
Programação Visual em Java
1
Sumário
Introdução
Contentores
Componentes
Layouts
Eventos
Exemplos
2
Introdução
Interfaces gráficas são compostas por:
Contentores
Componentes
botões, menus, caixas de texto
layouts
Janelas, painéis
Disposição dos componentes nos contentores
Eventos
Rato, teclado, sistema operativo
3
Introdução
(Graphical User Interface - Interface
Gráfica do Utilizador) :
AWT (Abstract Window Toolkit)
Infra-estrutura mínima de interface gráfica
É implementada sobre componentes nativos do
sistema operativo.
Limitado em recurso
Diferentes plataformas possuem aparência
diferente
Bugs e incompatibilidades entre plataformas
4
Introdução
JFC (Java Foundation Classes)
Implementado inteiramente em Java.
Oferece uma interface muito mais rica e componentes
mais flexíveis.
É preciso importar java.awt e java.swing para usar a JFC
suporta:
definição de botões, menus, etc
desenho 2D (java.awt.geom)
funcionalidades drag-and-drop (java.awt.dnd)
API com acessibilidade a usuários (javax.accessibility
5
Histórico
Java 1.0
Java 1.1
Interface executa de forma medíocre em todas as
plataformas
Modelo de eventos arcaico
Melhora o modelo de eventos por delegação
usando o design pattern Observer
Java 1.2
JFC/Swing substitui totalmente os componentes
AWT
Mantém e estende a interface de eventos e layout
6
Componentes
Todos os elementos de uma aplicação são componentes
Principais métodos (chamados pelo sistema):
void paint (java.awt.Graphics g)
void repaint()
void update (java.awt.Graphics g)
Outros métodos importantes:
getSize() e setSize ()
getLocation e setLocation
getForeground e setForeground
getFont e setFont
setEnable
setVisible
7
contentores
Aplicações
8
Hierarquia de classes:
9
Classes Contentoras
Frame (AWT) e JFrame (Swing)
Applet e JApplet
Servem de base para qualquer aplicação gráfica
possui uma barra de título e características para receber
menus e outros componentes.
Tipo de Panel (JPanel) que serve de base para aplicações
que se executam dentro de browsers
Pode ser inserido dentro de uma página HTML e ocupar o
contexto gráfico do browser
Dialog e JDialog
Usada para definir janelas de diálogo para entrada de dados
10
Aplicações visuais
Aplicações gráficas em Java:
Applets:
Aplicações stand alone
iniciados pelo sistema operativo
Capturam eventos do sistema
componentes iniciados via browser
Rato, teclado, . . .
Desenham-se sobre um contexto gráfico fornecido pelo
Sistema operativo
Aplicação gráfica
Browser
Fornece os recursos gráficos
Controla o seu ciclo de vida
Inicio, fim, . . .
Possuem restrições de segurança
11
Ola windows
Programa OlaWindows
public class OlaWindows extends javax.swing.JFrame{
public OlaWindows(String nome) {
super(nome);
this.setSize(400,350);
this.setVisible(true);
}
public static void main(String[] args) {
new OlaWindows(" Ola Windows");
}
}
12
Ola Applet
Programa OlaApplet
public class OlaApplet extends JApplet{
public void paint(Graphics g){
g.drawString("Ola Applet",10,100);
}
}
Página HTML
<html>
<body>
<APPLET code="OlaApplet.class" width=350 height=200>
</APPLET>
</body>
</html>
13
Applets: ciclo de vida
Não têm função main
14
Ola Applet
Programa OlaApplet
public class OlaApplet extends JApplet{
StringBuffer msg ;
public void init(){
msg = new StringBuffer();
msg.append("Iniciando o Applet . . .");
}
public void start(){
msg.append("Começando o Applet . . .");
}
public void stop(){
msg.append("Parando o Applet . . .");
}
public void destroy(){
msg.append("Destruindo o Applet . . .");
}
public void paint(Graphics g){
g.drawString(msg.toString(),10,100);
