quando há computadores envolvidos), isto é, como texto puro, sem
formatação ou caracteres de controle.
Existem diversos editores de códigos para criação de sites. Alguns apenas para codificação
manaul, preferido pelos puristas, e outros para criação de sites usando ferramentas de edição gráfica no
estilo WYSIWYG ("What You See Is What You Get", ou "O que você vê é o que você tem"), onde se
desenha o site e a ferramenta gera o código. Algumas são:
a)
Bloco
de
Notas
Notepad, Editor de texto da Microsoft. É a ferramenta editora de texto mais básica possível. Apresenta
baixo rendimento no trabalho de codificação por não ser capaz de reconhecer a sintaxe das linguagens.
b)
TextEdit
Editor de Texto do MacOS X.
c)
Adobe
Dreamweaver
É um software de desenvolvimento voltado para a web criada pela Macromedia (adquirida pela Adobe
Systems), e que está atualmente na versão CS4. Suas versões iniciais serviam como um simples editor
HTML WYSIWYG porém as suas versões posteriores incorporaram um notável suporte para várias
tecnologias web, tais como XHTML, CSS, JavaScript, Ajax, PHP, ASP, ASP.NET, JSP, ColdFusion e
outras linguagens Server-side. A ferramenta já possui hoje os validadores de código.
d)
KompoZer
Editor HTML, estilo WYSIWYG, de código fonte livre, desenvolvido pela SourceForge.Net.
Oferece uma interface básica mas funcional e com funcionalidades de edição de CSS´s, e validações
W3C, para os vários SO (http://kompozer.net/).
e)
Microsoft
FrontPage
É um editor HTML WYSIWYG e ferramenta de administração de websites da Microsoft para o
sistema operacional Windows.
f)
Nvu
Pronuncia-se n-view. É um editor HTML, estilo WYSIWYG, de código livre e produzido pela Linspire.
Disponível para Linux, MacOS e Windows (http://www.nvudev.com/).
Leitura
complementar:
desenvolvimento/
http://revolucao.etc.br/archives/web-standards-e-as-ferramentas-de-
2
Profª
MSc.
Elizabete
Munzlinger
www.elizabete.com.br
2)
Linguagens
de
Desenvolvimento
Web
Marcação
e
Padrões
para
Para o desenvolvimento de websites podemos lançar mão de diversas linguagens de marcação e
padrões. Uma linguagem de marcação é um conjunto de códigos aplicados a um texto ou a dados, com
o fim de adicionar informações particulares sobre esse texto ou dado, ou sobre trechos específicos.
Padrão nada mais é que uma recomendação de uso de uma ou mais linguagens em conjunto visando o
melhor aproveitamento.
a)
SGML
(Standard
Generalized
Markup
Language)
É uma Linguagem de Marcação Padrão Genérica (metalinguagem) e internacional para descrição da
estrutura de diversos tipos de documentos eletrônicos e sistemas. Padrão ISO 8879 de formatação de
textos: não foi desenvolvido para hipertexto, mas torna-se conveniente para transformar documentos
em hiper-objetos e para descrever as ligações. SGML não é aplicado de maneira padronizada: todos os
produtos SGML tem seu próprio sistema para traduzir as etiquetas para um particular formatador de
texto. Através da SGML se pode definir linguagens de marcação para documentos. Inicialmente
concebida para permitir a partilha de documentos que permitissem a leitura por máquina em projetos
de grande dimensão governamentais e na indústria aeroespacial, que necessitam de permanecer legíveis
por várias décadas. HTML e XML são ambas derivadas do SGML.
b)
HTML
(Hyper
Text
Markup
Language)
É uma linguagem de marcação utilizada para produzir páginas na Web. A linguagem HTML foi criada
baseada no SGML (Standard Generalized Markup Language). O HTML se concentra na formatação
dos elementos de um documento dando a cada um deles uma configuração diferente, definindo tipos,
cores, alinhamento, etc. Estabelece como um determinado elemento deve ser visualizado, não sendo,
portanto uma linguagem de programação, e sim, uma linguagem de formatação/marcação de exibição
de textos, através de "comandos" conhecidos como TAGs. Em suma, HTML é empregado para definir
as funções dos diferentes elementos das páginas (como textos, imagens, tabelas) que serão visualizadas
pelo programa de navegação (Browser). HTML não é uma Linguagem de programação, e sim uma
Linguagem de Marcação. Linguagem de Marcação é um conjunto de etiquetas de marcação (tags).
HTML usa as tags para definir a forma na qual se apresentará o texto e outros elementos da página.