}
}
15
Passagem de parâmetros
Página HTML
<html>
<body>
<APPLET code="OlaApplet.class" width=350 height=200>
<param name = "texto" value="isto é um parametro">
</APPLET>
</body>
</html>
Programa OlaApplet
public class OlaApplet extends JApplet{
public void init(){
msg = new StringBuffer();
msg.append("Iniciando o Applet . . .");
String parametro1 = getParameter("texto");
msg.append("
" + parametro1);
}
}
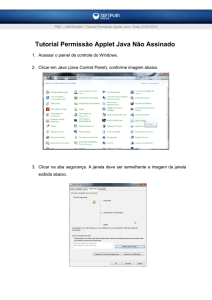
16
Restrições dos applets
(sandbox)
Não pode carregar bibliotecas externas
Não pode ler ou escrever arquivos na máquina cliente
Não pode fazer ligações de rede a não ser para a máquina de
onde veio
Não pode iniciar a execução de nenhum programa na máquina
do cliente
Não tem acesso à maior parte das propriedades do sistema
Janelas abertas têm aviso de segurança
Várias restrições podem ser flexibilizadas se o applet for
assinado
17
Vantagens / desvantagens dos applets
Desvantagens
Restrições de segurança
Tempo de download
Incompatibilidade com browsers
Vantagens
Facilidade de realizar comunicação em rede
Possibilidade de abrir janelas externas
Capacidade de estender o browser em recursos de
segurança, protocolos de rede, capacidade gráfica
Aplicação sempre atualizada
Capacidade de interagir com a página via JavaScript
18
Componentes
objectos
19
http://java.sun.com/docs/books/tutorial/uiswing/c
omponents/components.html
20
Componentes
Bottons
ComboBox
List
Slidder
TextField
Label
ProgressBar
21
Adicionar Componentes
Container pane = this.getContentPane();
pane.add( new Button("ola"));
22
Contentores
Panel
ScrollPane
SplitPane
TabbedPane
ToolBar
InternalFrame
23
layouts
Modos de visualização
24
Layouts
Filosofia da linguagem JAVA
programas portáveis
interface adaptável.
Localização dos Componentes
não é indicada por um par ordenado (x,y)
C++ builder
Gestor de Apresentação
LayoutManager.
Adapatação automática dos componentes
Pouco flexiveis para o programador
Vários layoutManager
Possibilidade de escrever novos layoutManager
25
FlowLayout
Coloca os componentes
em fila da esquerda
superior do contentor
para a direita.
Respeita o tamanho
preferido dos
componentes
É o padrão do JPanel.
JPanel c =new JPanel();
c.add(new JButton("1"));
c.add(new JTextField(9));
c.add(new JButton("dois"));
c.add(new JButton("três"));
26
GridLayout
Divide o contentor em linhas
e colunas.
Permite definir uma matriz
de células onde são
colocados os componentes.
Coloca os componentes da
esquerda para a direita, de
cima para baixo.
Todos os componentes terão
o mesmo tamanho.
Não respeita o tamanho
original dos componentes
JPanel c =new JPanel();
c .setLayout(new GridLayout(2,2));
c.add(new JButton(”um"));
c.add(new JTextField(5));
c.add(new JButton("dois"));
c.add(new JButton("três"));
27
BorderLayout
Divide um contentor em cinco
regiões:
Quando se adiciona um
componente, é necessário
especificar em qual das áreas
ele deve ser adicionado.
BorderLayout.CENTER
BorderLayout.NORTH
BorderLayout.EAST
BorderLayout.SOUTH
BorderLayout.WEST
Ex.: add(butOK,
BorderLayout.WEST);
O Componente ocupa todo o
espaço!
Cada região contém apenas
um componente
JPanel c =new JPanel(new
BorderLayout());
JButton b1=new JButton("1");
c.add(b1,BorderLayout.NORTH);
JButton b2=new JButton("2");
c.add(b2,BorderLayout.EAST);
JButton b3=new JButton("3");
c.add(b3,BorderLayout.SOUTH);
JButton b4=new JButton("4");
c.add(b4,BorderLayout.WEST);
JButton b5=new JButton("5");
c.add(b5,BorderLayout.CENTER);
28
BoxLayout
Respeita o tamanho
preferido dos
componentes
Coloca os componentes
numa linha ou coluna.