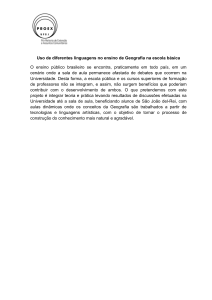
Exemplo de página com cabeçalho, parágrafo e links:
Código:
Resultado no browser:
3
Profª
MSc.
Elizabete
Munzlinger
www.elizabete.com.br
c)
XHTML
(eXtensible
Hypertext
Markup
Language)
É uma reformulação da linguagem de marcação HTML 4.01 baseada em XML. Combina as tags de
marcação HTML com regras da XML; este processo de padronização tem em vista a exibição de
páginas Web em diversos dispositivos (televisão, palm, celular, etc). A intenção é melhorar a
acessibilidade, sendo interpretado por qualquer dispositivo, independentemente da plataforma
utilizada.. A apresentação é controlada puramente pelas Folhas de Estilo em Cascata (CSS).
Exemplos de reformulações:
HTML
XHTML
d)
DHTML
(Dynamic
HTML)
É um padrão de desenvolvimento. DHTML é um termo usado para descrever a combinação de
HTML, Javascript, CSS e DOM, para permitir que uma página Web seja modificada dinamicamente na
própria máquina cliente, sem necessidade de novos acessos ao servidor web.
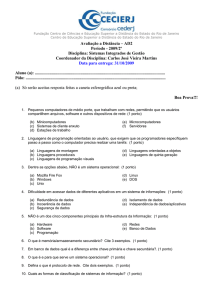
Exemplo configuração de borda em texto através de função javascript:
Código:
Resultado no browser:
e)
CSS
(Cascading
Style
Sheets)
É uma linguagem de estilo utilizada para definir a apresentação de documentos escritos em uma
linguagem de marcação. Seu principal benefício é prover a separação entre o formato e o conteúdo de
um documento.
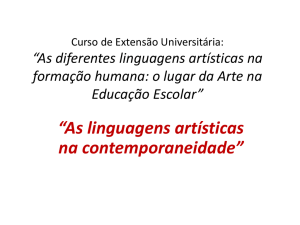
Exemplo de formatação de cabeçalhos e parágrafo:
Código:
4
Profª
MSc.
Elizabete
Munzlinger
www.elizabete.com.br
Resultado no browser:
f)
XML
(eXtensible
Modeling
Language)
Linguagem de marcação de dados extensível. Provê um formato para descrever dados estruturados. É
uma recomendação da W3C para gerar linguagens de marcação para necessidades especiais. É um
subtipo de SGML capaz de descrever diversos tipos de dados. Seu propósito principal é a facilidade de
compartilhamento de informações através da Internet. O XML e o HTML têm uma origem comum, o
SGML. No entanto, o XML não estabelece como um determinado elemento deve ser visualizado. Seu
objetivo é armazenar as informações de forma organizada. A idéia é que um arquivo XML possa ser
apresentado em mídias diferentes - um mesmo material, por exemplo, pode receber determinado
tratamento gráfico para a Web e outra formatação para ser impresso. Por suas características, o XML
necessita de um intermediário para que os dados sejam visualizados.
Exemplo de documento que armazena dados de um currículo:
g)
DTD
(Document
Type
Definition)
Os DTDs definem a estrutura de um documento, onde são especificados quais os elementos e
atributos são permitidos no documento. Embora não seja necessário que um documento XML tenha
um DTD correspondente, recomenda-se a utilização de DTDs para garantir a conformidade do
documento. O intercâmbio de informações, na forma de documentos XML, entre organizações
(business-to-business) é um exemplo de intercâmbio de documentos XML onde é necessário que estes
estejam em conformidade.
Exemplo de arquivo XML e do seu DTD validador:
Arquivo XML:
5
Profª
MSc.
Elizabete
Munzlinger
www.elizabete.com.br
Arquivo DTD
3)
Linguagens
de
Programação
para
Desenvolvimento
Web
As linguagens de programação são utilizadas em conjunto com linguagens de marcação de
forma a tornar as páginas com conteúdo dinâmico ou interativo. Algumas delas são:
Client­side
­
Linguagens
que
rodam
na
máquina
do
cliente:
a)
JavaScript
É a linguagem script padrão para HTML. JavaScript é uma linguagem de programação criada pela
Netscape em 1995, que a princípio se chamava LiveScript, para atender, principalmente, as seguintes
necessidades:
• Validação de formulários no lado cliente (programa navegador).
• Interação com a página.
• Javascript tem sintaxe semelhante à do Java, mas é totalmente diferente no conceito e no uso.
• Oferece tipagem dinâmica - tipos de variáveis não são definidos.
• É interpretada, ao invés de compilada.
b)
VBScript
É a linguagem default (por definição) para Active Server Pages (ASP) e pode ser usada no scripting
(programação) de Windows e de páginas da Internet. Fortemente ligada ao navegador Internet Explorer
apresenta muita incompatibilidade com outros navegadores.
c)
ActionScript
É uma linguagem de programação orientada à objetos. ActionScript começou como uma linguagem de
script para a ferramenta Macromedia Flash. É executada em uma máquina virtual (AVM "ActionScript Virtual Machine", atualmente na versão 2) que está disponível no Flash Player (plug-in
encontrado em navegadores web) e também no ambiente Adobe AIR.
Server­side
­
Linguagens
que
rodam
no
Servidor:
d)
PHP
Hypertext Preprocessor criada em 1995 e originalmente chamada de Personal Home Page Tools. É
uma Linguagem de criação de scripts com código-fonte aberto embutido em HTML do lado do
servidor Web. Compatível com os mais importantes servidores de Web (notadamente Apache).
Código-fonte aberto. Fácil uso com código embutido no HTML. Tem suporte a serviços através de
protocolos como IMAP, SNMP, NNTP, POP3, HTTP e é compatível com diversas plataformas.
Pode ser programado de forma Estruturada e Orientado à Objetos.
6
Profª
MSc.
Elizabete
Munzlinger
www.elizabete.com.br
e)
JSP
JavaServer Pages permite produzir aplicações que acessem banco de dados, manipulem arquivos de
texto, capturem informações de formulários, etc. Similar ao ASP e ao PHP e baseada na LP Java.
f)
ASP
O ASP é uma estrutura de programação em script que se utiliza de linguagens como VBScript, JScript,
PerlScript ou Python processadas no servidor para geração de conteúdo dinâmico na Web. Roda
nativamente em servidores Windows, através do serviço chamado de IIS (Internet Information Service)
- o servidor web da Microsoft. O script é interpretado no lado do servidor e ao usuário é enviado apenas
a saída, que normalmente é uma linguagem de marcação como HTML. Também é possível executar
consultas a Banco de Dados.
g)
Outras
linguagens
e
tecnologias/padrões
CGI, .NET, ASP.NET, ColdFusion, Ruby, Python, Java, C, C++, etc
Referências
Bibliográficas
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
MACEDO,
Marcelo
da
Silva.
Construindo
sites
adotando
padrões
Web.
Rio
de
Janeiro:
Ciência
Moderna,
2004.
W3C.
Word
Wide
Web
Consortium.
Disponível
online
em:
[http://www.w3.org/]
Webdesign.
Revista
Webdesign.
Rio
de
Janeiro:
Artecom,
2010.
Ti
Digital.
Revista
TI
Digital.
Rio
de
Janeiro:
Artecom,
2010.
HTML.
HTML
Working
Group.
Disponível
online
em:
[http://www.w3.org/html/wg/]
HTML.
W3C
Recomendation:
HTML
4.01
Specification.
Disponível
online
em:
[http://www.w3.org/TR/html4/]
HTML.
HTML
5
–
In
Revision.
Disponível
online
em:
[http://dev.w3.org/html5/spec/Overview.html]
XHTML.
W3C
Recomendation:
XHTML
1.0
The
Extensible
HyperText
Markup
Language
(Second
Edition).
A
Reformulation
of
HTML
4
in
XML
1.0.
Disponível
online
em:
[http://www.w3.org/TR/xhtml1/]
CSS.W3C
Recomendation:
Cascading
Style
Sheets
Home
Page.
Disponível
online
em:
[http://www.w3.org/Style/CSS/]
SMITH,
Dori.
Javascript
para
a
World
Wide
Web.
Rio
de
Janeiro:
Campus,
2001.
JavaScript.
Core
JavaScript
1.5
Guide.
Disponível
em:
[https://developer.mozilla.org/en/Core_JavaScript_1.5_Guide
Dreamweaver.
Adobe
Dreamweaver.
Disponível
online
em:
[http://www.adobe.com/br/products/dreamweaver/?promoid=BOZQX]
Kompozer.
Kompozer
Easy
Web
Authoring.
Disponível
online
em:
[http://kompozer.net/]
Nvu.
Nvu
Dev.
Disponível
online
em:
[http://www.nvudev.com/]
SGML.
Overview
of
SGML
Resources.
Disponível
online
em:
[http://www.w3.org/MarkUp/SGML/]
HTML.
Overview
of
HTML.
Disponível
online
em:
[http://www.w3.org/html/]
PHP.
PHP
Reference.
Disponível
online
em:
[http://www.php.net/]
ASP.
Active
Server
Pages
Reference.
Disponível
online
em:
[http://msdn.microsoft.com/en‐
us/library/ms526064.aspx]
JSP.
JavaServer
Pages
Technology.
Disponível
online
em:
[http://java.sun.com/products/jsp/]
7