BoxLayout.X_AXIS para
componentes em linha
BoxLayout.Y_AXIS para
componentes em coluna
JPanel c =new JPanel();
c .setLayout(new
BoxLayout(c,BoxLayout.Y_AXIS));
c.add(new JButton(”um"));
c.add(new JButton(“dois”));
c.add(new JButton(”três"));
c.add(new JButton(”quatro"));
29
CardLayout
Comporta-se como uma
pilha,
Só o objecto que estiver
no topo é visível.
Métodos:
first(Container)
last(Container)
next(Container)
previous(Container)
show(Container, String)
30
NULL Layout
Layout null
Utilizado para “desligar” o gestor de layout
pane.setLayout (null);
A partir desta instrução é necessário a
definição da posição e o do tamanho de
cada componente
componente.setBounds (x, y, larg, alt);
31
Layouts Compostos
Container caixa = janela.getContentPane();
JPanel painel1 =new JPanel();
JPanel painel2 =new JPanel();
caixa.setLayout(new GridLayout(2,1));
painel1.setLayout(new GridLayout(2,2));
painel2.setLayout(new
FlowLayout(FlowLayout.CENTER));
32
Eventos
Janelas em acção
33
Eventos
Realizam o trabalho útil numa aplicação
Desencadeiam a execução de métodos
Dependem do evento
Dependem do componente
São geridos por objectos de eventos
java.util.EventObject
Listeners
34
Eventos
Fontes, Eventos, Ouvintes
35
java.util.EventObject
Todo o evento tem um objeto que é sua fonte
Object fonte = evento.getSource();
Métodos de ouvintes (listeners) que desejam tratar
eventos, recebem eventos como argumento
public void eventoOcorreu(EventObject evento) {
Object fonte = evento.getSource();
...
}
Ouvintes precisam ser registrados nas fontes
Quando ocorre um evento, um método de todos os ouvintes
registrados é chamado e evento é passado como
argumento
button.addActionListener(ouvinte1);
36
Tipos de Eventos
java.awt.event
ActionEvent (fonte: componentes de ação)
MouseEvent (fonte: componentes afectados pelo rato)
ItemEvent (fonte: checkboxes e similares)
AdjustmentEvent (fonte: scrollbars)
TextEvent (fonte: componentes de texto)
WindowEvent (fonte: janelas)
FocusEvent (fonte: componentes em geral)
KeyEvent (fonte: componentes afectados pelo teclado)
...
37
Interface de Eventos
38
Adapters
Alguns listeners possuem uma classe Adapter que
implementa todos os métodos, sem instruções
Implementação vazia: {}
Só existe para listeners que têm mais de um método
São úteis quando um Ouvinte precisa implementar
apenas um dos vários métodos de um Listener
Pode sobrepor a implementação desejada do método do
Adapter e não precisa se preocupar com os outros
Não são úteis em ouvintes que já estendem outras classes
ou quando implementam diferentes listeners
Eliminação de métodos
O nome do adapter é semelhante ao do Listener
MouseListener: MouseAdapter
WindowListener: WindowAdapter
39
Eventos
Exemplo:
JButton button = new JButton("Fonte");
ActionListener ouvinte1 = new OuvinteDoBotao();
MouseListener ouvinte2 = new OuvinteDeCliques();
button.addActionListener(ouvinte1);
button.addMouseListener(ouvinte2);
O mesmo objeto que é fonte às vezes também é
listener, se implementar as interfaces
É necessário registrar a fonte ao listener
o objeto não adivinha que ele mesmo tem que capturar seus
eventos
this.addWindowListener(this);
40
Exemplo
public class NewJFrame extends javax.swing.JFrame {
public NewJFrame() {
botao = new javax.swing.JButton();
botao.setText("click");
botao.addActionListener(
new java.awt.event.ActionListener() {
public void
actionPerformed(java.awt.event.ActionEvent evt) {
botaoActionPerformed(evt); }
});
private void botaoActionPerformed(ActionEvent evt) {
JOptionPane.showMessageDialog(this,"Respondi " +
evt.getSource());
}
}
41
Fim
42